Мы рады объявить о выпуске новой версии Stimulsoft Reports и Stimulsoft Dashboards 2019.3. Мы подготовили ряд изменений, которые вы сможете сразу использовать в своих проектах.
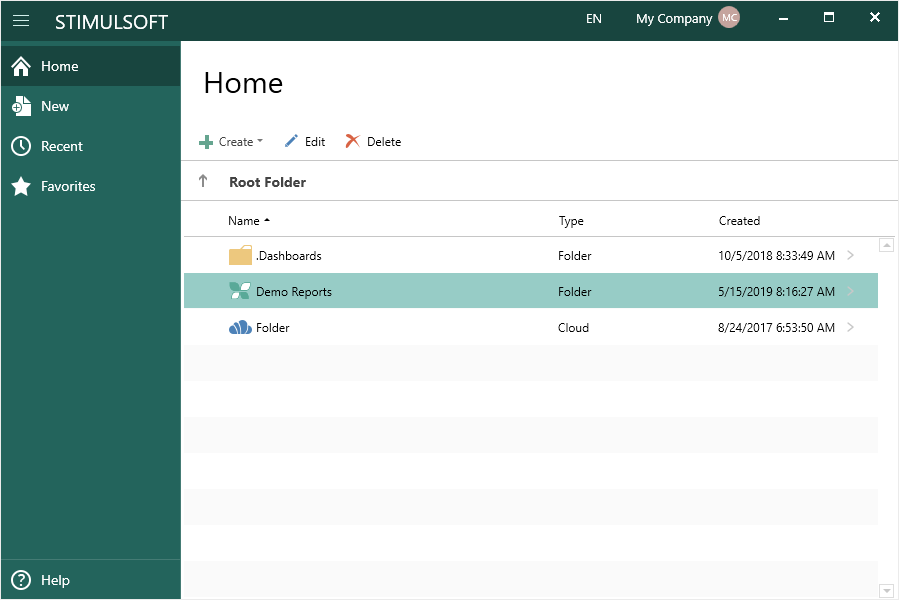
Обновленный вьювер
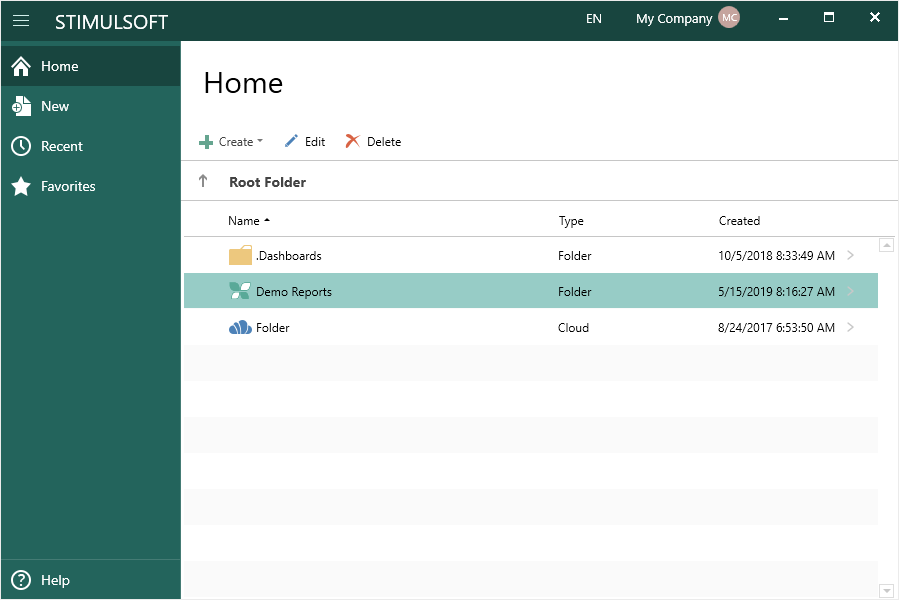
В релизе 2019.3 мы переработали и обновили стартовое приложение viewer.exe. Теперь вы можете не только просматривать отчеты и панели индикаторов, но и подключить коллекции отчетов из локального и облачного хранилища, сформировать список избранных отчетов, вызвать дизайнер отчетов для разработки или изменения отчетов и дашбордов.

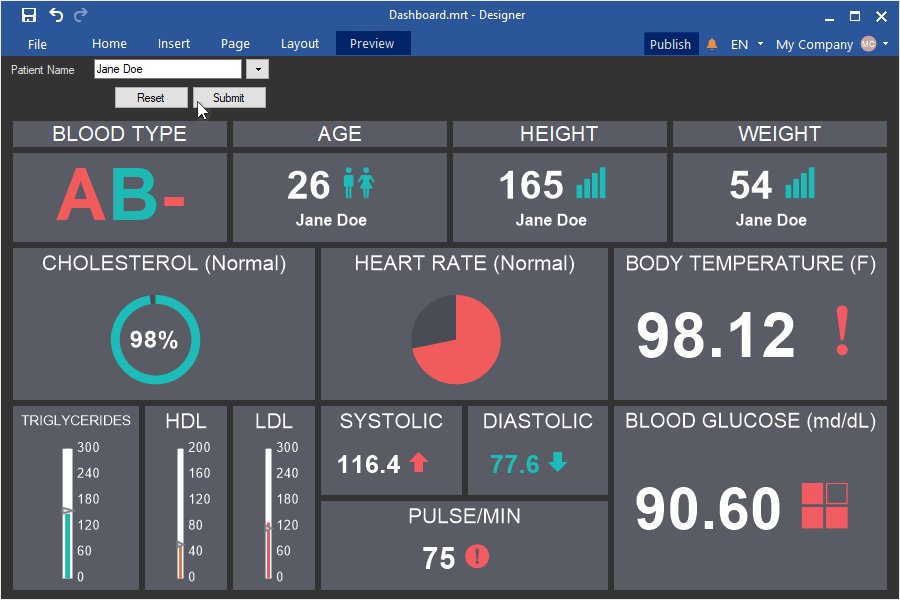
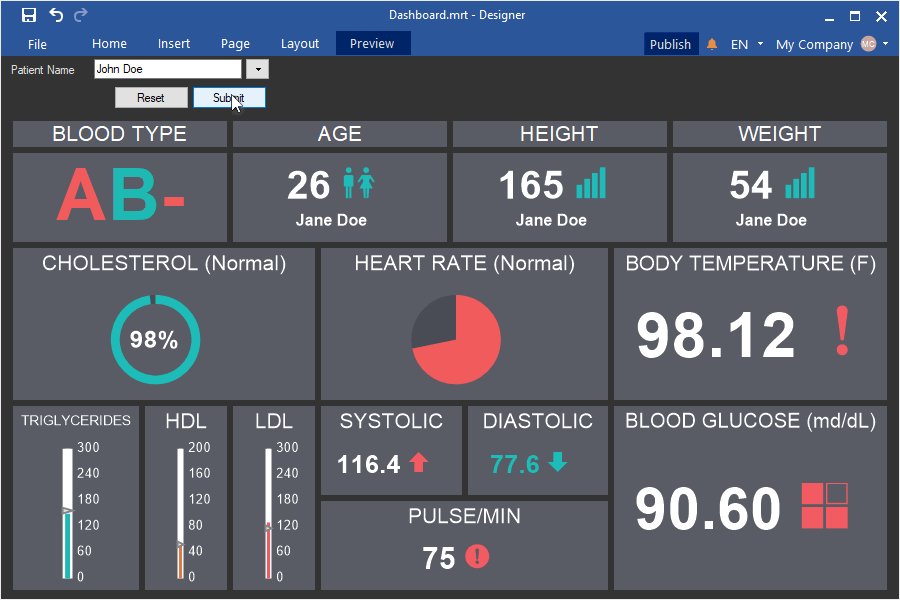
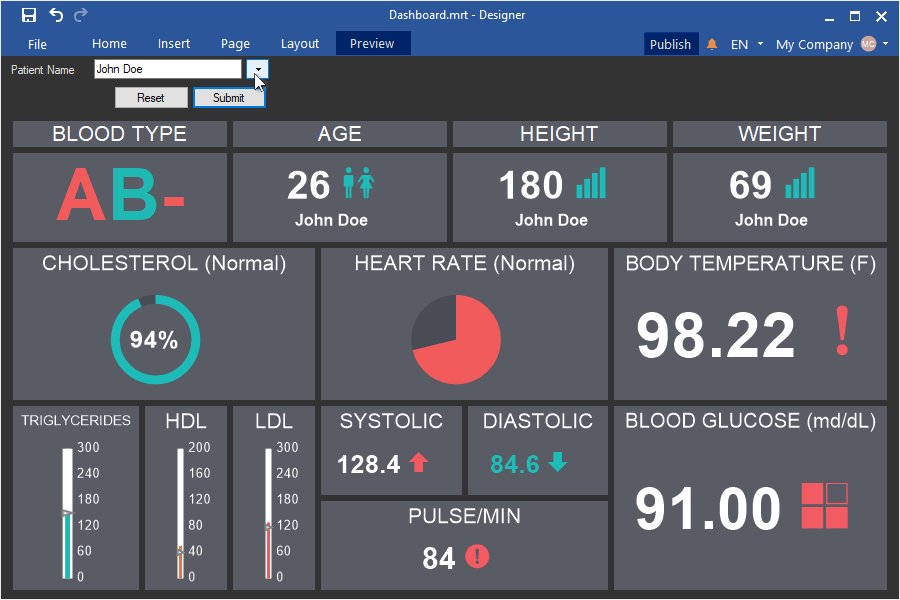
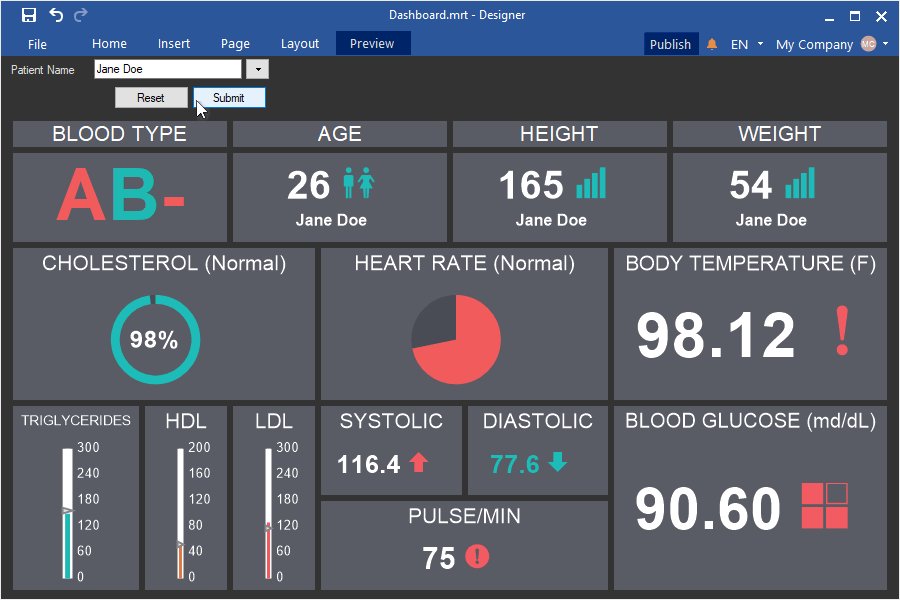
Переменные для панелей индикаторов
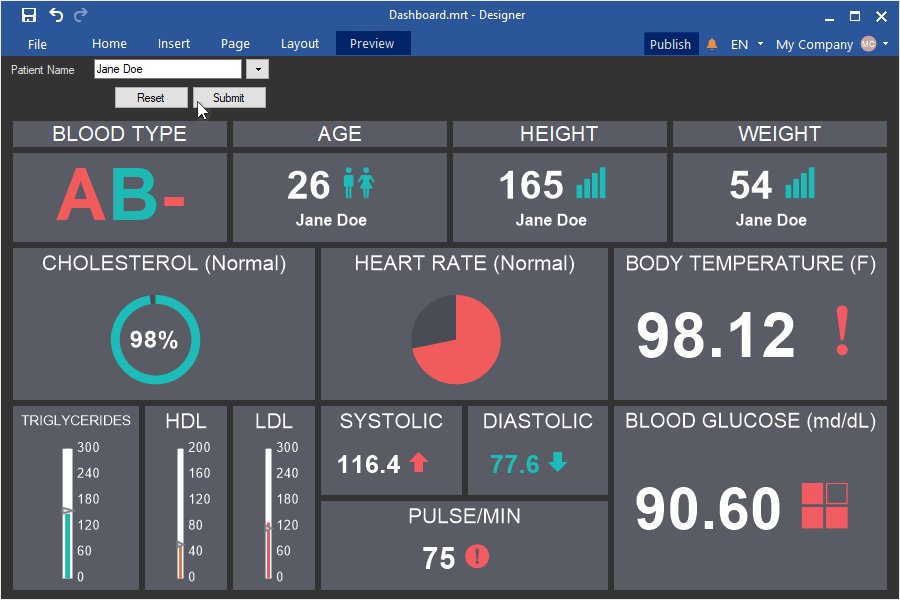
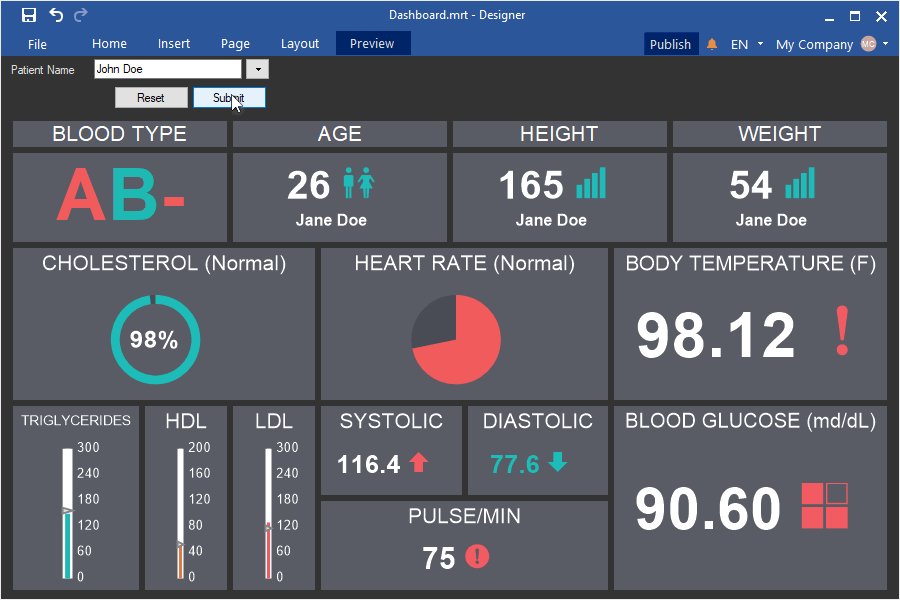
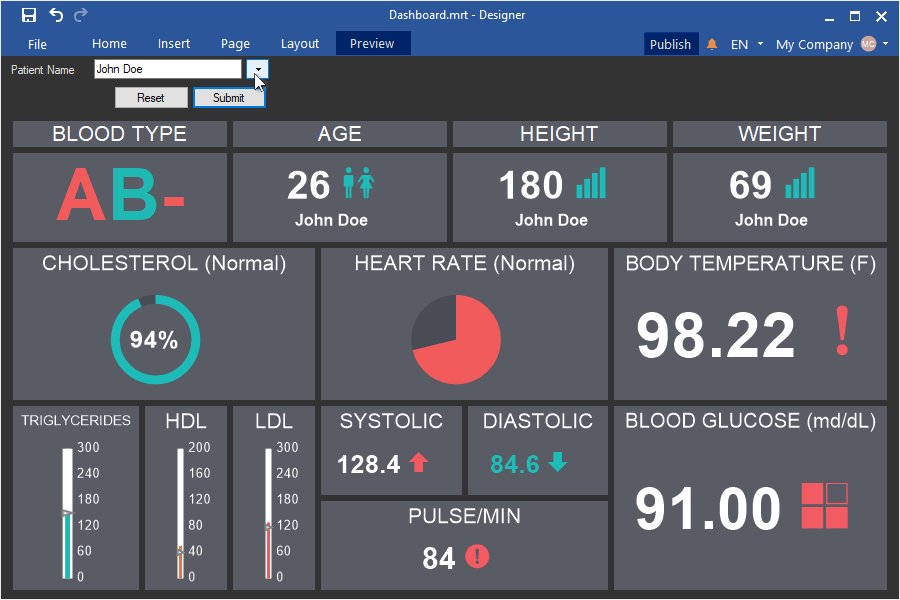
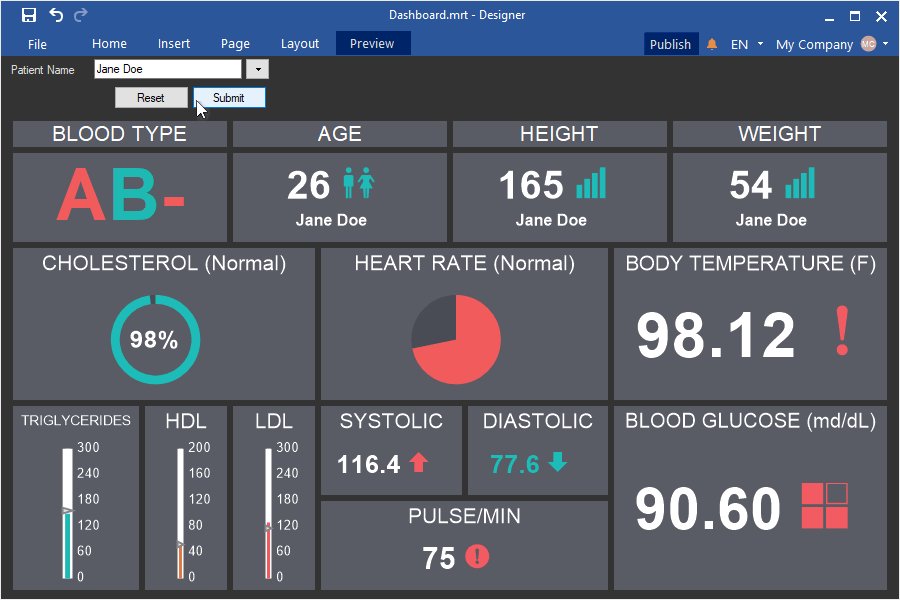
Начиная с релиза 2019.3 вы можете использовать переменные при фильтрации данных на панелях индикаторов. Переменные могут использоваться как с пользовательским выбором или вводом значений, так и без него. Создайте переменную в словаре и добавьте фильтр для элементов дашбордов, с использованием этой переменной. При просмотре панели индикаторов, во вьювере будет отображена панель параметров, если предусмотрен выбор (ввод) значений пользователем.

