Web-контент
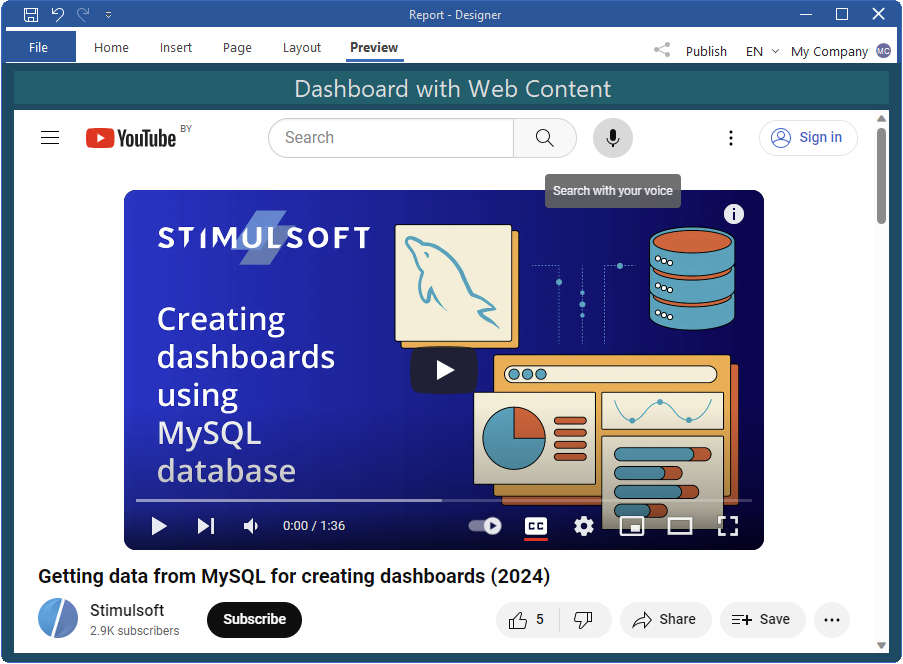
Web-контент (Web Content) - элемент, при помощи которого можно отобразить различное содержимое из сети Интернет, в том числе, видео, web-страницы, анимированные изображения и другое на панели индикаторов во вьювере. Для отображения контента в Stimulsoft BI Designer используется среда WebView2. Таким образом, на панели индикаторов может быть отображено все то, что можно отобразить в web браузере.

В этой главе будут рассмотрены следующие вопросы:
Web-контент может быть размещен на панели индикаторов в любом месте. Настройка источника для контента осуществляется в редакторе элемента. Для того чтобы вызвать редактор, следует:
![]() Осуществить двойной щелчок по элементу Web-контент;
Осуществить двойной щелчок по элементу Web-контент;
![]() Выделить элемент Web-контент, и в контекстном меню выбрать команду Редактировать (Design);
Выделить элемент Web-контент, и в контекстном меню выбрать команду Редактировать (Design);
![]() Выделить элемент Web-контент, и нажать элемент управления Редактировать (Design).
Выделить элемент Web-контент, и нажать элемент управления Редактировать (Design).
Для того чтобы изменить размеры элемента Web-контент следует:
![]() Выделить его на панели индикаторов;
Выделить его на панели индикаторов;
![]() Увеличить или уменьшить размер элемента по вертикали, горизонтали или диагонали.
Увеличить или уменьшить размер элемента по вертикали, горизонтали или диагонали.
Редактор Web-контента
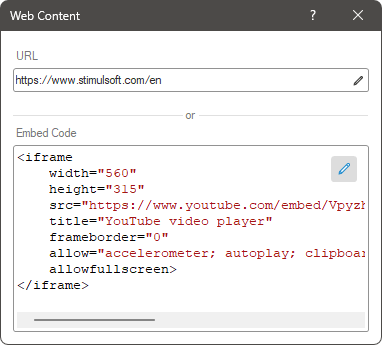
В редакторе указывается источник URL адрес для содержимого, которое необходимо отобразить, или код для встраивания. В пределах одного элемента, можно отобразить контент только из одного источника - по ссылке или используя код для встраивания.

![]() В поле URL можно указать ссылку к web содержимому.
В поле URL можно указать ссылку к web содержимому.
![]() В поле Embed Code можно указать код для встраивания содержимого.
В поле Embed Code можно указать код для встраивания содержимого.
Таблица свойств
В таблице представлены наименование и описание свойств элемента Web-контент, которые располагаются на панели свойств дизайнера отчетов.
Наименование |
Описание |
Цвет фона |
Предоставляет возможность изменить цвет фона элемента. По умолчанию, данное свойство установлено в значение Из стиля (From Style), т.е. цвет элемент будет получен из настроек текущего стиля элемента. |
Граница |
Группа свойств, которая предоставляет возможность настроить границы элемента: цвет, стороны, размер и стиль. |
Радиус закругления (Corner Radius) |
Предоставляет возможность определить радиус закругления для углов элемента на панели индикаторов. Можно закруглить каждый угол элемента в отдельности: Сверху - Слева (Top - Left), Сверху - Справа (Top - Right), Внизу - Справа (Bottom - Right), Внизу - Слева (Bottom - Left). Свойство может быть установлено в значение от 0 до 30, где 0 - отсутствие угла закругления, а 30 - максимальное значение радиуса закругления. |
Тень (Shadow) |
Группа свойств, которая предоставляет возможность настроить тень элемента:
|
Доступность (Enabled) |
Предоставляет возможность включить или выключить текущий элемент на панели индикаторов. Если свойство установлено в значение Да (True), то текущий элемент включен и будет отображаться при просмотре панели индикаторов во вьювере. Если же данное свойство установлено в значение Нет (False), то этот элемент выключен и отображаться не будет при просмотре панели индикаторов во вьювере. |
Отступ снаружи |
Группа свойств, которая предоставляет возможность определить отступы (слева, сверху, справа, снизу) области контента от границ этого элемента. |
Отступ внутри |
Группа свойств, которая предоставляет возможность определить отступы (слева, сверху, справа, снизу) контента от границы области всего web-контента. |
Заголовок (Title) |
Группа свойств, которая предоставляет возможность настроить заголовок элемента:
|
Наименование |
Предоставляет возможность изменить наименование текущего элемента. |
Псевдоним (Alias) |
Предоставляет возможность изменить псевдоним текущего элемента. |
Ограничения (Restrictions) |
Предоставляет возможность настроить права использования текущего элемента на панели индикаторов:
|
Замок (Locked) |
Предоставляет возможность запретить или разрешить изменение размеров и перемещение текущего элемента. Если свойство установлено в значение Да (True), то текущий элемент невозможно будет переместить или изменить его размер. Если же данное свойство установлено в значение Нет (False), то этот элемент переместить и изменить его размеры. |
Связь (Linked) |
Предоставляет возможность привязать текущее местоположение к панели индикаторов или другому элементу. Если свойство установлено в значение Да (True), то текущий элемент привязан к текущему местоположению. Если же данное свойство установлено в значение Нет (False), то этот элемент не привязан к текущему местоположению. |