Приветствуем в нашем блоге всех пользователей средств отчетности Stimulsoft! Каждый раз с появлением изменений или нововведений в генераторе отчетов и дашбордов, мы спешим рассказать вам про все его фишки, особенности и всякого рода мелочи. Но сегодня расскажем про вкладку Страница (Page).
Эта вкладка позволяет настроить страницу отчета или дашборда. С её помощью можно установить размер, количество колонок, цвет и шрифт водяного знака. Сейчас более детально рассмотрим возможности этой вкладки, и то, как её можно применить к отчетам и аналитическим панелям.
Начнем, пожалуй, с основных параметров:

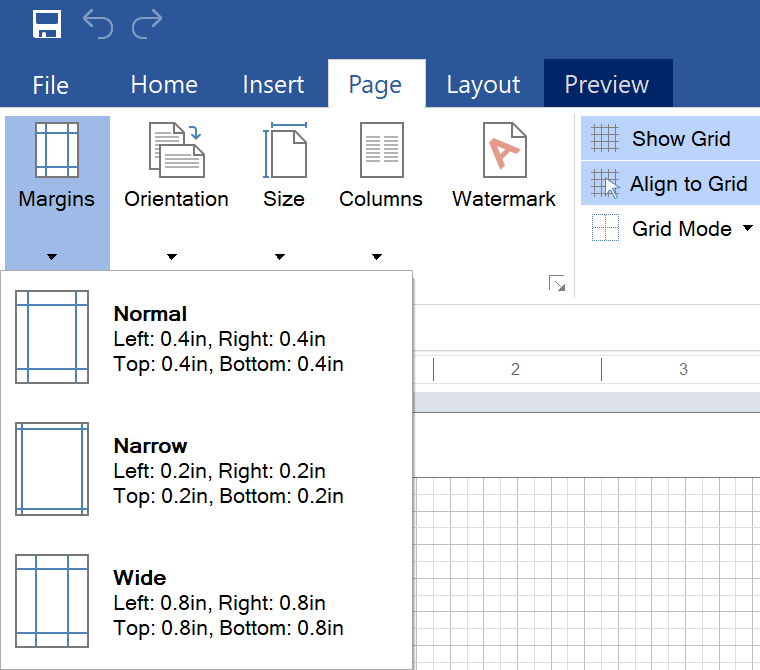
