Stimulsoft Reports имеет дизайнер отчетов для Web, который предоставляет полный набор средств для редактирования отчетов в web браузере. Благодаря компоненту Designer.Web конечные пользователи могут редактировать отчеты согласно их требованиям и сохранять их локально или на сервере. Все что необходимо сделать это вставить компонент дизайнер на ASP.NET web форму и написать одну строку кода, чтобы пользователи могли редактировать существующий отчет или создавать свой собственный. Данная возможность очень полезна при необходимости произвести небольшие корректировки в отчете, такие как изменение цвета шрифта или выравнивания текста или добавления полей к таблице или изменения положения нумерации страницы.
Среди наиболее ярких возможностей Stimulsoft Reports Designer.Web можно выделить следующие:
1) Независим от платформ (запускается под Adobe Flash®);
2) Применение функции Drag and drop при редактировании отчетов;
3) Опция сохранения отчета на web сервере или на компьютере пользователя;
4) Очень полезен для внесения небольших изменений в отчет самим пользователем;
5) Очень полезен при команде разработчиков, осуществляющих глобальную разработку.
Дополнительные ресурсы по изучению возможностей Stimulsoft Reports Designer.Web доступны здесь:
Видео уроки: http://www.stimulsoft.ru/videos
Документация: http://www.stimulsoft.ru/documentation
Загрузить последнюю версию можно здесь: http://www.stimulsoft.ru/downloads
Данные для примера отчета взяты из AdventureWork sample database предоставленные компанией Microsoft.
В данной статье подробно описано, как просто использовать дизайнер отчетов для Web:
1. Как добавить Reports Designer.Web на Web страницу
2. Как показать Reports Designer.Web при нажатии на кнопку Edit
3. Как создать простой табличный отчет в Designer.Web
4. Как добавить новую связь в отчете
5. Как добавить Источник Данных в отчете
6. Как добавить таблицу в отчете
7. Предварительный просмотр и сохранение отчета
1. Как добавить Reports Designer.Web на Web страницу

2. Как показать Reports Designer.Web при нажатии на кнопку Edit


4. Как добавить новую связь в отчете


5. Как добавить Источник Данных в отчете


6. Добавление Таблицы в отчет




7. Предварительный просмотр и сохранение отчета



Примечание:
1) Save As используется для загрузки отчета на локальный диск пользователя;
2) Save используется, чтобы сохранить отчет на стороне сервера.
Среди наиболее ярких возможностей Stimulsoft Reports Designer.Web можно выделить следующие:
1) Независим от платформ (запускается под Adobe Flash®);
2) Применение функции Drag and drop при редактировании отчетов;
3) Опция сохранения отчета на web сервере или на компьютере пользователя;
4) Очень полезен для внесения небольших изменений в отчет самим пользователем;
5) Очень полезен при команде разработчиков, осуществляющих глобальную разработку.
Дополнительные ресурсы по изучению возможностей Stimulsoft Reports Designer.Web доступны здесь:
Видео уроки: http://www.stimulsoft.ru/videos
Документация: http://www.stimulsoft.ru/documentation
Загрузить последнюю версию можно здесь: http://www.stimulsoft.ru/downloads
Данные для примера отчета взяты из AdventureWork sample database предоставленные компанией Microsoft.
В данной статье подробно описано, как просто использовать дизайнер отчетов для Web:
1. Как добавить Reports Designer.Web на Web страницу
2. Как показать Reports Designer.Web при нажатии на кнопку Edit
3. Как создать простой табличный отчет в Designer.Web
4. Как добавить новую связь в отчете
5. Как добавить Источник Данных в отчете
6. Как добавить таблицу в отчете
7. Предварительный просмотр и сохранение отчета
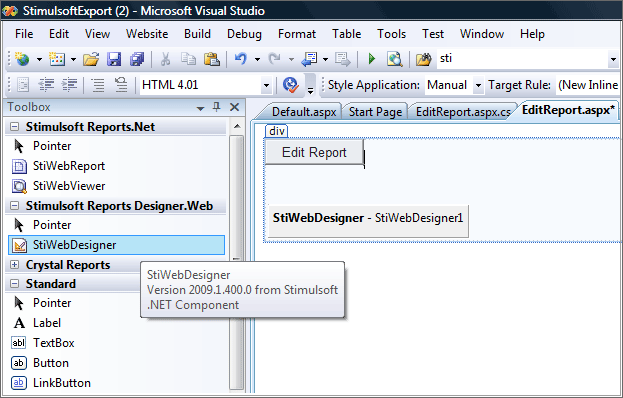
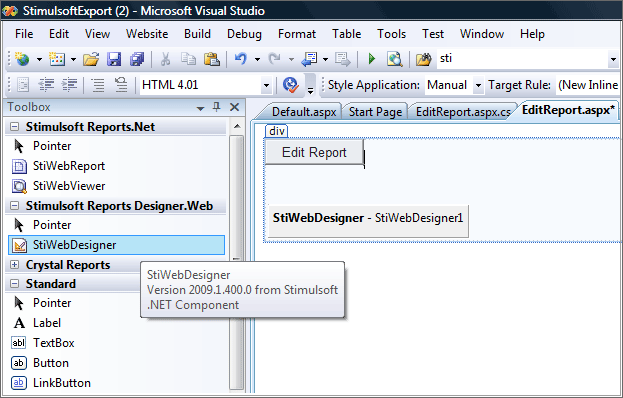
1. Как добавить Reports Designer.Web на Web страницу
- Перетащите StiWebDesigner1 из панели инструментов на web страницу