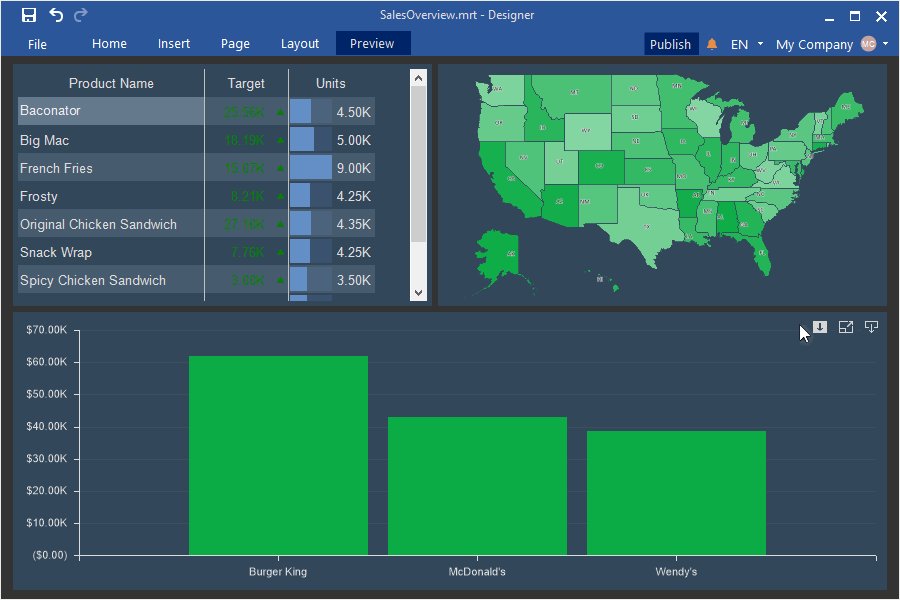
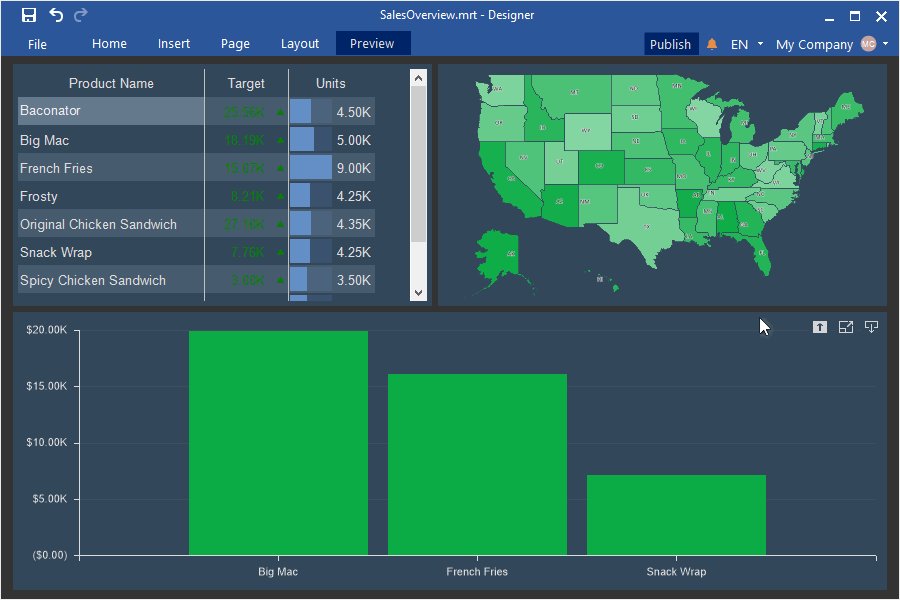
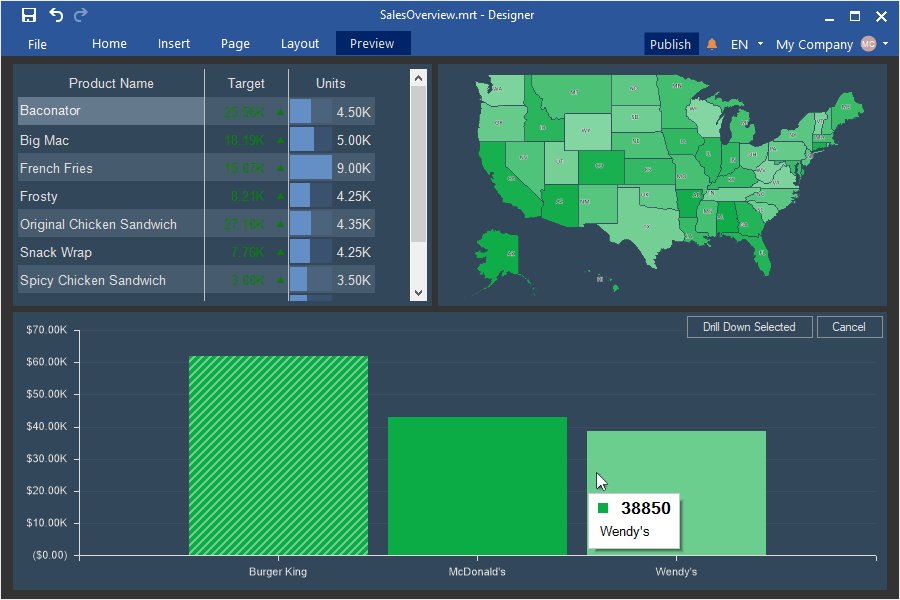
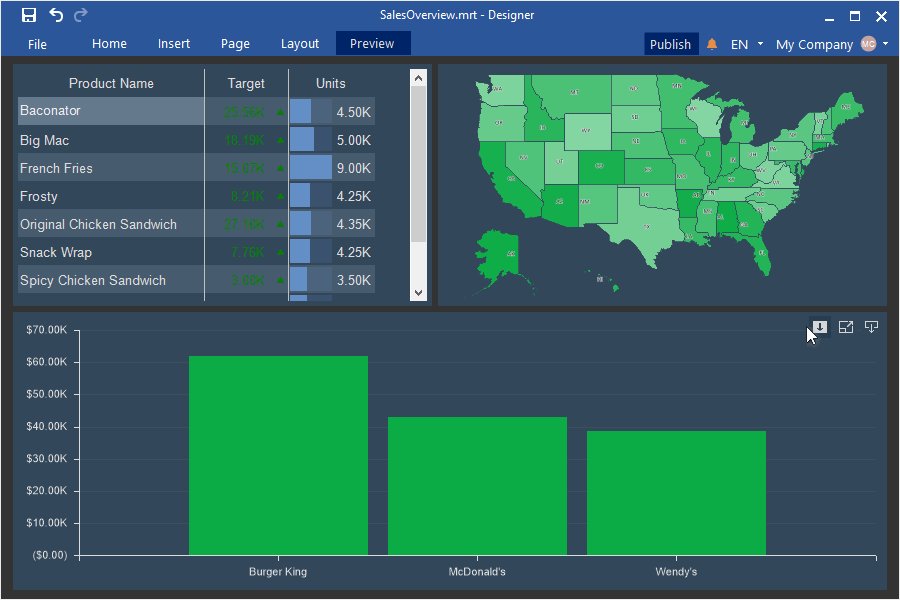
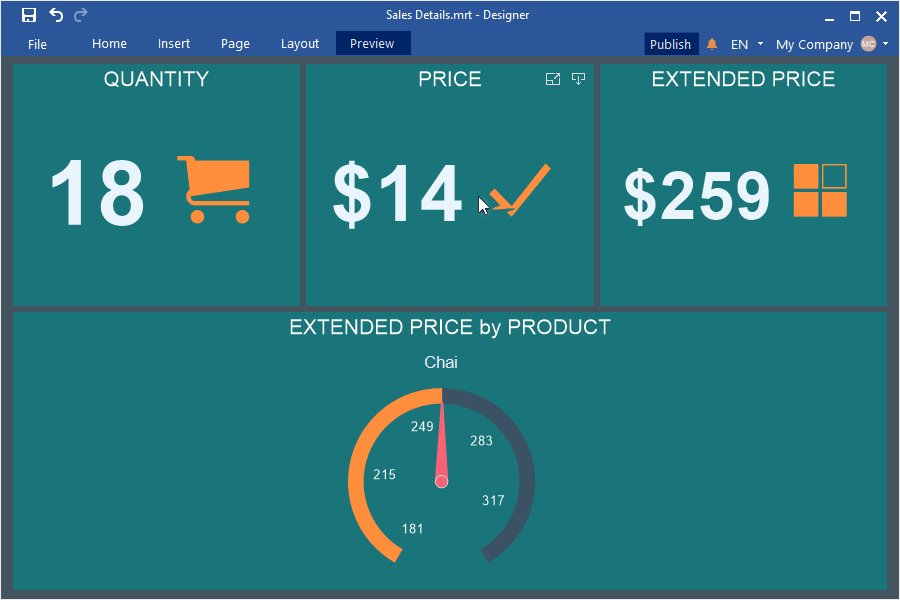
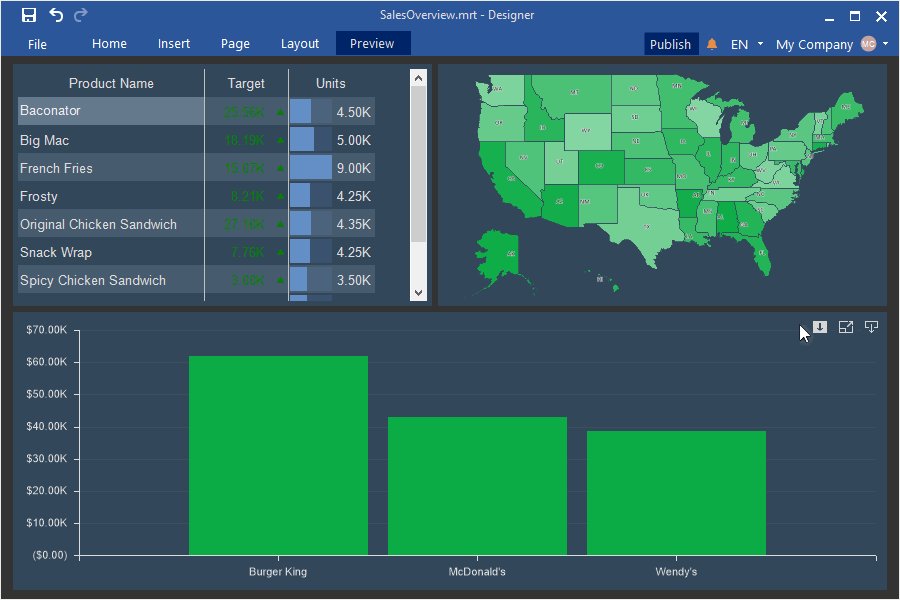
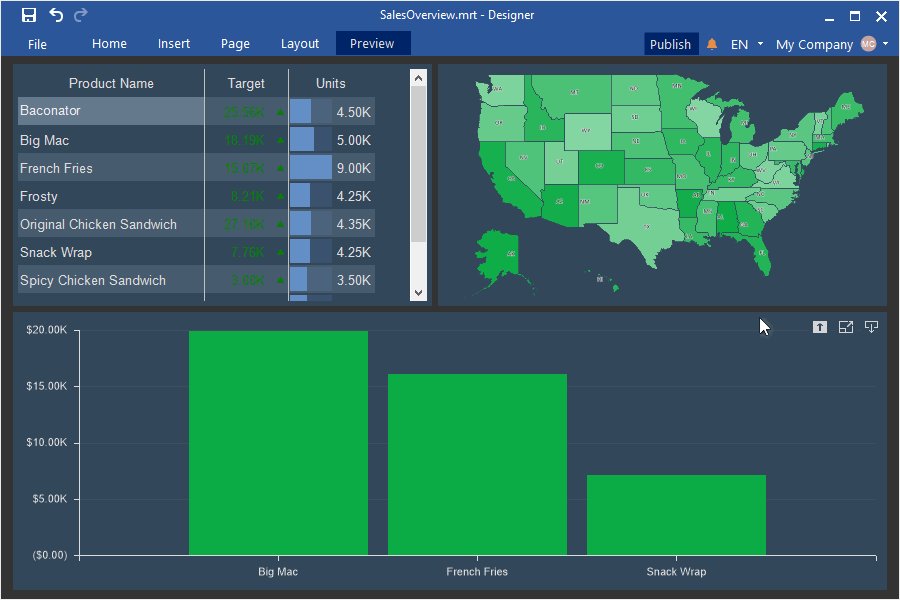
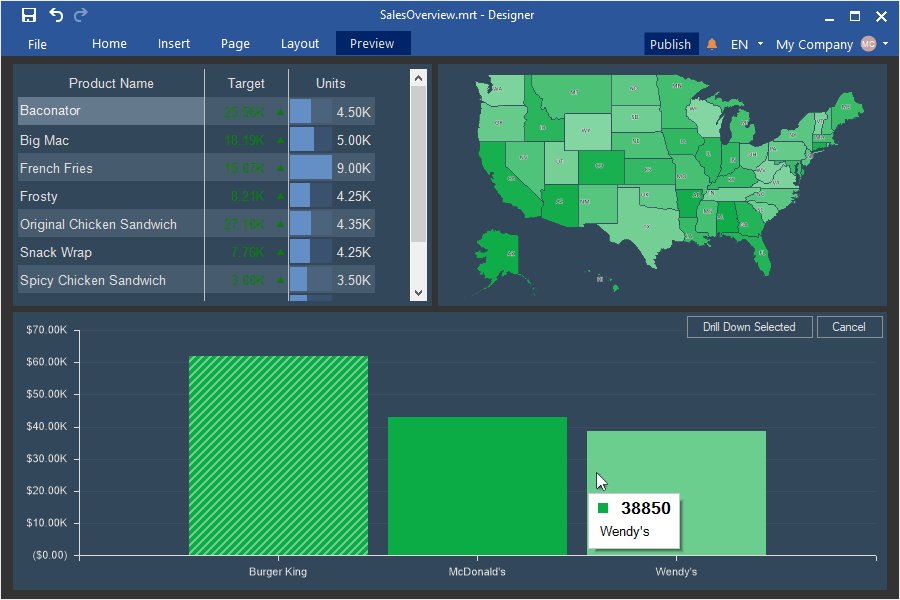
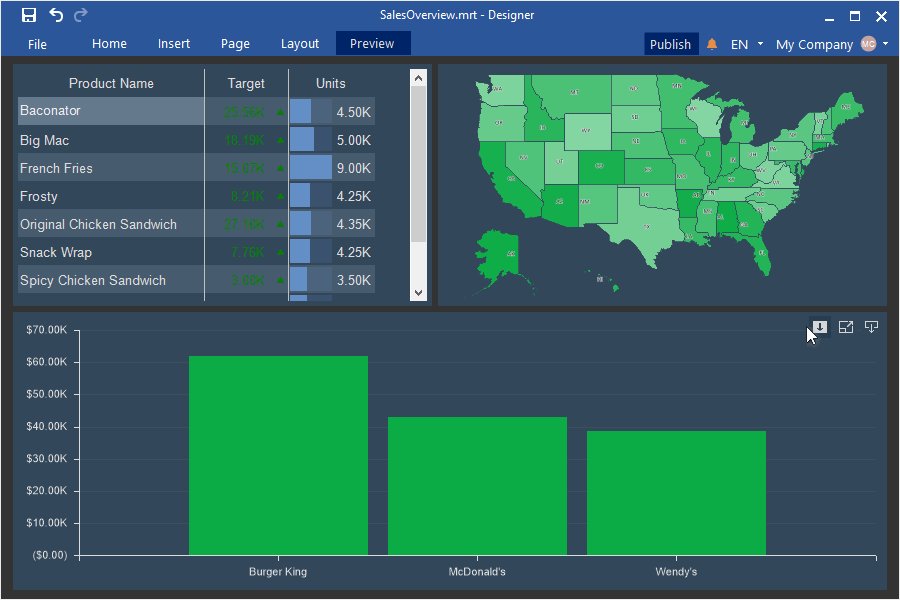
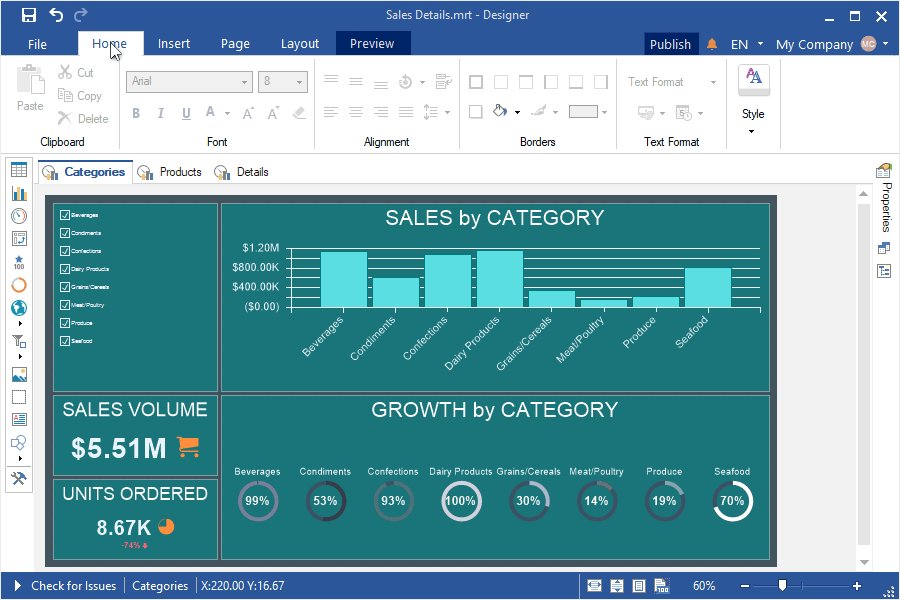
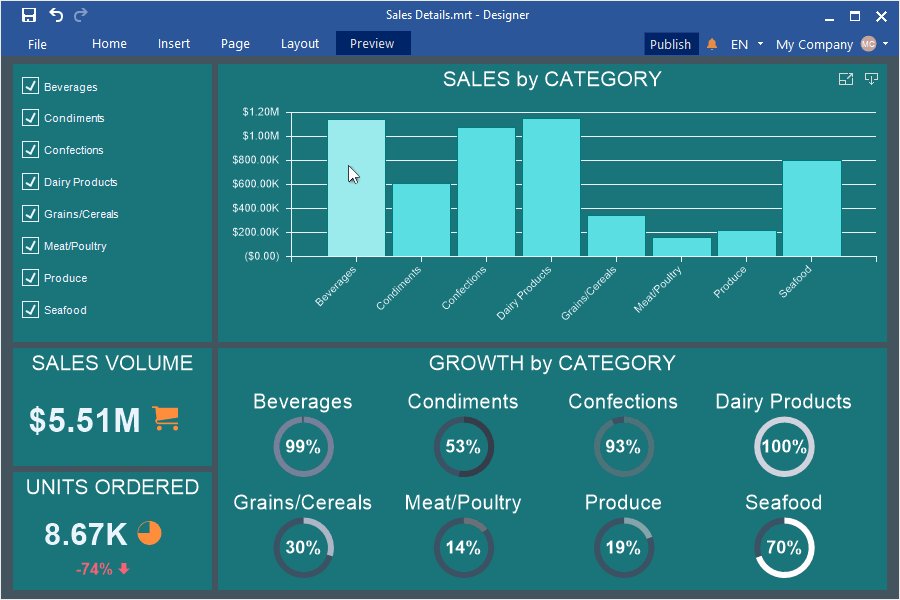
Детализация данных на диаграмме панели индикаторов
В релизе 2019.3 можно создать детализирующую диаграмму на панели индикаторов. Укажите поля данных в аргументах диаграммы и установите режим детализации в редакторе взаимодействий. При просмотре диаграммы, нажмите кнопку Детализация (Drill Down), выберите значения диаграммы и нажмите кнопку Детализация выбранных (Drill Down Selected), чтобы отобразить детализацию этих значений.

