В данном уроке будет показано, как просто сохранять отчет, созданный и отредактированный в Stimulsoft Reports Designer.Web, на стороне сервера.
Stimulsoft Reports имеет дизайнер отчетов для Web, который предоставляет полный набор возможностей для редактирования отчетов в web браузере. Благодаря компоненту Designer.Web конечные пользователи могут редактировать отчеты согласно их требованиям и сохранять их локально или на сервере. Все что необходимо сделать это вставить компонент дизайнер на ASP.NET web форму и написать одну строку кода, чтобы пользователи могли редактировать существующий отчет или создавать свой собственный. Данная возможность очень полезна при необходимости произвести небольшие корректировки в отчете, такие как изменить цвет шрифта или выровнять текст или добавить поле к таблице или изменить положение нумерации страницы.
Среди возможностей Stimulsoft Reports Designer.Web можно выделить следующие:
1) Независим от платформ (запускается под Adobe Flash®);
2) Применение функции Drag and drop при редактировании отчетов;
3) Опция сохранения отчета на web сервере или на компьютере пользователя;
4) Очень полезен для внесения небольших изменений в отчет самим пользователем;
5) Очень полезен для пользователей, осуществляющих глобальную разработку.
Дополнительные ресурсы по изучению возможностей Stimulsoft Reports Designer.Web доступны здесь:
Видео уроки: http://www.stimulsoft.ru/videos
Документация: http://www.stimulsoft.ru/documentation
Загрузить последнюю версию можно здесь: http://www.stimulsoft.ru/downloads
Данные для примера отчета взяты из AdventureWork sample database предоставленные компанией Microsoft.
В данной статье подробно описано, как просто использовать дизайнер отчетов для Web:
1. Как добавить StiWebDesigner и другие элементы управления на web страницу
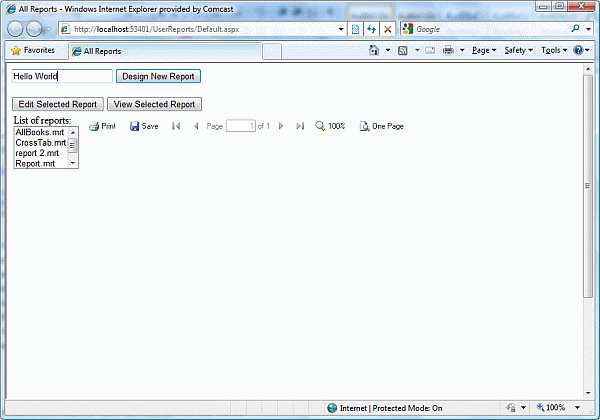
2. Как показать список при загрузке страницы
3. Как выбрать отчет из списка
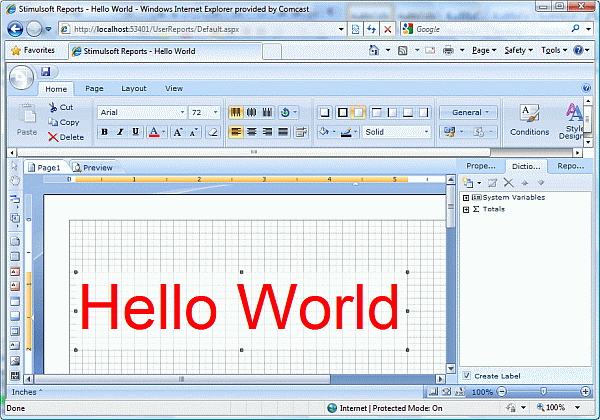
4. Как показать web дизайнер отчетов
5. Как редактировать выбранный отчет
6. Как сохранить файл отчета на сервере
7. Как создать новый отчет и просмотреть его
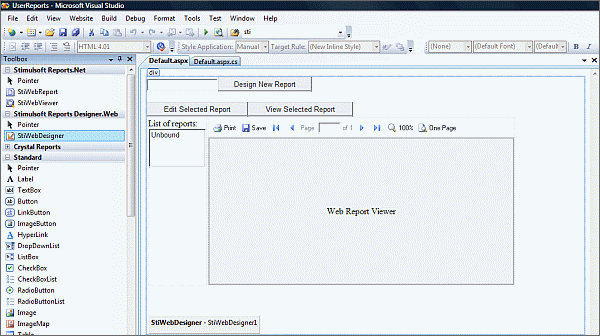
1. Как добавить StiWebDesigner и другие элементы управления на web страницу

2. Как показать список при загрузке страницы






Примечание:
1) Save As используется для загрузки отчета на локальный диск пользователя;
2) Save используется, чтобы сохранить отчет на стороне сервера.