2. Как показать Reports Designer.Web при нажатии на кнопку Edit
- Перетащите кнопку Standard ASP.NET на страницу и напишите для нее текст "Edit Report";
- Добавьте обработчик событий для кнопки Edit и добавьте следующую строку, чтобы показать Designer.Web.
protected void btnEdit_Click(object sender, EventArgs e)
{
StiWebDesigner1.Design(new Stimulsoft.Report.StiReport());
}- Запустите свою web страницу в Debug режиме, нажав на кнопку Debug на панели инструментов в Visual Studio или нажав кнопку F5 на Вашей клавиатуре;
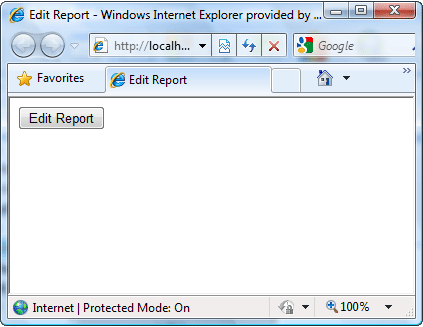
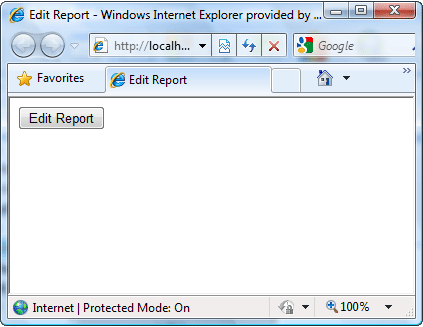
- Нажмите кнопку Edit Report;
- Reports Designer теперь открывается в Internet Explorer.


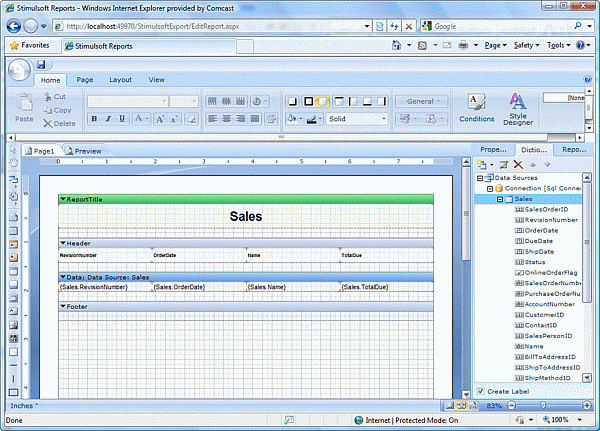
4. Как добавить новую связь в отчете
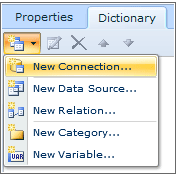
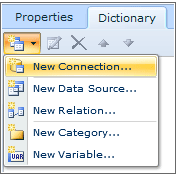
- Выберите закладку Dictionary, которая находится справа в дизайнере отчетов;
- Нажмите на иконку New Item Icon и выберите New Connection;
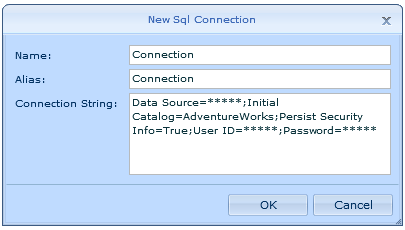
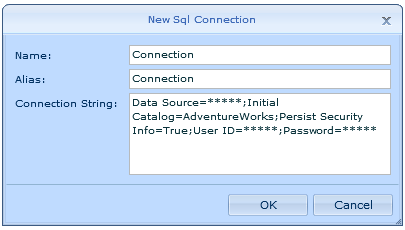
- Выберите SQL Connection и нажмите OK;
- Напишите строку соединений для базы данных AdventureWorks;
- Нажмите test, чтобы убедиться, что строка соединений написана правильно.