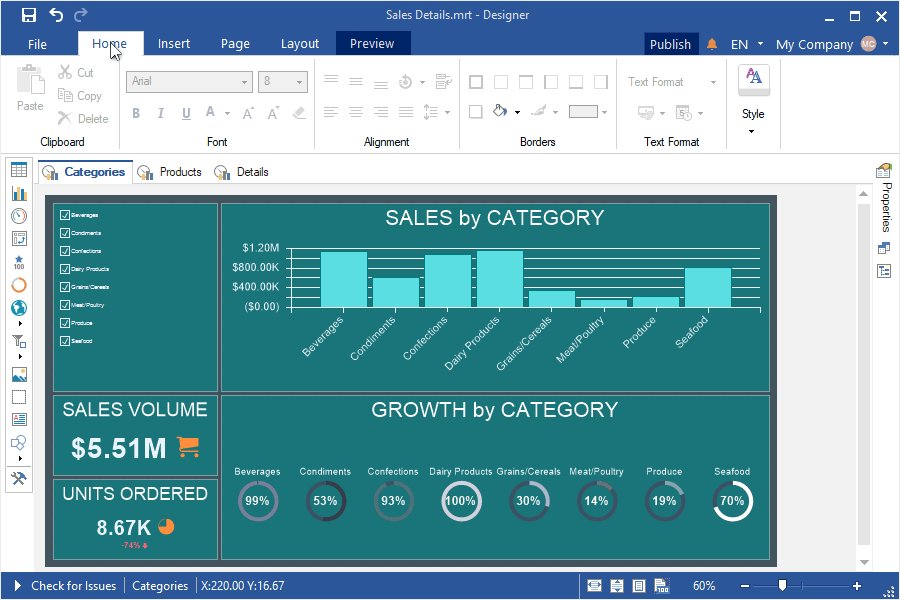
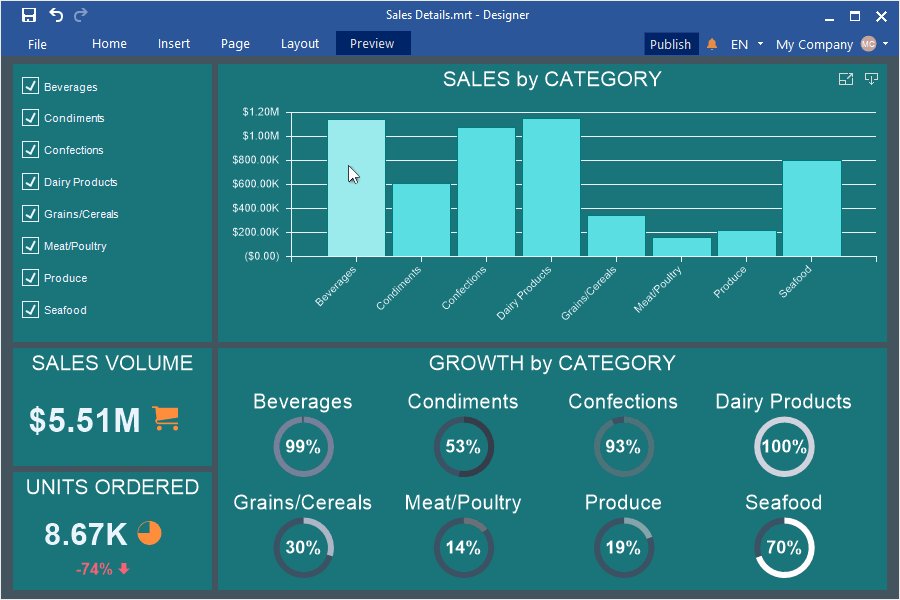
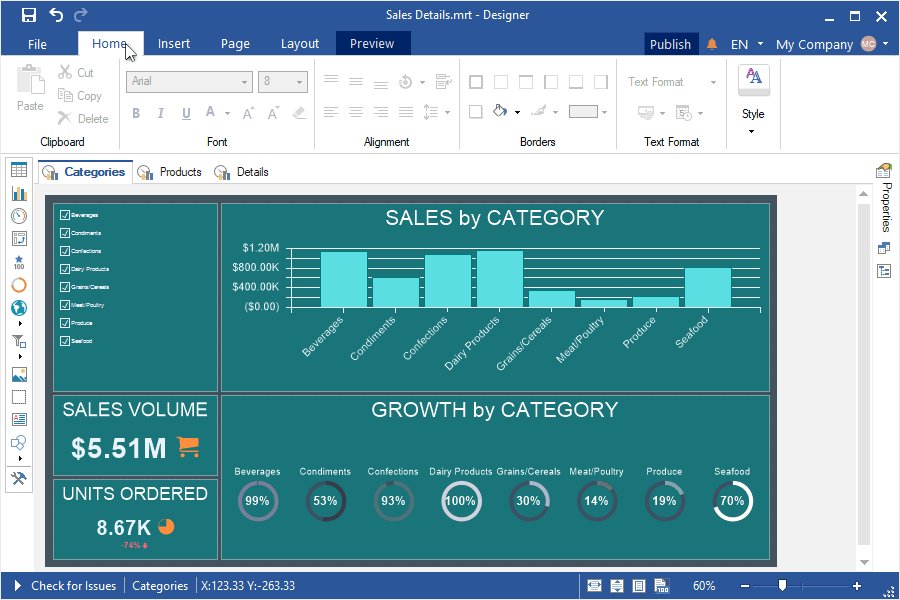
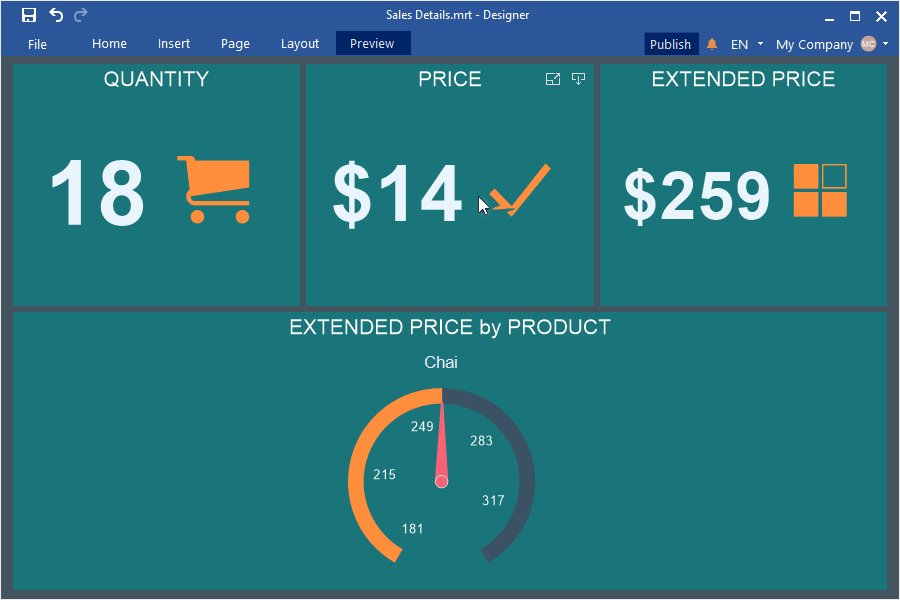
Детализирующая панель индикаторов
Теперь при выборе значения на диаграмме, карте или в таблице дашбордов можно отобразить другую панель индикаторов, с детализирующими данными. Выделите элемент, вызовите редактор взаимодействий и определите действие Отобразить панель индикаторов (Show Dashboard). Также, можно передать параметр фильтрации данных, от главной панели дашбордов в детализирующую.

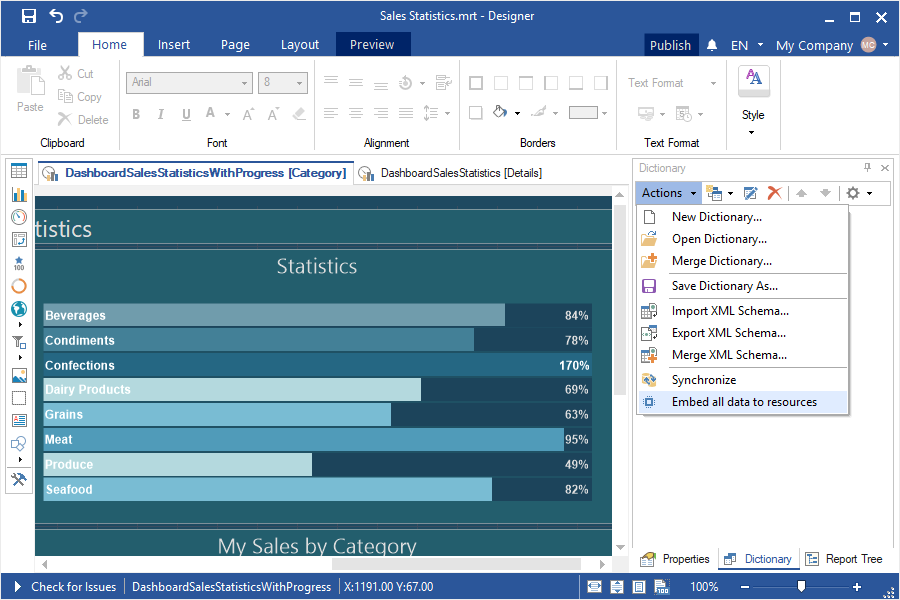
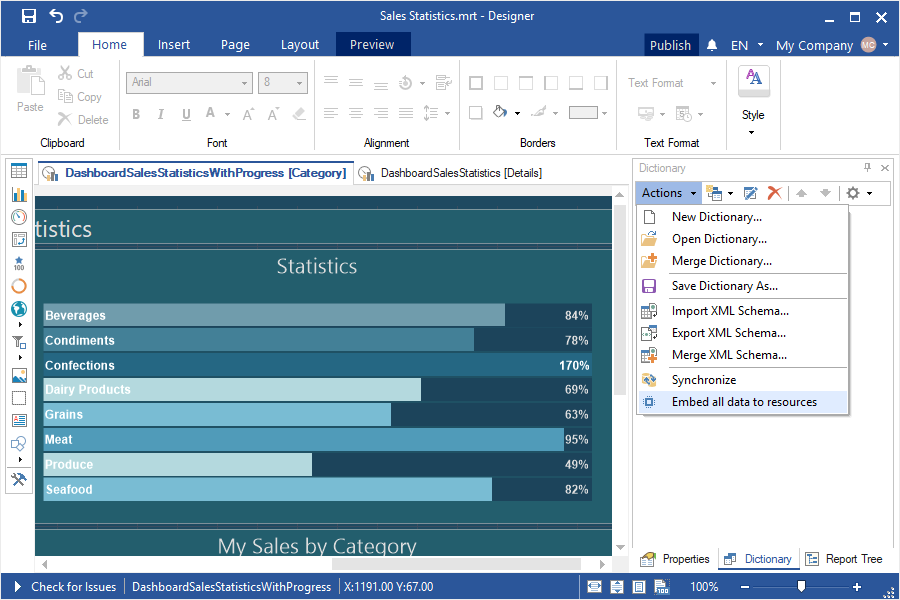
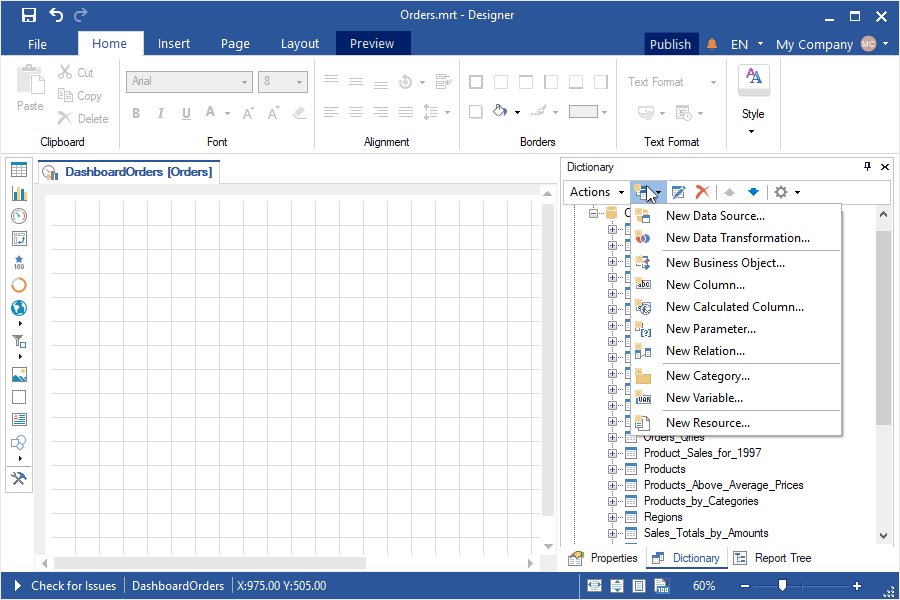
Встроить все данные
Начиная с релиза 2019.3 вы можете быстро встроить все созданные источники данных в файл отчета. Каждый тип соединения будет преобразован в отдельный xml файл и встроен в файл отчета как ресурс. При этом, соединение источников данных будет переопределено на этот ресурс. Для того чтобы встроить все данных в файл отчета, выберите команду Встроить все данные в ресурсы (Embed all data to resources) из меню Действия (Actions) словаря данных.