Stimulsoft Reports имеет дизайнер отчетов для Web, который предоставляет полный набор возможностей для редактирования отчетов в web браузере. Благодаря компоненту Designer.Web конечные пользователи могут редактировать отчеты согласно их требованиям и сохранять их локально или на сервере. Все что необходимо сделать это вставить компонент дизайнер на ASP.NET web форму и написать одну строку кода, чтобы пользователи могли редактировать существующий отчет или создавать свой собственный. Данная возможность очень полезна при необходимости произвести небольшие корректировки в отчете, такие как изменить цвет шрифта или выровнять текст или добавить поле к таблице или изменить положение нумерации страницы.
Среди возможностей Stimulsoft Reports Designer.Web можно выделить следующие:
1) Независим от платформ (запускается под Adobe Flash®);
2) Применение функции Drag and drop при редактировании отчетов;
3) Опция сохранения отчета на web сервере или на компьютере пользователя;
4) Очень полезен для внесения небольших изменений в отчет самим пользователем;
5) Очень полезен для пользователей, осуществляющих глобальную разработку.
Дополнительные ресурсы по изучению возможностей Stimulsoft Reports Designer.Web доступны здесь:
Видео уроки: http://www.stimulsoft.ru/videos
Документация: http://www.stimulsoft.ru/documentation
Загрузить последнюю версию можно здесь: http://www.stimulsoft.ru/downloads
Данные для примера отчета взяты из AdventureWork sample database предоставленные компанией Microsoft.
В данной статье подробно описано, как просто использовать дизайнер отчетов для Web:
1. Как добавить StiWebDesigner и другие элементы управления на web страницу
2. Как показать список при загрузке страницы
3. Как выбрать отчет из списка
4. Как показать web дизайнер отчетов
5. Как редактировать выбранный отчет
6. Как сохранить файл отчета на сервере
7. Как создать новый отчет и просмотреть его
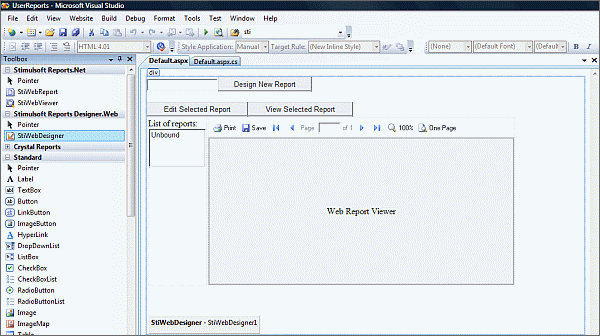
1. Как добавить StiWebDesigner и другие элементы управления на web страницу
- Перетащите StiWebDesigner из панели инструментов на Вашу web страницу;
- Добавьте listbox, чтобы показать список отчетов;
- Добавьте StiWebViewer для пользователей, чтобы просмотреть отчет, выбранный из списка;
- Добавьте список для пользователей, чтобы ввести название отчета;
- Добавьте кнопку для создания нового и редактирования существующего отчета.

2. Как показать список при загрузке страницы
- Сохраните все файлы отчетов в папку с отчетами;
- Найдите все файлы в папке с отчетами, которые имеют расширение "*.mrt";
- Вызовите функцию refreshReportsList в событии загрузки страницы.