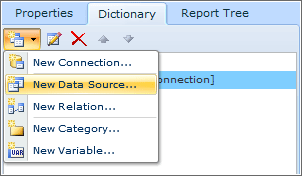
5. Как добавить Источник Данных в отчете
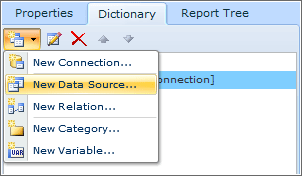
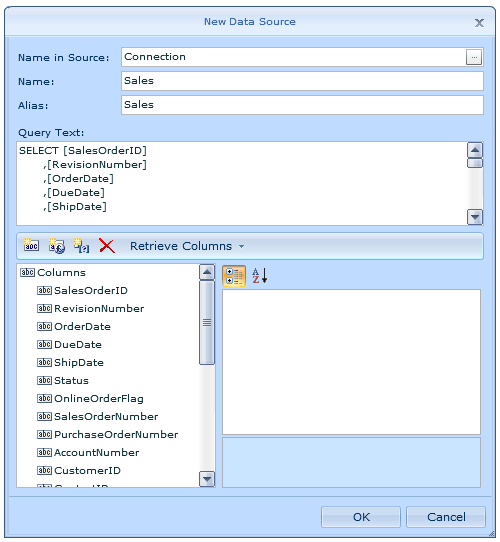
- Нажмите на иконку New Item на закладке Dictionary и выберите New Data Source;
- Выберите данные из SQL Connection и нажмите Ok;
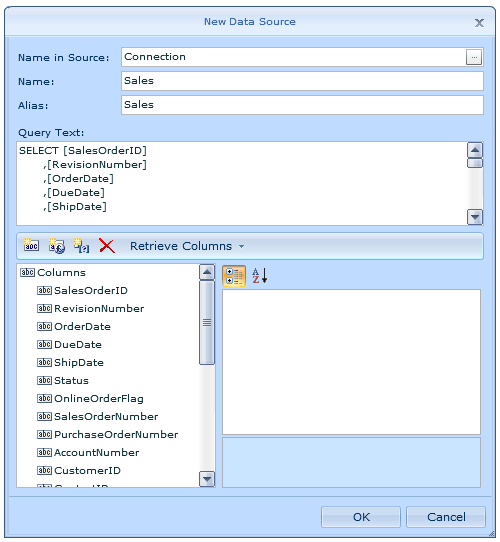
- Укажите имя запроса в поле Name и Sales;
- Укажите SQL запрос в поле Query Text;
- Нажмите на Retrieve Columns, чтобы убедиться, что у Вас имеются все требуемые колонки;
- Нажмите Ok, чтобы увидеть Sales Datasource в панели Dictionary;
- Был использован следующий запрос в отчете:
SELECT [SalesOrderID]
[RevisionNumber],
[OrderDate],
[DueDate],
[ShipDate],
[Status],
[OnlineOrderFlag],
[SalesOrderNumber],
[PurchaseOrderNumber],
[AccountNumber],
[CustomerID],
[ContactID],
[SalesPersonID],
st.Name,
[BillToAddressID],
[ShipToAddressID],
[ShipMethodID],
[CreditCardID],
[CreditCardApprovalCode],
[CurrencyRateID],
[SubTotal],
[TaxAmt],
[Freight],
[TotalDue],
[Comment],
FROM [AdventureWorks].[Sales].[SalesOrderHeader] soh
Inner join [AdventureWorks].[Sales].[SalesTerritory] st on soh.TerritoryID = st.TerritoryID