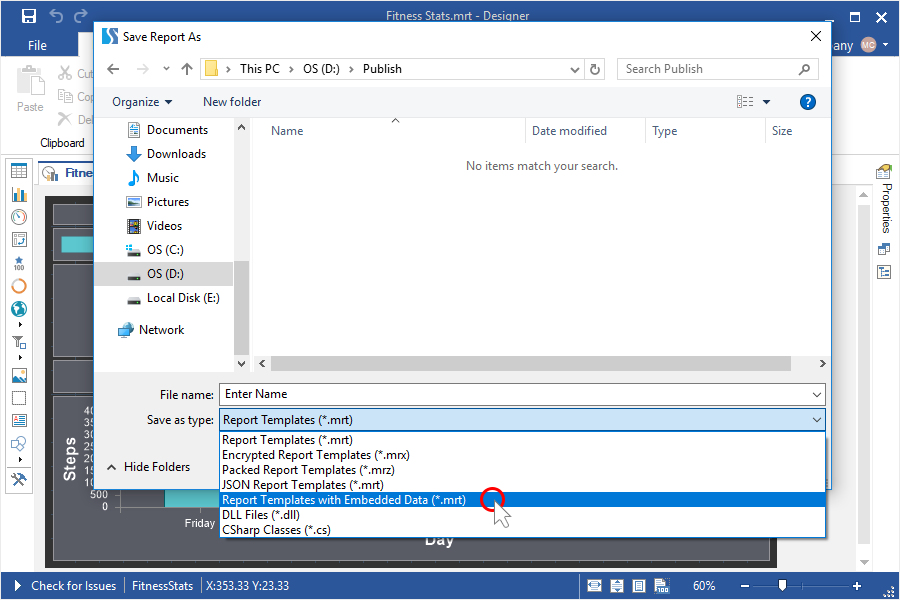
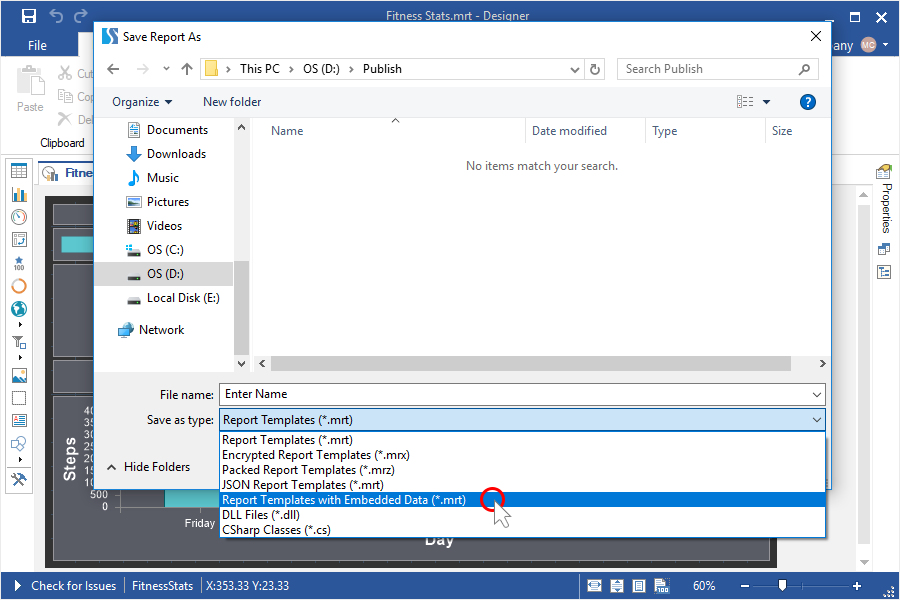
Сохранение отчета со встроенными данными
Теперь в релизе 2019.3 при сохранении отчета или дашбордов можно встроить все созданные источники данных в файл отчета. Для этого в окне Сохранить отчет как (Save as) следует выбрать тип Шаблон отчета со встроенными данными (Report Template with Embedded Data). В этом случае, каждый тип соединения будет преобразован в отдельный xml файл и встроен в файл отчета как ресурс. При этом, соединение источников данных будет переопределено на этот ресурс. Отчет будет сохранен с этими встроенными данными.

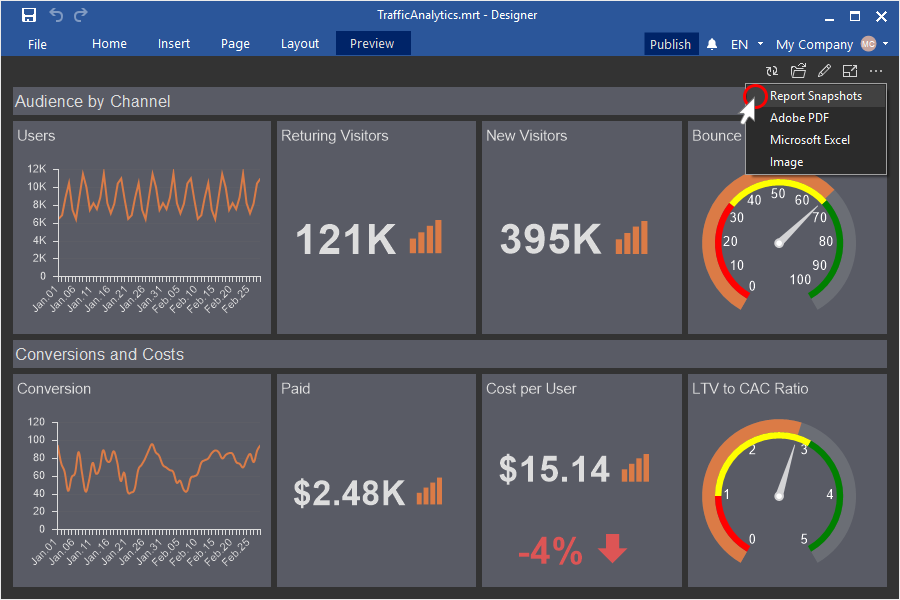
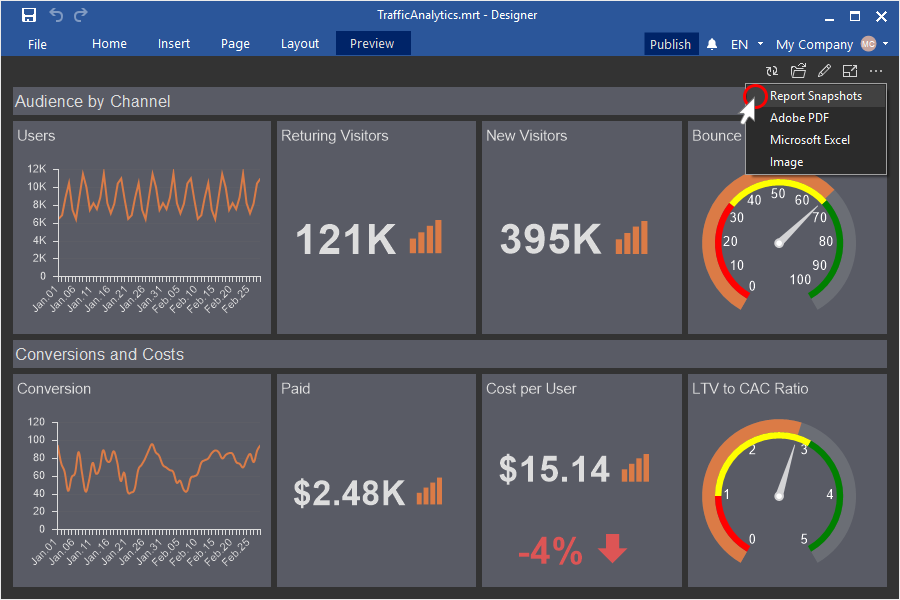
Снимки дашбордов
В релизе 2019.3 добавлена возможность сохранить панель индикаторов с текущими данными в файл mrt. В этом случае, созданные источники данных будут встроены в отчет как ресурсы. Открыть этот отчет можно будет как в дизайнере, так и во вьювере отчетов.

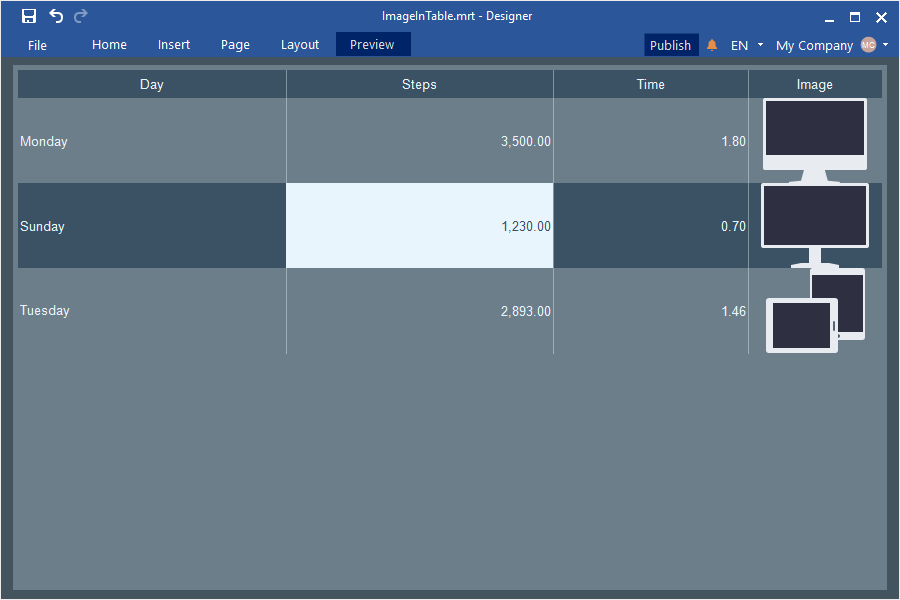
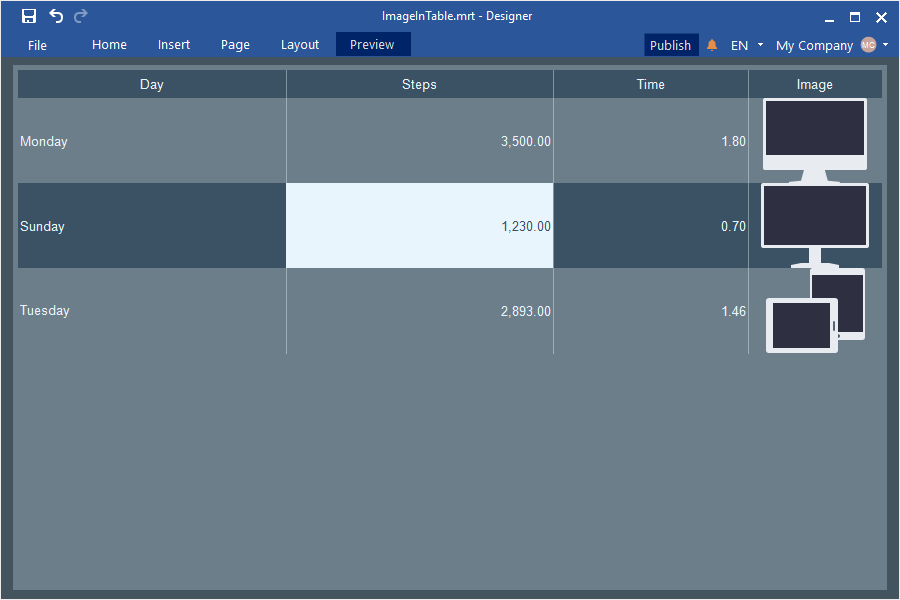
Изображения по URL в таблице панели индикаторов
Теперь можно отобразить изображения в элементе Таблица (Table) панели индикаторов, полученные по url. По умолчанию, ссылки из полей данных обрабатываются и отображаются как текст в элементе Таблица. Если же необходимо получить изображения по этим ссылкам и отобразить их в элементе Таблица, следует применить функцию Image() к выражению текущего поля данных. Если ссылка указывает на SVG изображения, также можно определить размер изображения в аргументах функции Image (url, height, width). После этого, изображения будут получены по указанным ссылкам и отображены в элементе Таблица.

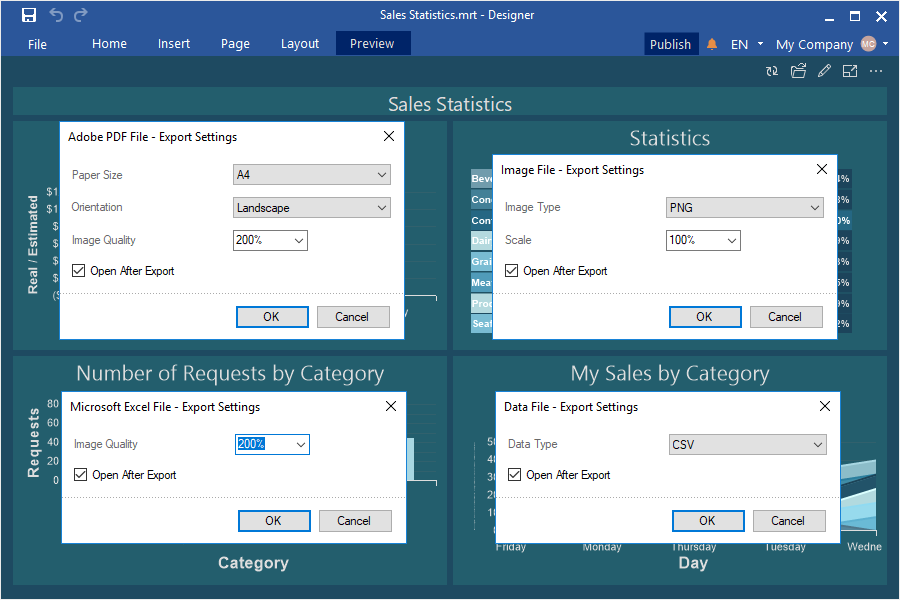
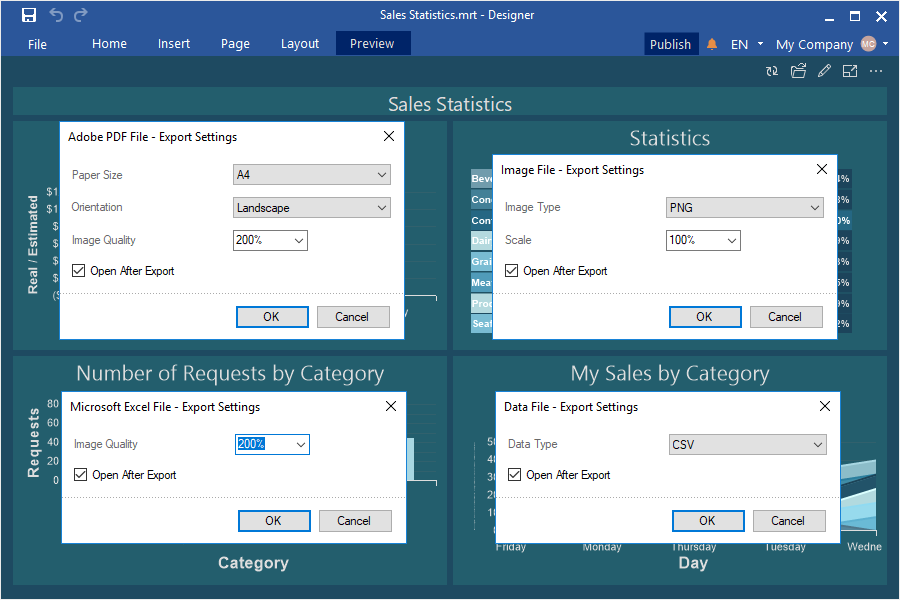
Настройки экспортов панели индикаторов
В релизе 2019.3 для панелей индикаторов и ее элементов при экспорте в PDF, Excel, Файлы изображений, Файлы данных можно определить настройки экспорта. Выберите необходимый тип экспорта и определите его настройки.