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
// Show list of all reports
refreshReportsList();
}
}
private void refreshReportsList()
{
// Find all files with extension .mrt
string[] reports = Directory.GetFiles(Server.MapPath("Reports"), "*.mrt");
// Clear reports list
lstReports.Items.Clear();
// Loop through all files found and each file to reports list
foreach (string reportpath in reports)
{
string filename = reportpath.Substring(reportpath.LastIndexOf("\\") + 1);
lstReports.Items.Add(new ListItem(filename, reportpath));
}
}- Добавьте обработчик событий onclick для списка;
- Создайте объект класса StiReport;
- Загрузите отчет по пути, указанному в выбранном списке;
- Установите источник отчета вьювера отчетов в new.
<asp:ListBox ID="lstReports" runat="server" AutoPostBack="True" Width="100%"
OnSelectedIndexChanged="lstReports_SelectedIndexChanged">
</asp:ListBox>protected void lstReports_SelectedIndexChanged(object sender, EventArgs e)
{
if (lstReports.SelectedIndex > -1)
{
// Load report from the file path given in the selected item
StiReport oReport = new StiReport();
oReport.Load(lstReports.SelectedValue);
// Set report viewer's source to the loaded report
StiWebViewer1.Report = oReport;
StiWebViewer1.DataBind();
}
}- Добавьте обработчик событий onclick для кнопки "Design New Report";
- Если отчет уже существует, то загружается файл отчета и разрешается пользователям редактировать отчет;
- Если отчет уже не существует, то создается новый файл отчета по имени файла.
protected void btnDesignNewReport_Click(object sender, EventArgs e)
{
StiReport oNewRep = new StiReport();
// Check if a report with the same name already exists
string[] files = Directory.GetFiles(Server.MapPath("Reports"), txtNewReportName.Text + ".mrt");
if (files.Length == 0)
{
// If the report deos not exist then set the report name
oNewRep.ReportName = txtNewReportName.Text;
}
else
{
// If the report already exists then load the report into the designer
oNewRep.Load(files[0]);
}
StiWebDesigner1.Design(oNewRep);
}- Добавьте обработчик событий onclick для кнопки "Edit Selected Report";
- Проверьте выбран ли пункт;
- Загрузите файл отчета из пути файла, данного выбранным значением;
- Установить источник дизайнера отчетов на загруженный файл отчета.
protected void btnEditReport_Click(object sender, EventArgs e)
{
if (lstReports.SelectedIndex > -1)
{
// Load the selected file
StiReport oReport = new StiReport();
oReport.Load(lstReports.SelectedValue);
StiWebDesigner1.Design(oReport);
}
}- В элементе управления StiWebDesigner запускается событие OnSaveReport, когда пользователь нажимает иконку сохранения в Designer.Web;
- Добавьте обработчик событий для события OnSaveReport, которое принимает StiSaveReportEventArgs, как аргумент события;
<cc2:StiWebDesigner ID="StiWebDesigner1" runat="server" OnSaveReport="StiWebDesigner1_SaveReport" />- Получаем объект Report из аргументов события;
- Сохраняем отчет в нужную директорию с именами отчетов, такими же как имена отчетов;
- Обновляем список отчетов.