6. Добавление Таблицы в отчет
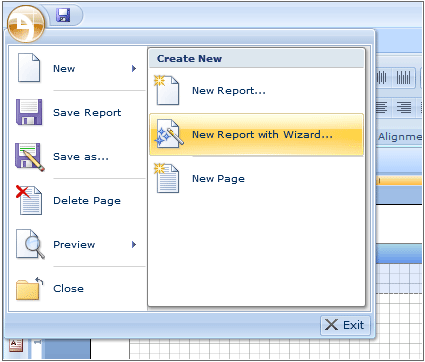
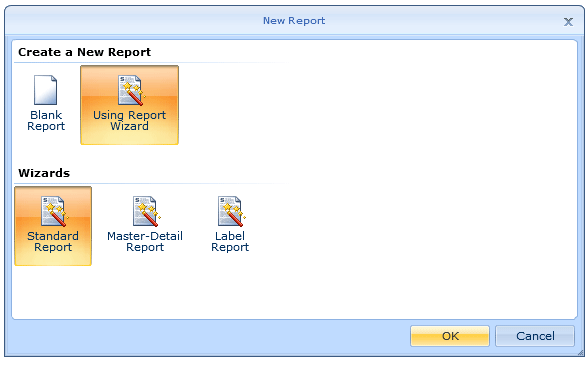
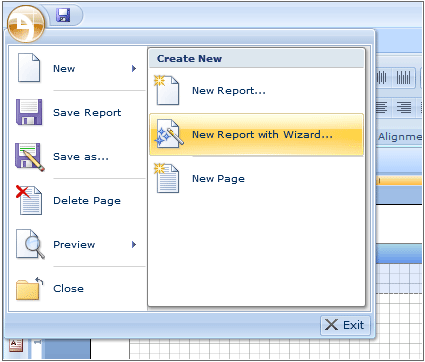
- Нажмите на иконку Menu и выберите Select New;
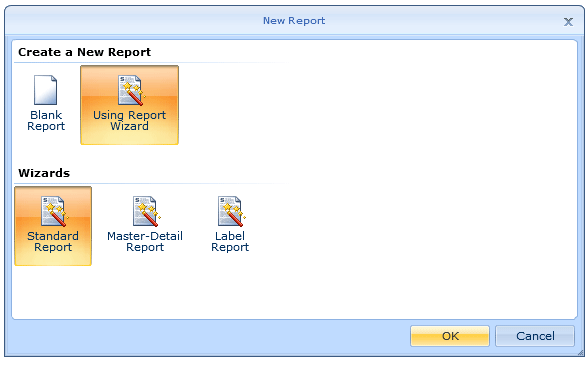
- Выберите New Report with Wizard;
- Выберите Standard Report и нажмите OK;
- Расширьте соединение и выберите Sales в качестве источника данных;
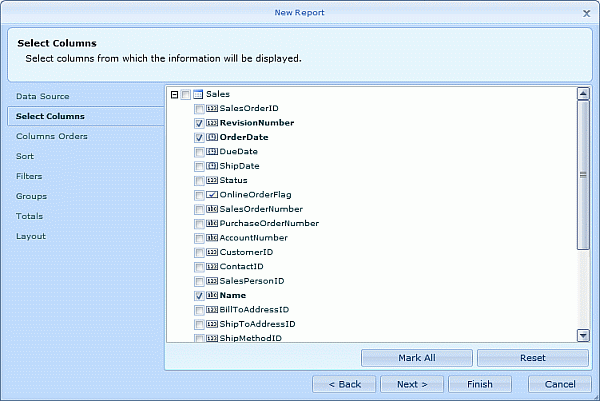
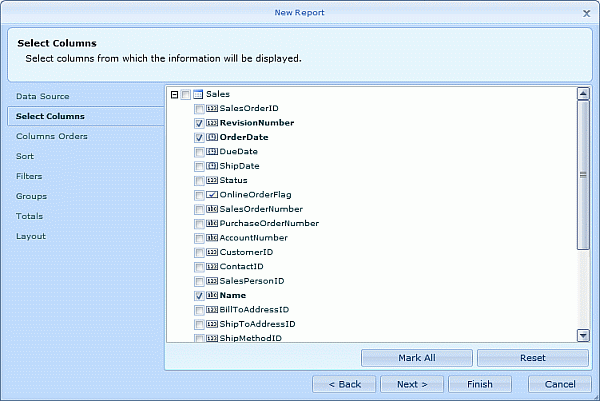
- Нажмите Next для выбора колонок;
- Выберите все колонки, которые необходимо вывести;
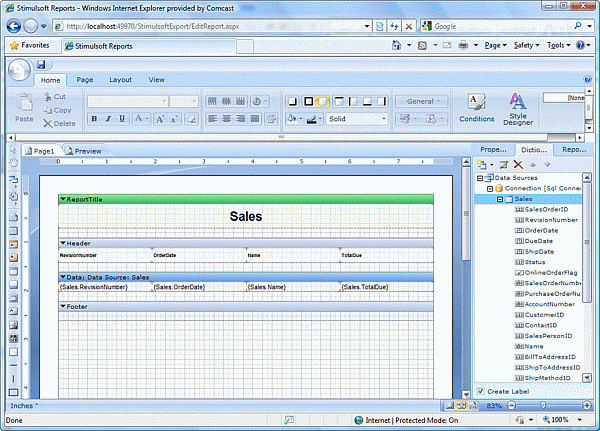
- Пройдите все шаги далее, либо с использованием настроек по умолчанию, либо настройте согласно своим требованиям;
- Щелкните Ok, чтобы вывести отчет.