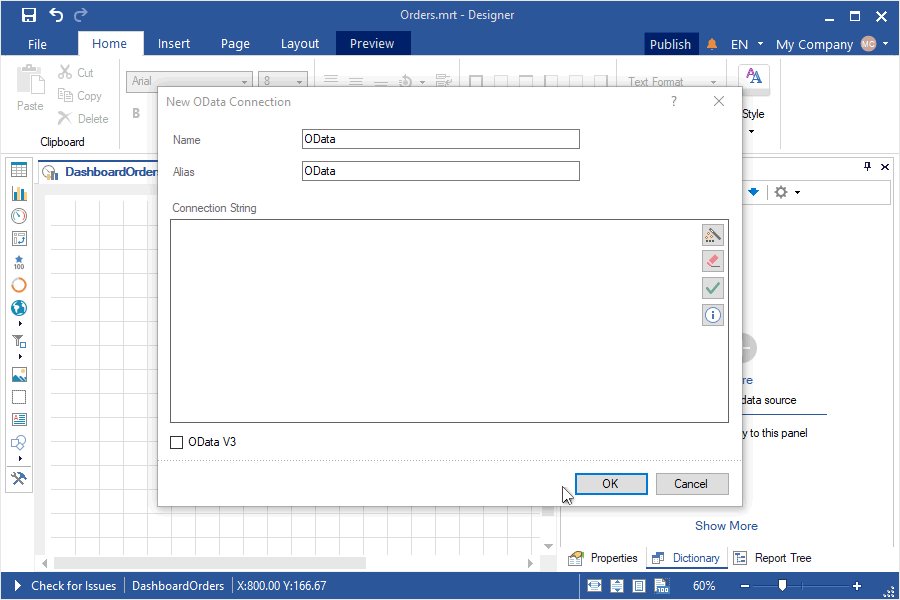
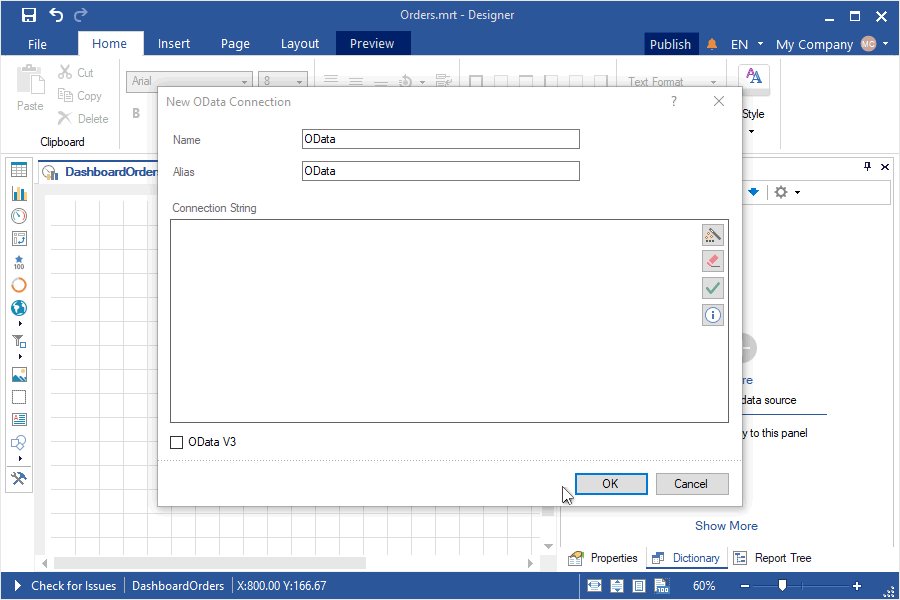
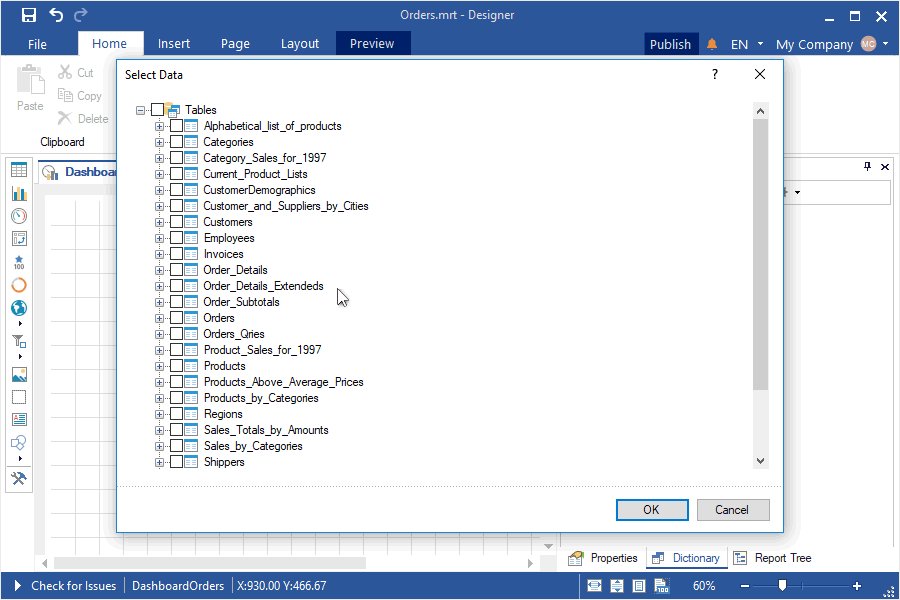
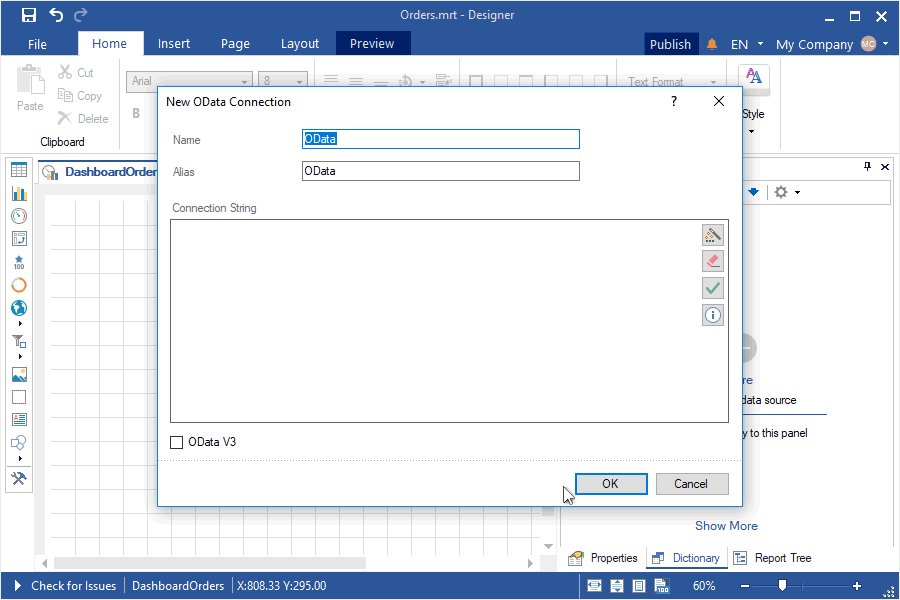
Поддержка OData v4
Начиная с релиза 2019.3 добавлена поддержка четвертой версии OData. Теперь доступны все возможности новой версии этого протокола. Четвертая версия OData используется по умолчанию. При необходимости, вы можете использовать предыдущую версию протокола.

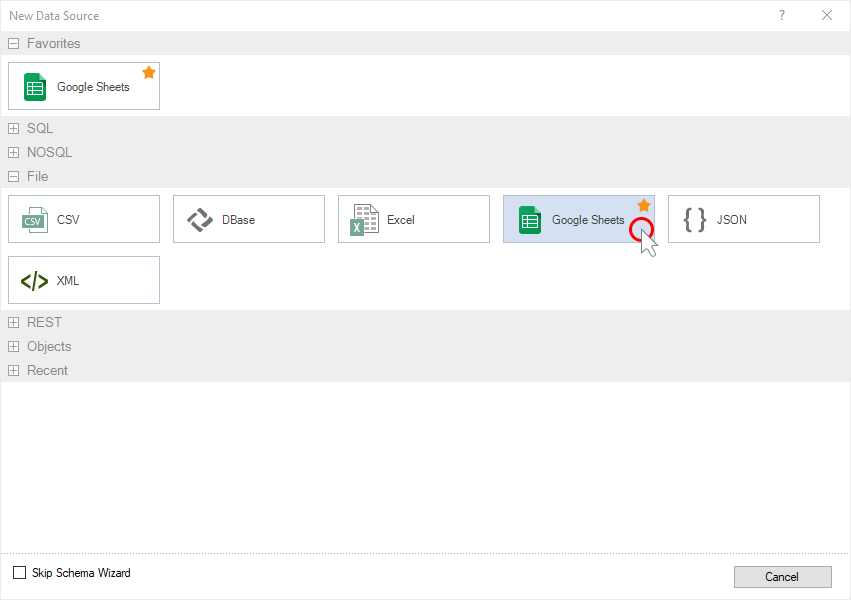
Получение данных из Google Sheets
В релизе 2019.3 вы можете получить данные из вашего Google Sheets хранилища. Для этого создайте подключение из дизайнера отчетов к вашему Google Sheets хранилищу, получите данные и разрабатывайте отчеты и панели индикаторов на их основе.

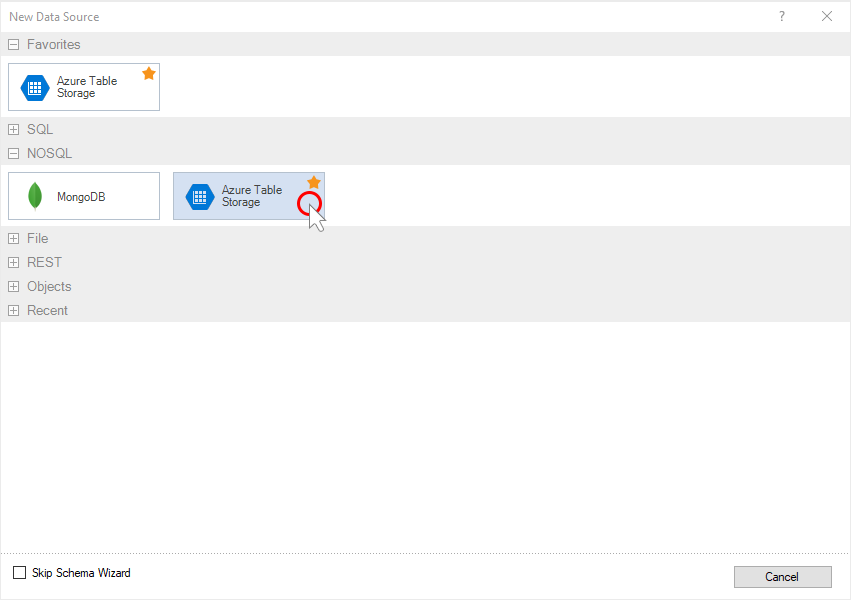
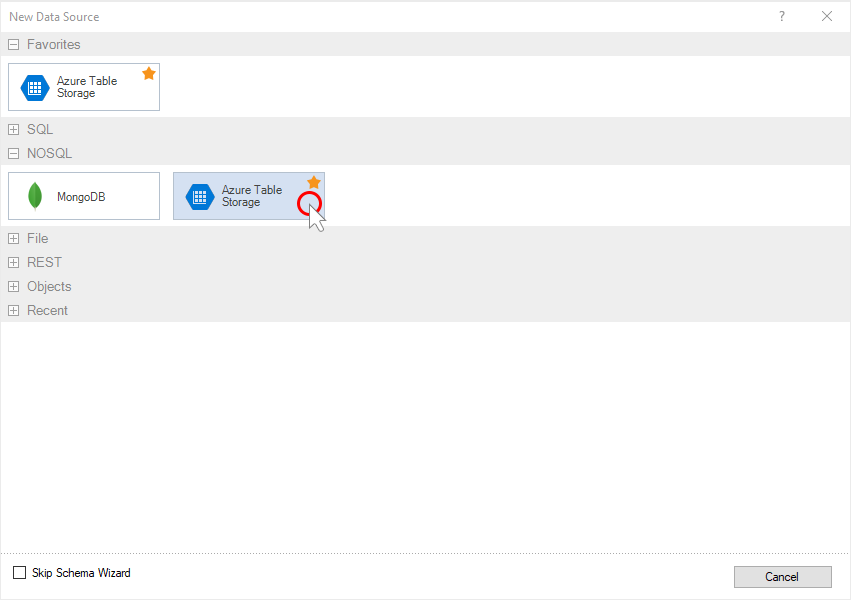
Адаптер Azure Table Storage
Начиная с релиза 2019.3 вы можете разрабатывать отчеты и панели индикаторов на основе данных полученных из Azure хранилища. При создании нового источника данных, выберите тип Azure Table Storage, получите данные, разрабатывайте отчеты и панели индикаторов на их основе.

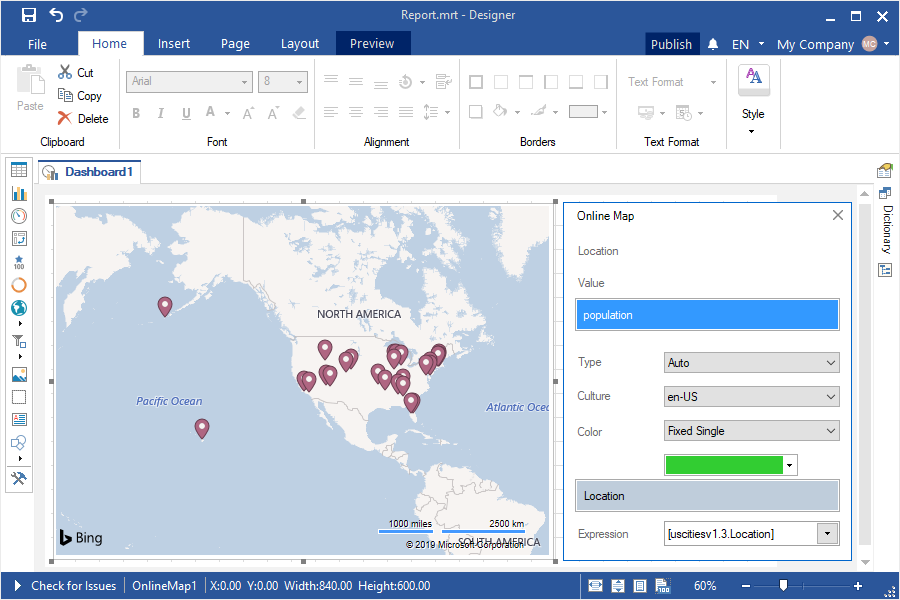
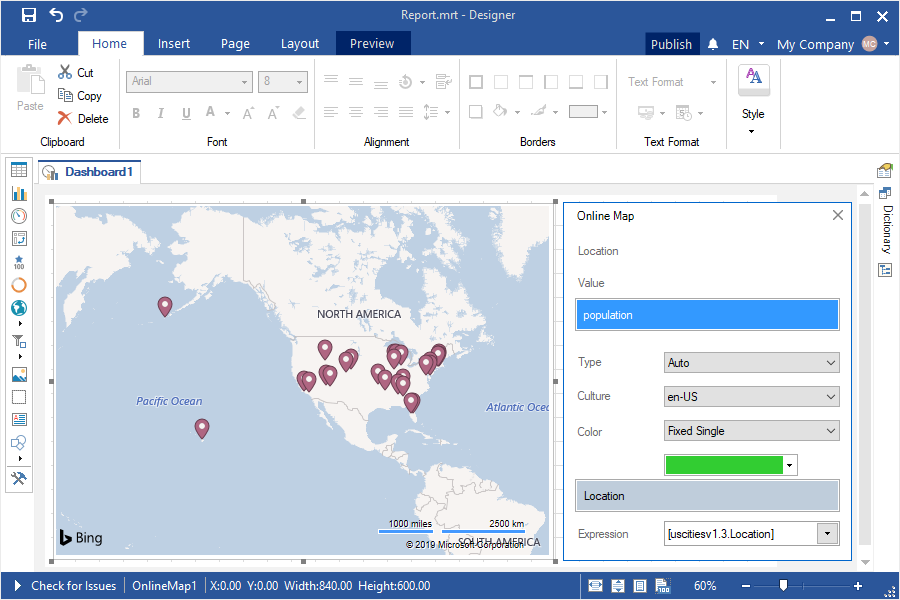
Обновленная Онлайн Карта
В релизе 2019.3 мы переработали элемент онлайн карта, расширили функционал этого элемента и оптимизировали его работу. Теперь отобразить географический объект можно не только по долготе и широте, но и по его локации. Также, теперь можно указать поле данных со значениями географических объектов, а также настроить цвет географических объектов и культуру.