protected void StiWebDesigner1_SaveReport(object sender,
Stimulsoft.Report.Web.StiWebDesigner.StiSaveReportEventArgs e)
{
StiReport oRep = e.Report;
e.Report.Save(Server.MapPath("Reports\\" + oRep.ReportName + ".mrt"));
refreshReportsList();
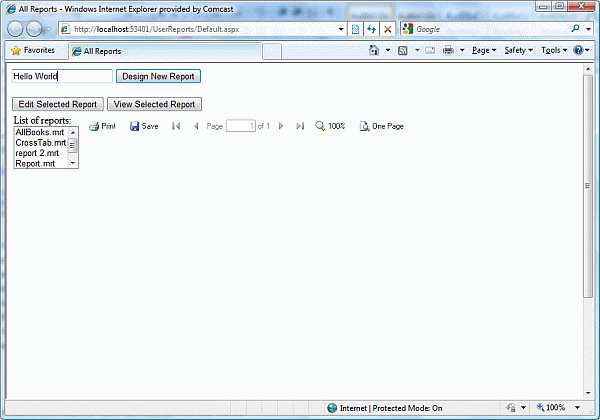
}- Нажимаем иконку "Start debugging" в Visual Studio или кнопку "F5";
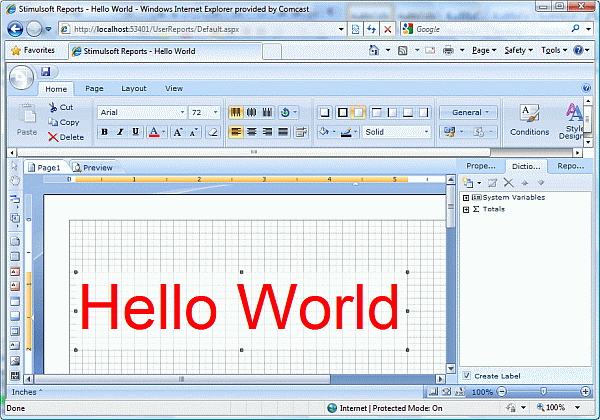
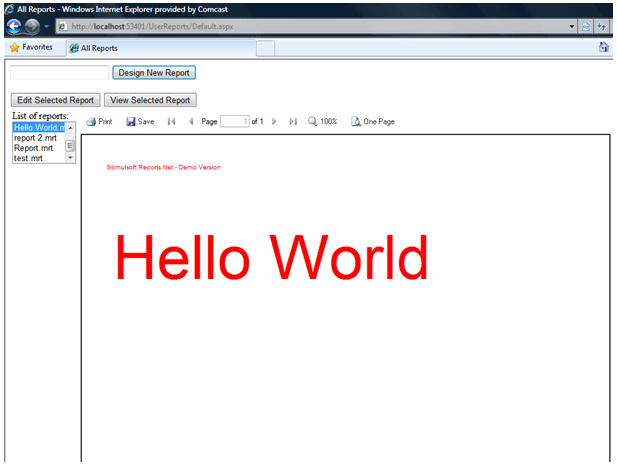
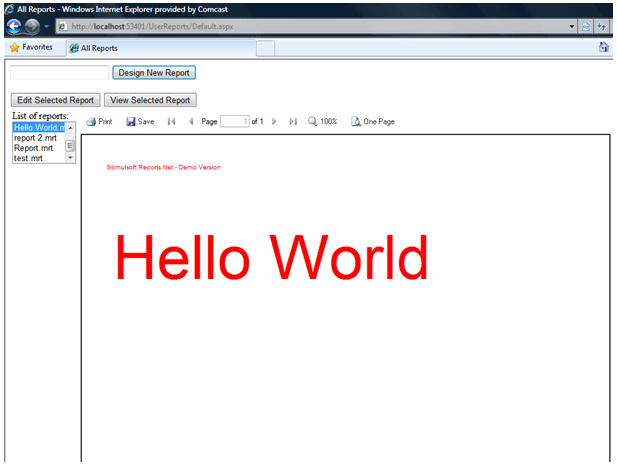
- Указываем имя для отчета, который был создан;
- Добавьте метку для отчета и напишите "Hello World";
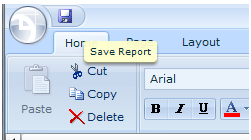
- Нажмите на иконку Save, чтобы сохранить файл отчета на сервере;
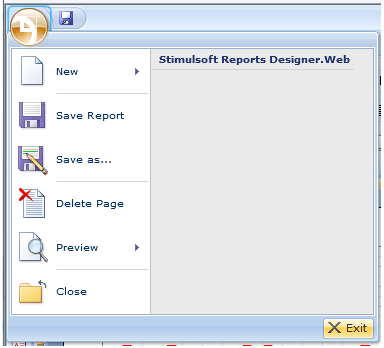
- Нажмите на иконку Menu и нажмите exit, чтобы вернуться к списку отчетов;
- Нажмите F5, чтобы обновить список отчетов;
- Выберите только что созданный отчет из списка отчетов, чтобы его просмотреть.






Примечание:
1) Save As используется для загрузки отчета на локальный диск пользователя;
2) Save используется, чтобы сохранить отчет на стороне сервера.