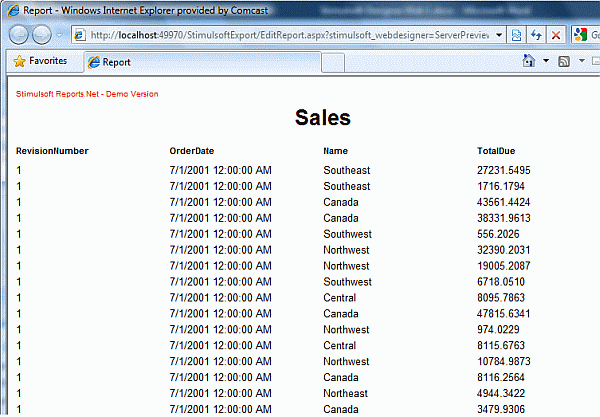
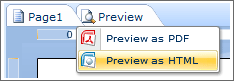
7. Предварительный просмотр и сохранение отчета
- Помните, что необходимо отключить popup blocker для localhost;
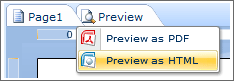
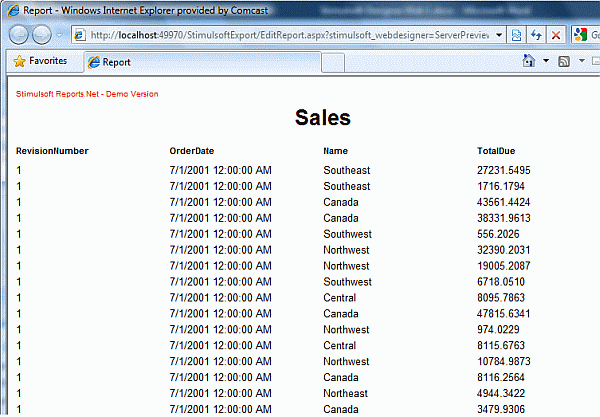
- Щелкните на закладке preview tab и выберите Preview as HTML;
- Откроется всплывающее окно;
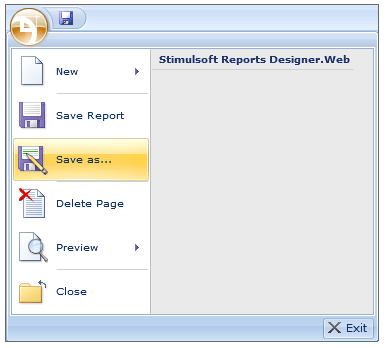
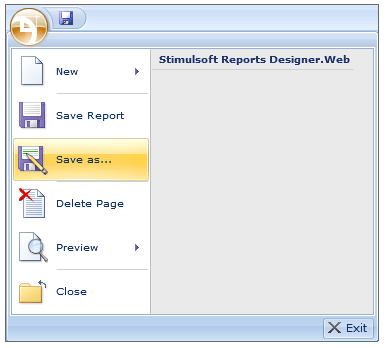
- Переключитесь на окно дизайнера отчетов и щелкните на иконке меню;
- Теперь выберите "Save As";
- Щелкните снова Save если у Вас Demo версия;
- Выберите любой локальный диск для сохранения отчета.



Примечание:
1) Save As используется для загрузки отчета на локальный диск пользователя;
2) Save используется, чтобы сохранить отчет на стороне сервера.