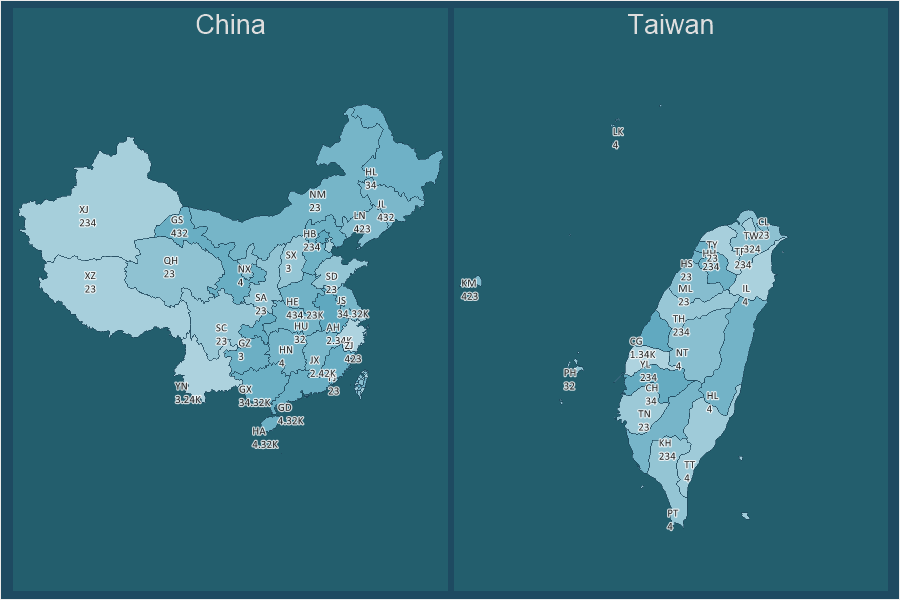
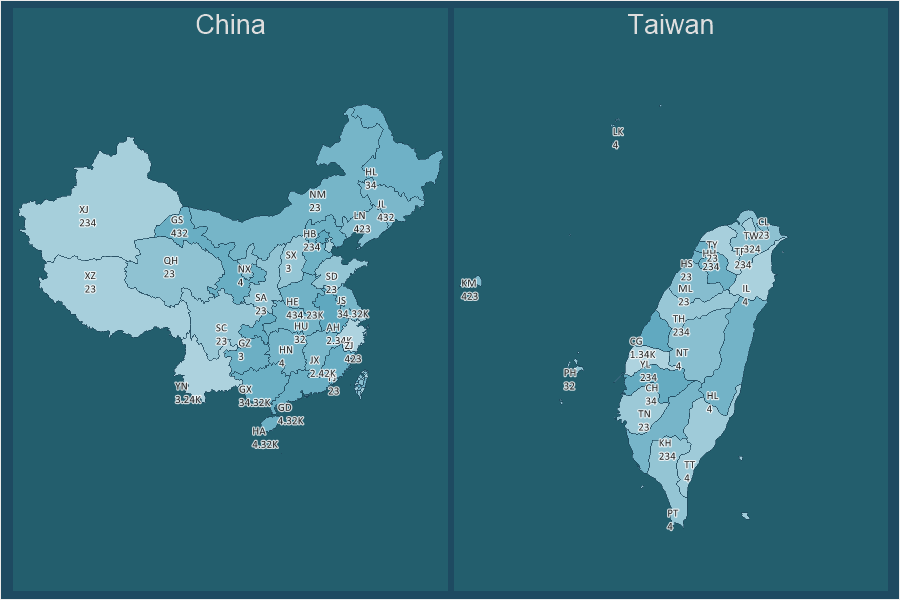
Новые карты Тайвань и Китай
В релизе 2019.3 обновлены виды региональных карт - Тайвань и Китай. Добавьте компонент региональная карта в отчет или на панель индикаторов, и выберите необходимый вид карты.

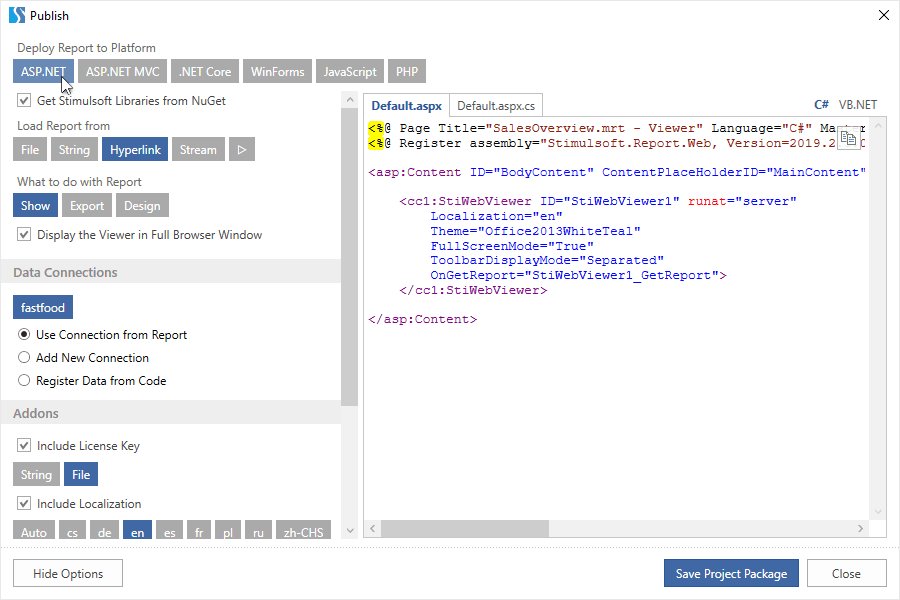
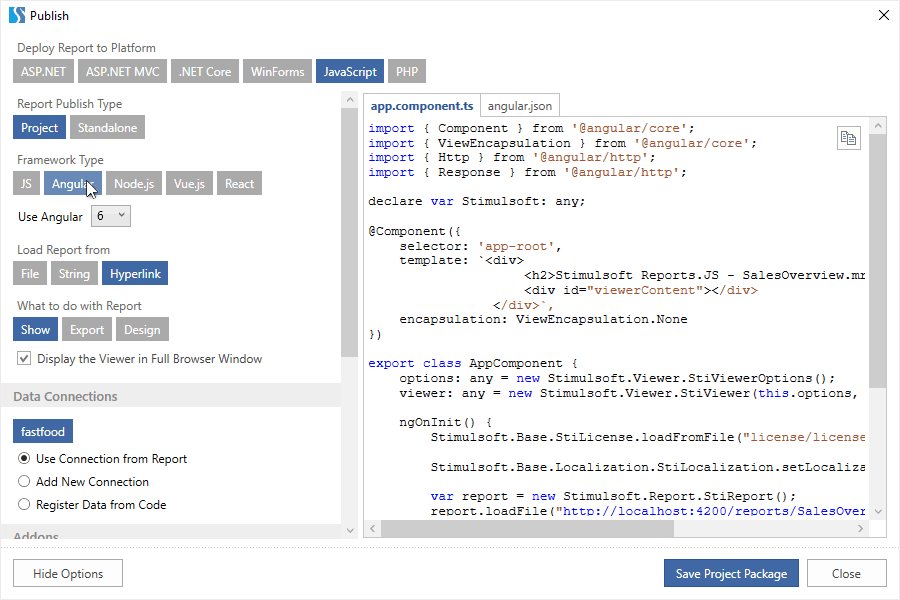
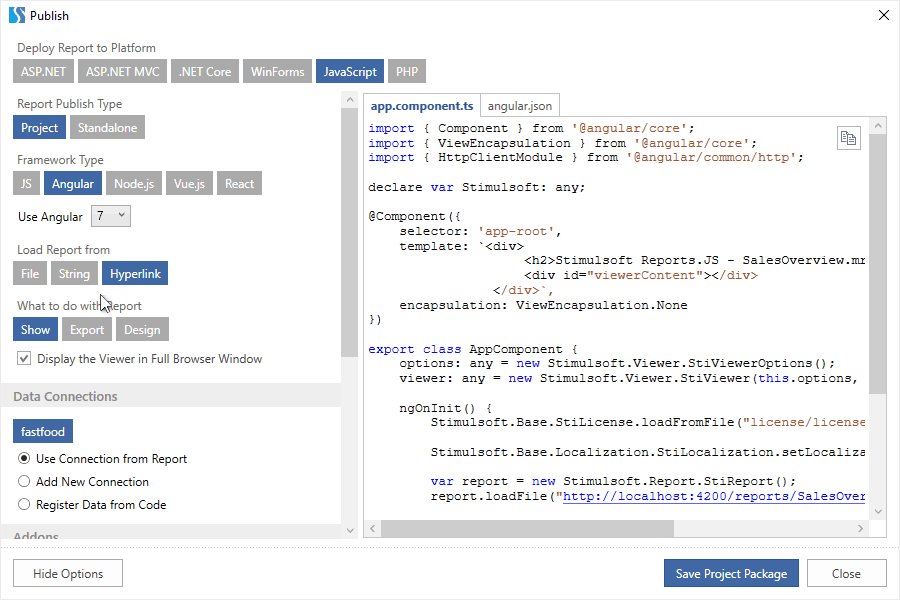
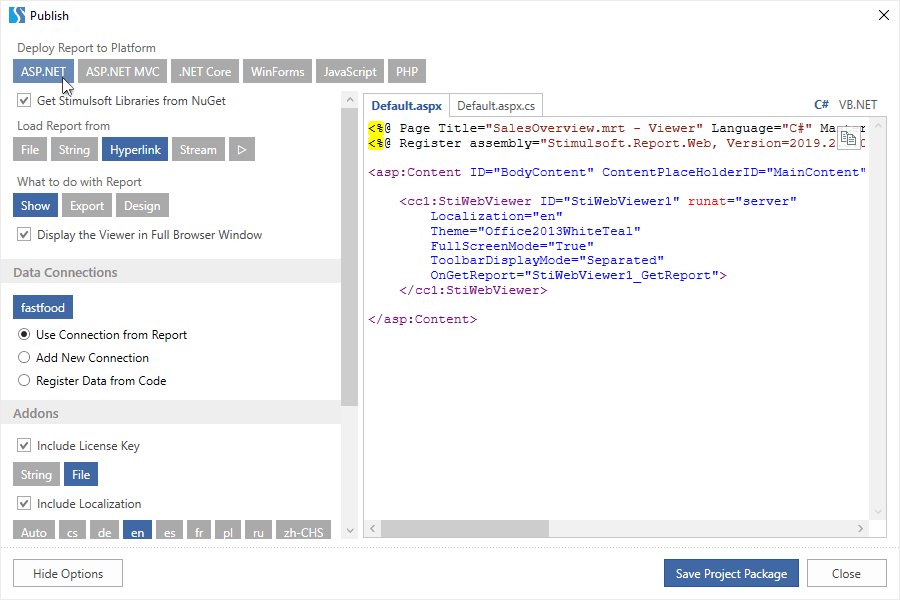
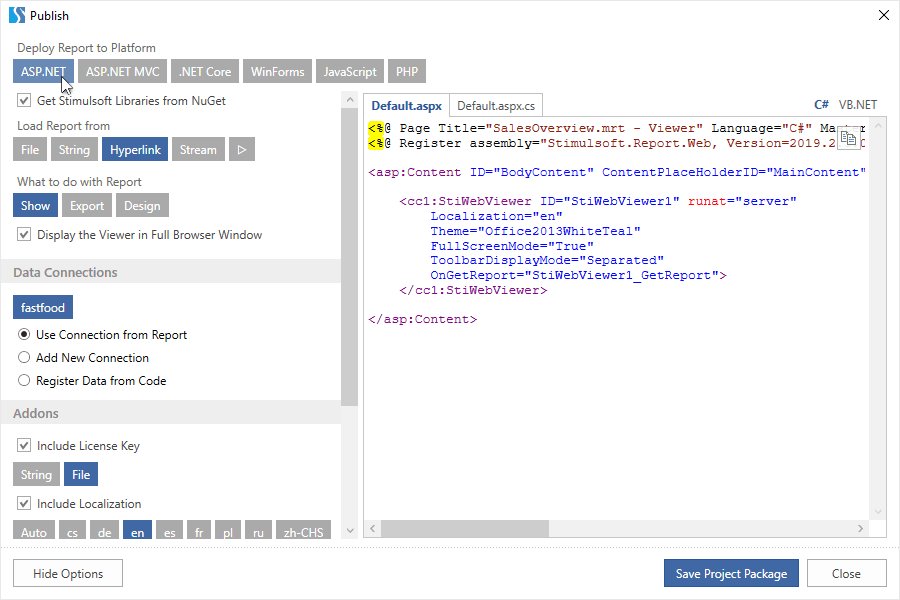
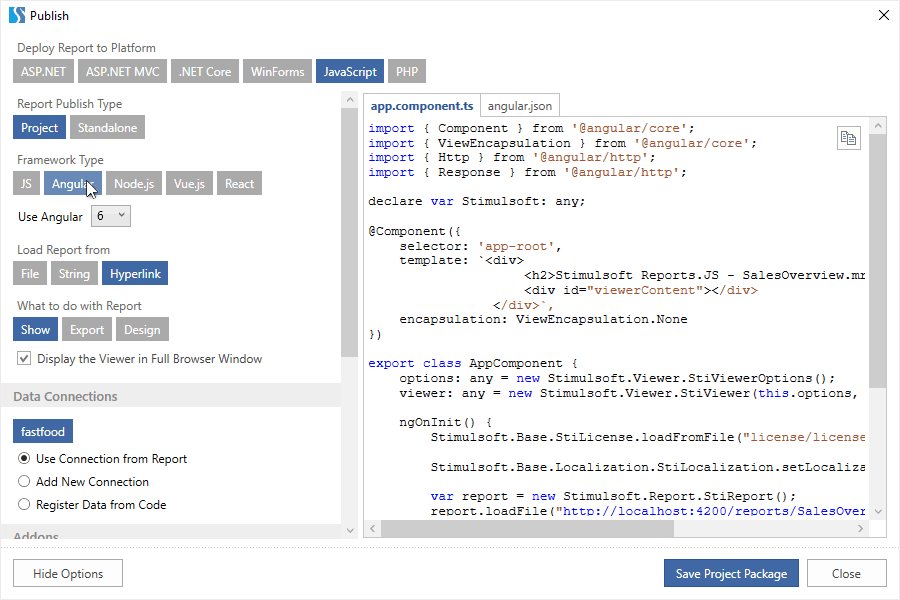
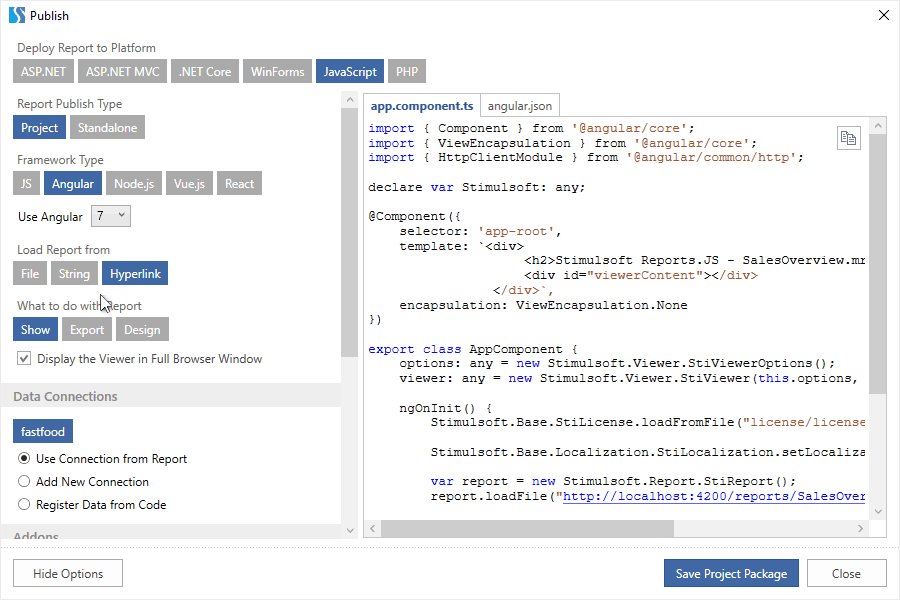
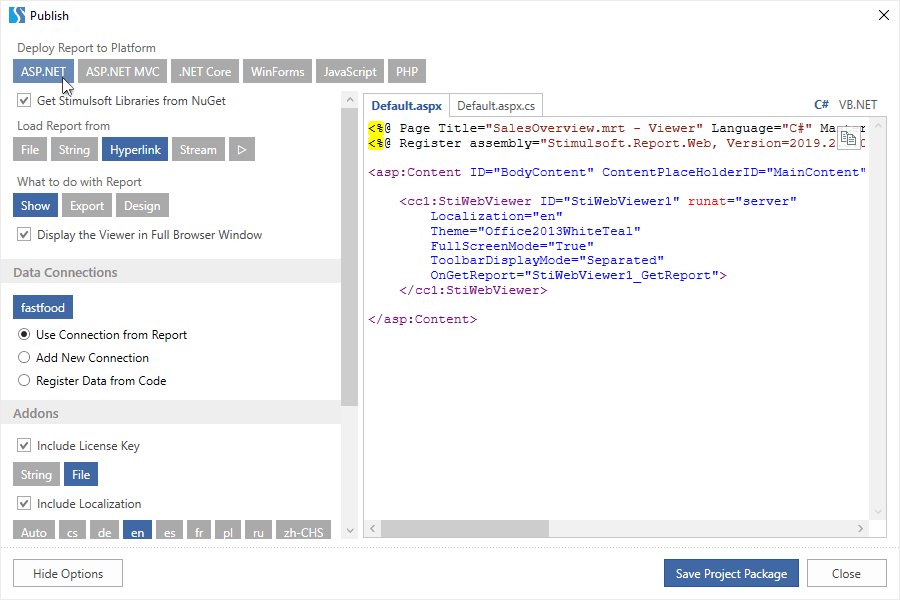
Публикация на платформу Angular
В релизе 2019.3 добавлена возможность публикации отчета или панели индикаторов для платформ Angular 6 и 7. Вызовите мастер публикаций, перейдите на вкладку JavaScript, выберите платформу Angular и измените версию. Затем сохраните пакет, распакуйте его и интегрируйте в свое приложение. Мастер публикаций предоставляет возможность встроить отчет или панель индикаторов в ваше приложение за несколько шагов.

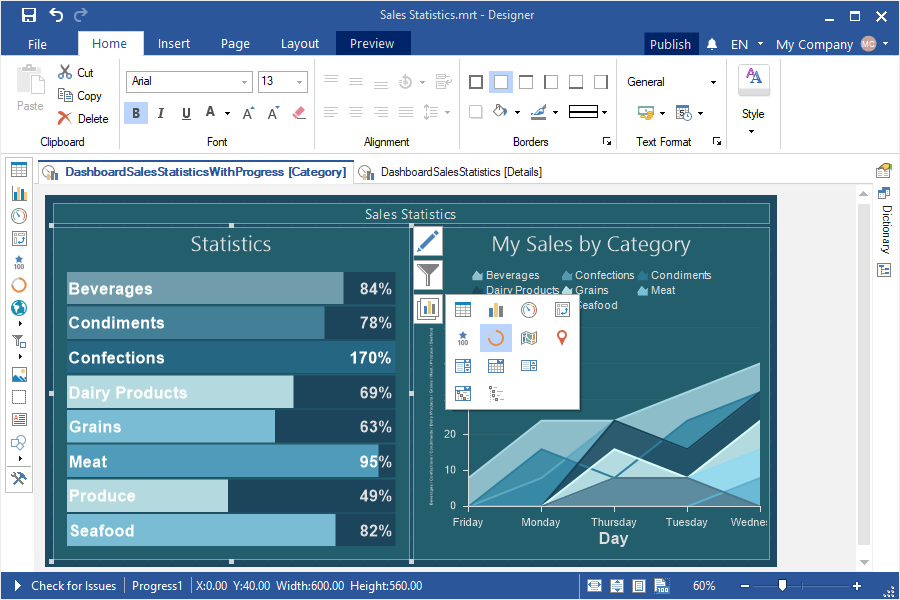
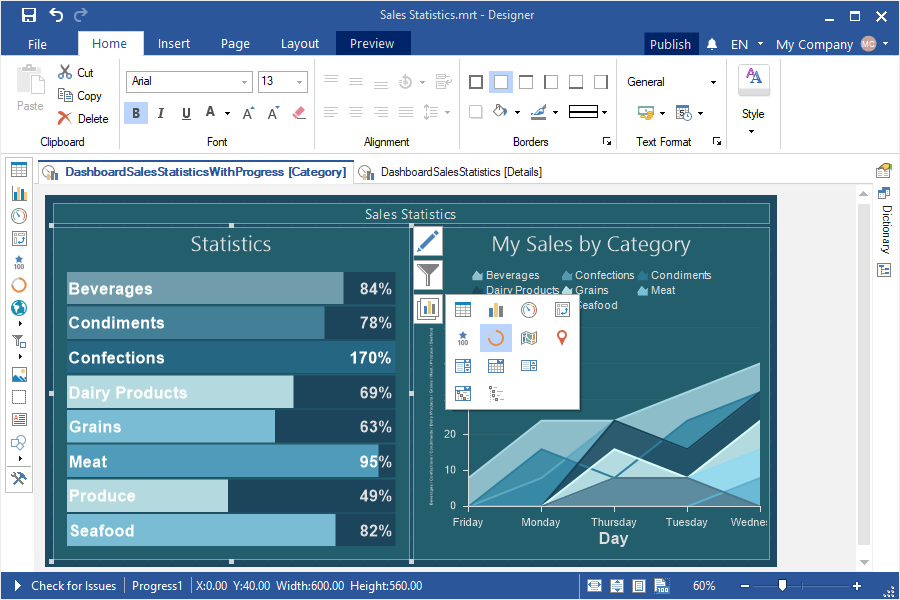
Изменение типа элемента на панели индикаторов
Начиная с релиза 2019.3 добавлена возможность изменить тип элемента дашбордов без его пересоздания. Выделите элемент на панели индикаторов, нажмите кнопку Изменить тип (Сhange Type) и выберите тип, в который необходимо преобразовать текущий элемент.

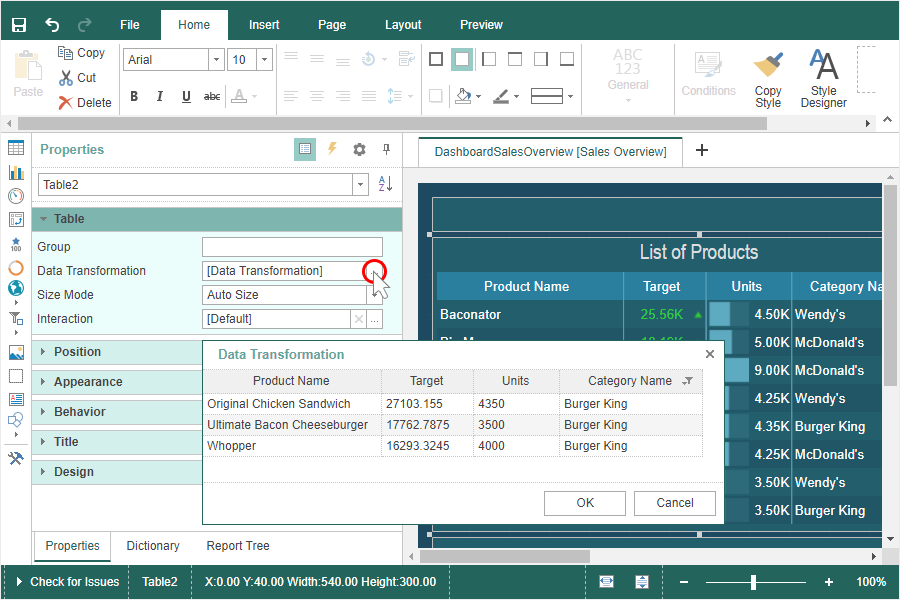
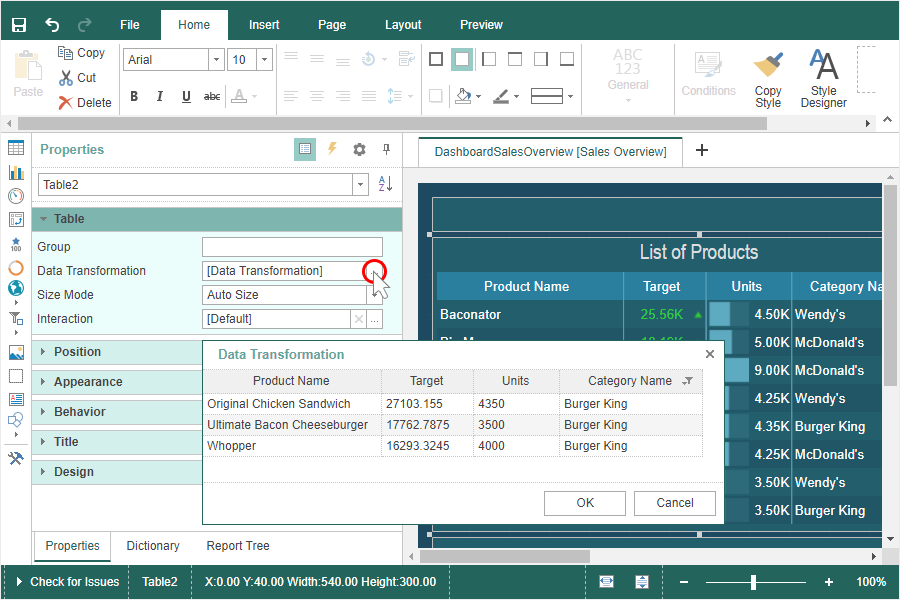
Преобразование данных на панели индикаторов
В релизе 2019.3 для web дизайнеров добавлена возможность преобразования данных элементов панели индикаторов. Выделите элемент панели индикаторов, нажмите кнопку Обзор (Browse) свойства Преобразование данных (Data Transformation) для вызова редактора. В этом редакторе отображаются используемые в текущем элементе поля данных. Вы можете определить сортировку данных по полям, заменить значения, рассчитать нарастающий итог, отобразить процентную долю или применить фильтр для этих данных.

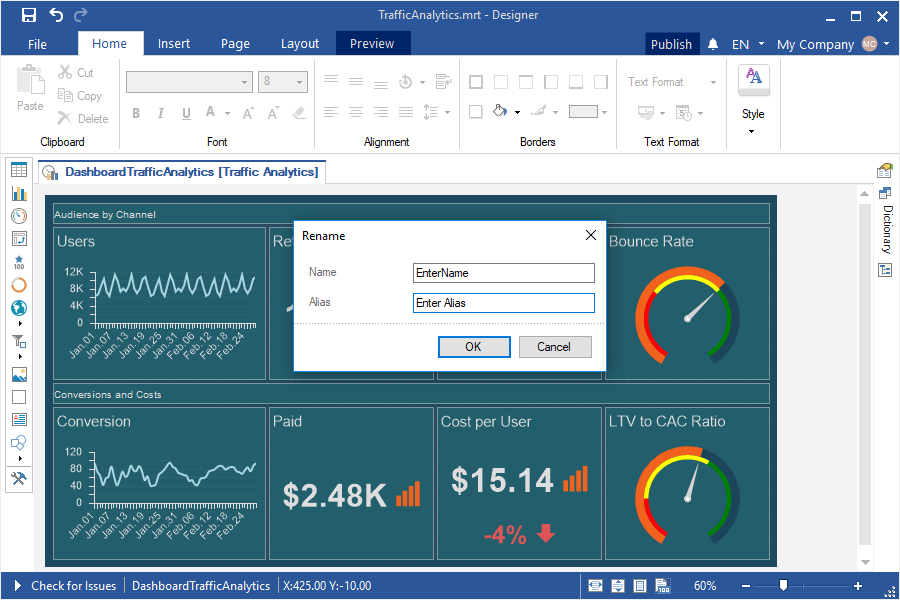
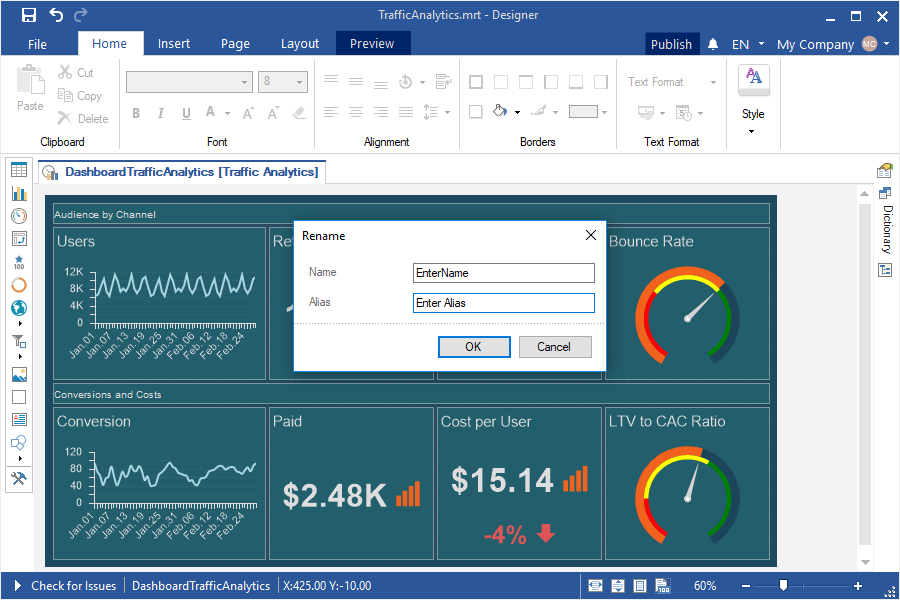
Переименование страниц и панели индикаторов
Начиная с этого релиза, добавлен редактор наименования и псевдонима страницы или панели индикаторов. Выполните двойной щелчок по заголовку страницы или панели индикаторов, в открывшемся окне измените его наименование и псевдоним.

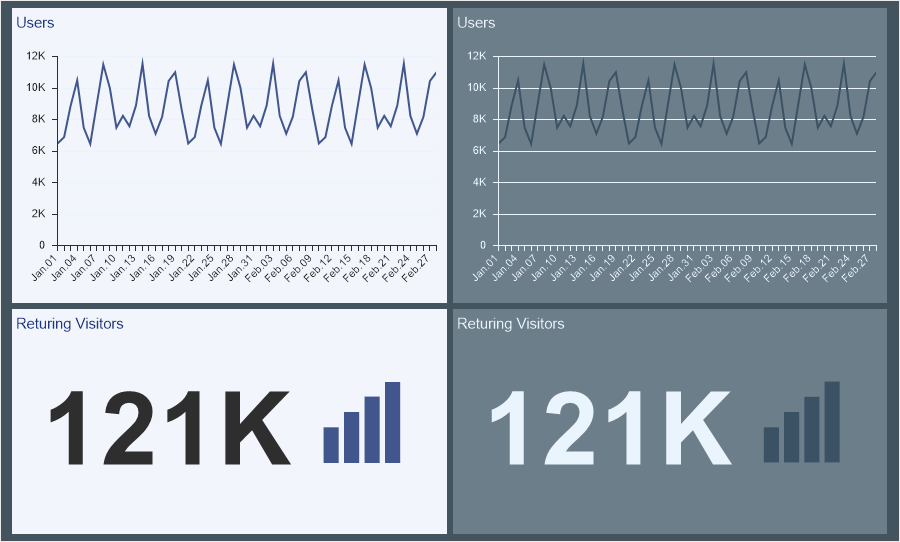
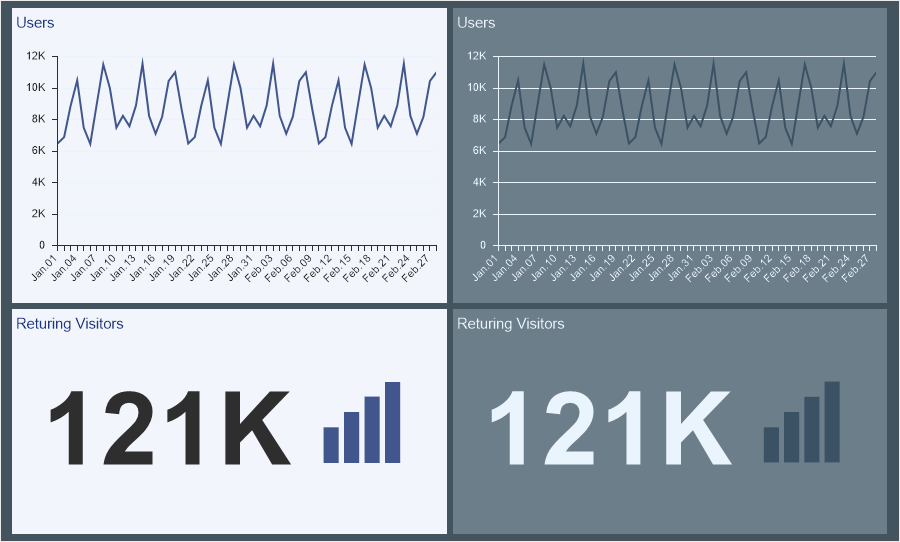
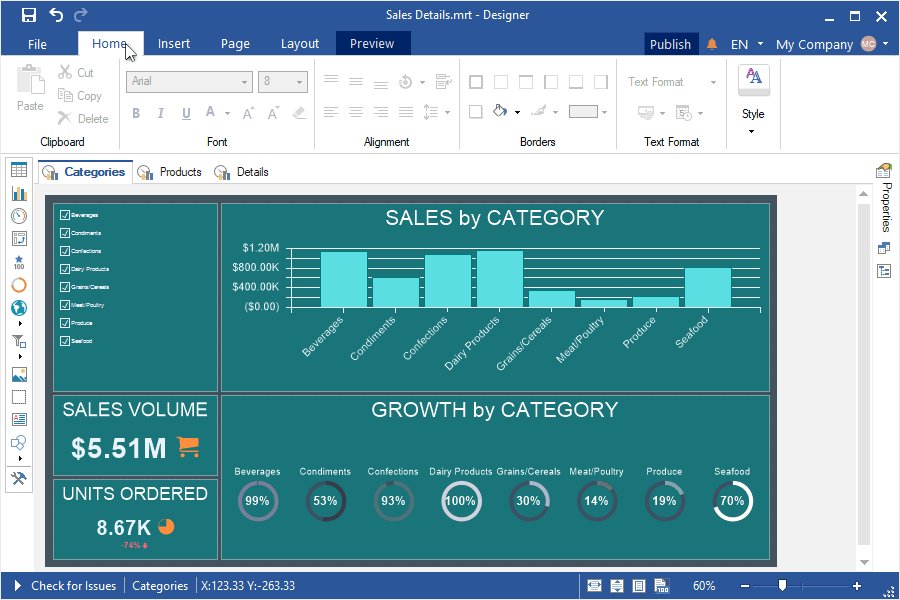
Новые темы панели индикаторов
В этом релизе для панелей индикаторов добавлены две новые темы оформления. Для того чтобы изменить тему оформления панели индикаторов, следует выделить ее и в меню смены стиля, выбрать необходимую тему.

Обновленный вьювер
В релизе 2019.3 мы переработали и обновили стартовое приложение viewer.exe. Теперь вы можете не только просматривать отчеты и панели индикаторов, но и подключить коллекции отчетов из локального и облачного хранилища, сформировать список избранных отчетов, вызвать дизайнер отчетов для разработки или изменения отчетов и дашбордов.

Переменные для панелей индикаторов
Начиная с релиза 2019.3 вы можете использовать переменные при фильтрации данных на панелях индикаторов. Переменные могут использоваться как с пользовательским выбором или вводом значений, так и без него. Создайте переменную в словаре и добавьте фильтр для элементов дашбордов, с использованием этой переменной. При просмотре панели индикаторов, во вьювере будет отображена панель параметров, если предусмотрен выбор (ввод) значений пользователем.

Детализация данных на диаграмме панели индикаторов
В релизе 2019.3 можно создать детализирующую диаграмму на панели индикаторов. Укажите поля данных в аргументах диаграммы и установите режим детализации в редакторе взаимодействий. При просмотре диаграммы, нажмите кнопку Детализация (Drill Down), выберите значения диаграммы и нажмите кнопку Детализация выбранных (Drill Down Selected), чтобы отобразить детализацию этих значений.

Детализирующая панель индикаторов
Теперь при выборе значения на диаграмме, карте или в таблице дашбордов можно отобразить другую панель индикаторов, с детализирующими данными. Выделите элемент, вызовите редактор взаимодействий и определите действие Отобразить панель индикаторов (Show Dashboard). Также, можно передать параметр фильтрации данных, от главной панели дашбордов в детализирующую.

Встроить все данные
Начиная с релиза 2019.3 вы можете быстро встроить все созданные источники данных в файл отчета. Каждый тип соединения будет преобразован в отдельный xml файл и встроен в файл отчета как ресурс. При этом, соединение источников данных будет переопределено на этот ресурс. Для того чтобы встроить все данных в файл отчета, выберите команду Встроить все данные в ресурсы (Embed all data to resources) из меню Действия (Actions) словаря данных.

Сохранение отчета со встроенными данными
Теперь в релизе 2019.3 при сохранении отчета или дашбордов можно встроить все созданные источники данных в файл отчета. Для этого в окне Сохранить отчет как (Save as) следует выбрать тип Шаблон отчета со встроенными данными (Report Template with Embedded Data). В этом случае, каждый тип соединения будет преобразован в отдельный xml файл и встроен в файл отчета как ресурс. При этом, соединение источников данных будет переопределено на этот ресурс. Отчет будет сохранен с этими встроенными данными.

Снимки дашбордов
В релизе 2019.3 добавлена возможность сохранить панель индикаторов с текущими данными в файл mrt. В этом случае, созданные источники данных будут встроены в отчет как ресурсы. Открыть этот отчет можно будет как в дизайнере, так и во вьювере отчетов.

Изображения по URL в таблице панели индикаторов
Теперь можно отобразить изображения в элементе Таблица (Table) панели индикаторов, полученные по url. По умолчанию, ссылки из полей данных обрабатываются и отображаются как текст в элементе Таблица. Если же необходимо получить изображения по этим ссылкам и отобразить их в элементе Таблица, следует применить функцию Image() к выражению текущего поля данных. Если ссылка указывает на SVG изображения, также можно определить размер изображения в аргументах функции Image (url, height, width). После этого, изображения будут получены по указанным ссылкам и отображены в элементе Таблица.

Настройки экспортов панели индикаторов
В релизе 2019.3 для панелей индикаторов и ее элементов при экспорте в PDF, Excel, Файлы изображений, Файлы данных можно определить настройки экспорта. Выберите необходимый тип экспорта и определите его настройки.

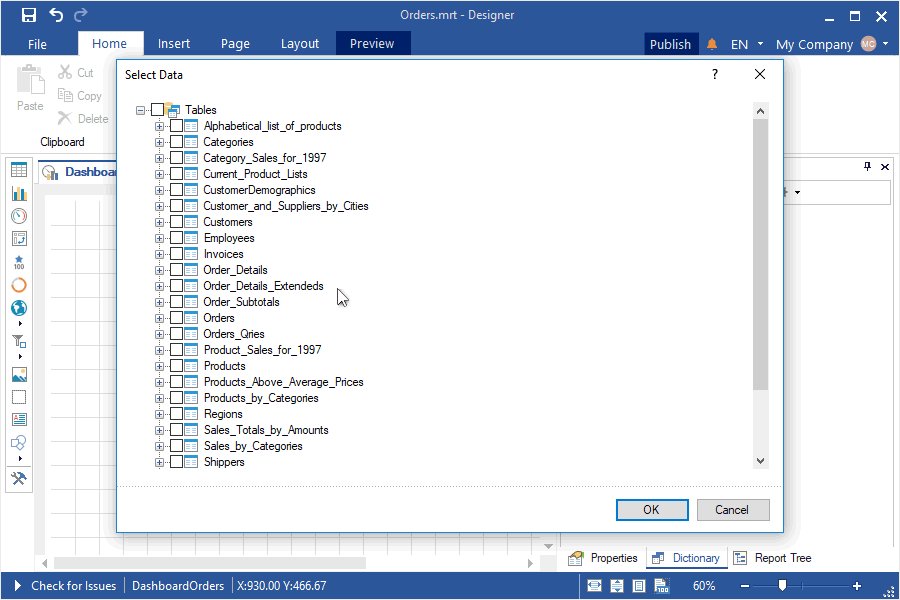
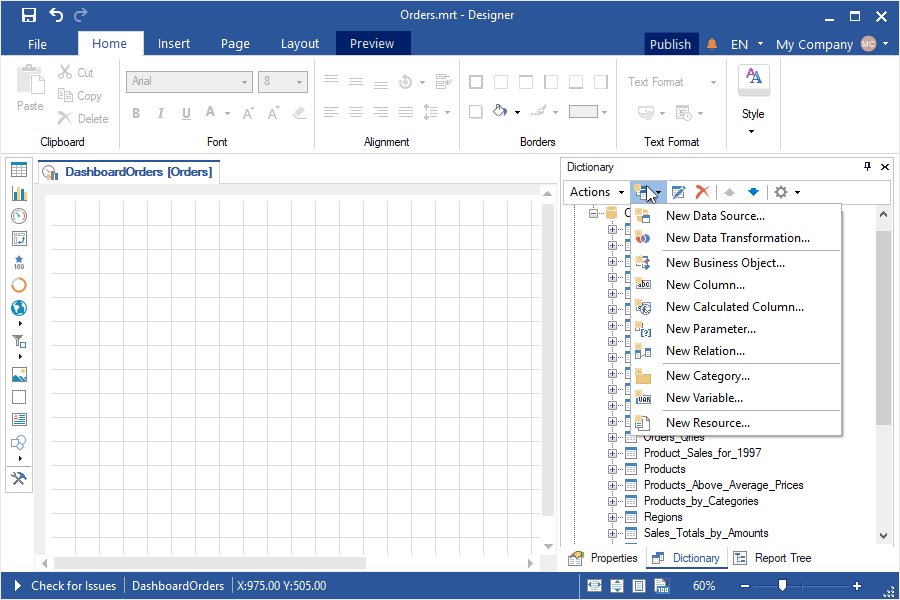
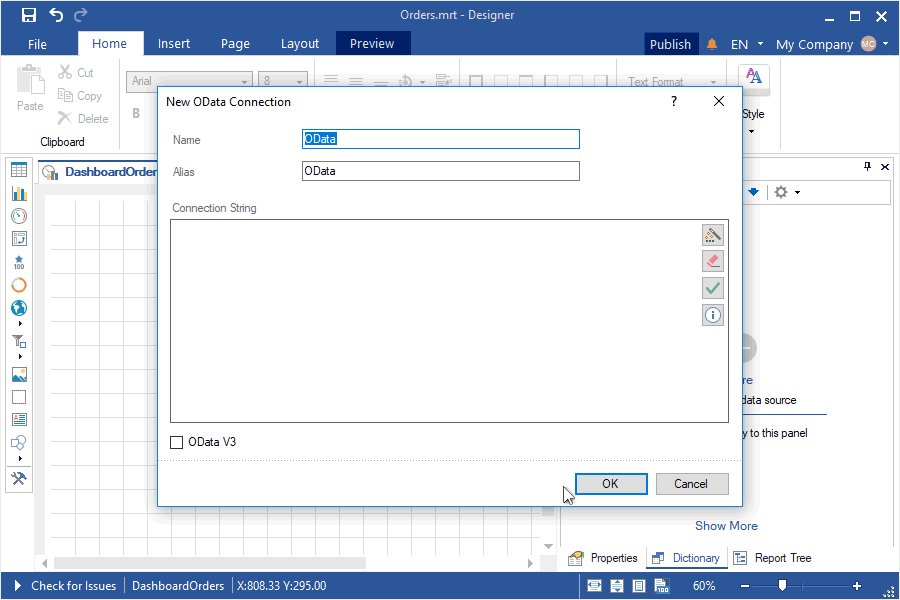
Поддержка OData v4
Начиная с релиза 2019.3 добавлена поддержка четвертой версии OData. Теперь доступны все возможности новой версии этого протокола. Четвертая версия OData используется по умолчанию. При необходимости, вы можете использовать предыдущую версию протокола.

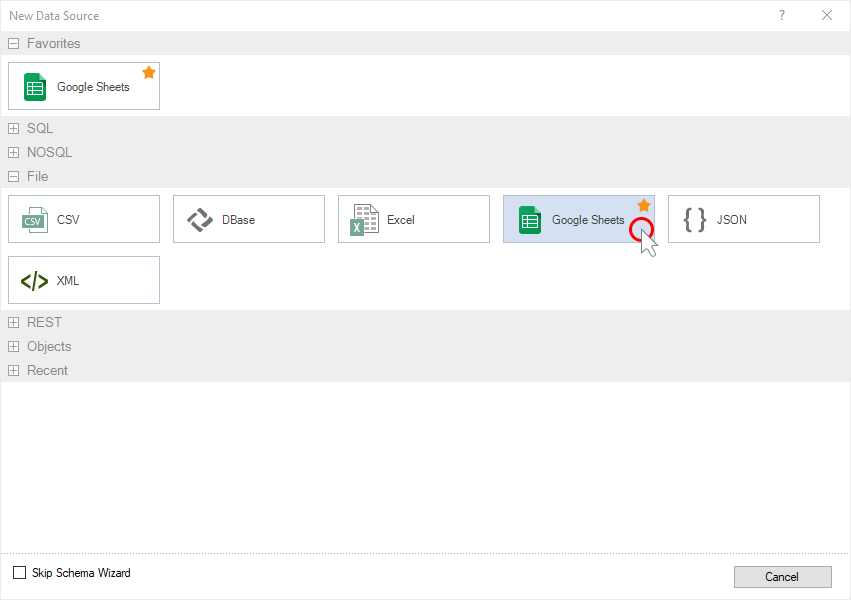
Получение данных из Google Sheets
В релизе 2019.3 вы можете получить данные из вашего Google Sheets хранилища. Для этого создайте подключение из дизайнера отчетов к вашему Google Sheets хранилищу, получите данные и разрабатывайте отчеты и панели индикаторов на их основе.

Адаптер Azure Table Storage
Начиная с релиза 2019.3 вы можете разрабатывать отчеты и панели индикаторов на основе данных полученных из Azure хранилища. При создании нового источника данных, выберите тип Azure Table Storage, получите данные, разрабатывайте отчеты и панели индикаторов на их основе.

Обновленная Онлайн Карта
В релизе 2019.3 мы переработали элемент онлайн карта, расширили функционал этого элемента и оптимизировали его работу. Теперь отобразить географический объект можно не только по долготе и широте, но и по его локации. Также, теперь можно указать поле данных со значениями географических объектов, а также настроить цвет географических объектов и культуру.

Новые карты Тайвань и Китай
В релизе 2019.3 обновлены виды региональных карт - Тайвань и Китай. Добавьте компонент региональная карта в отчет или на панель индикаторов, и выберите необходимый вид карты.

Публикация на платформу Angular
В релизе 2019.3 добавлена возможность публикации отчета или панели индикаторов для платформ Angular 6 и 7. Вызовите мастер публикаций, перейдите на вкладку JavaScript, выберите платформу Angular и измените версию. Затем сохраните пакет, распакуйте его и интегрируйте в свое приложение. Мастер публикаций предоставляет возможность встроить отчет или панель индикаторов в ваше приложение за несколько шагов.

Изменение типа элемента на панели индикаторов
Начиная с релиза 2019.3 добавлена возможность изменить тип элемента дашбордов без его пересоздания. Выделите элемент на панели индикаторов, нажмите кнопку Изменить тип (Сhange Type) и выберите тип, в который необходимо преобразовать текущий элемент.

Преобразование данных на панели индикаторов
В релизе 2019.3 для web дизайнеров добавлена возможность преобразования данных элементов панели индикаторов. Выделите элемент панели индикаторов, нажмите кнопку Обзор (Browse) свойства Преобразование данных (Data Transformation) для вызова редактора. В этом редакторе отображаются используемые в текущем элементе поля данных. Вы можете определить сортировку данных по полям, заменить значения, рассчитать нарастающий итог, отобразить процентную долю или применить фильтр для этих данных.

Переименование страниц и панели индикаторов
Начиная с этого релиза, добавлен редактор наименования и псевдонима страницы или панели индикаторов. Выполните двойной щелчок по заголовку страницы или панели индикаторов, в открывшемся окне измените его наименование и псевдоним.

Новые темы панели индикаторов
В этом релизе для панелей индикаторов добавлены две новые темы оформления. Для того чтобы изменить тему оформления панели индикаторов, следует выделить ее и в меню смены стиля, выбрать необходимую тему.