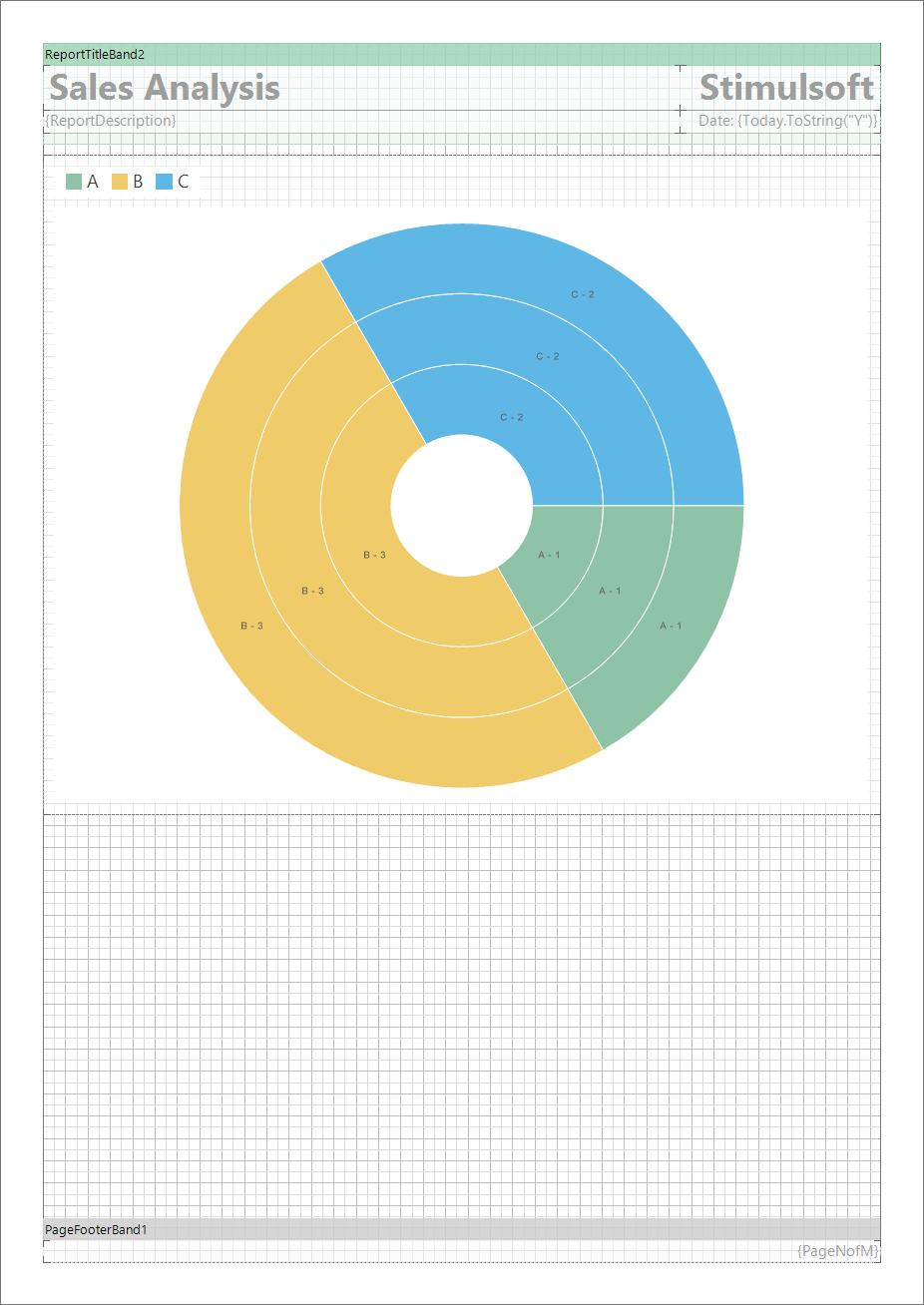
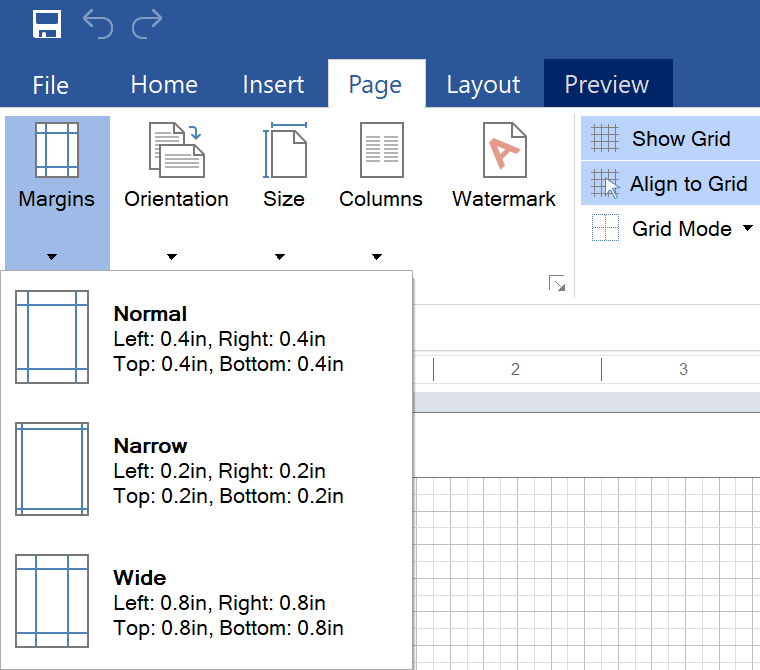
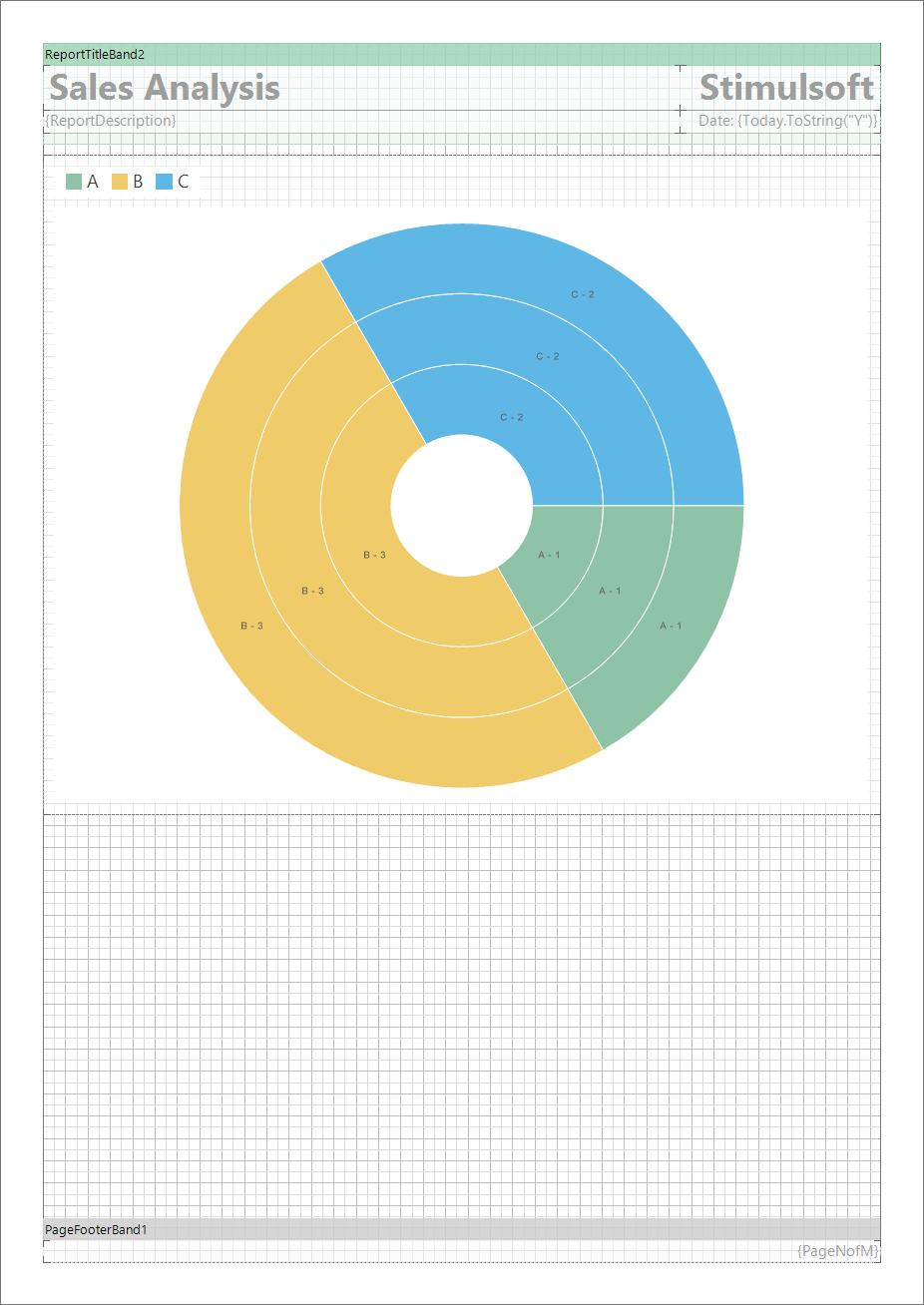
В этом меню представлены стандартные размеры полей. Если вы выберете поле Нормальные (Normal), то границы, как, собственно, и рабочая область, будут иметь базовый размер:

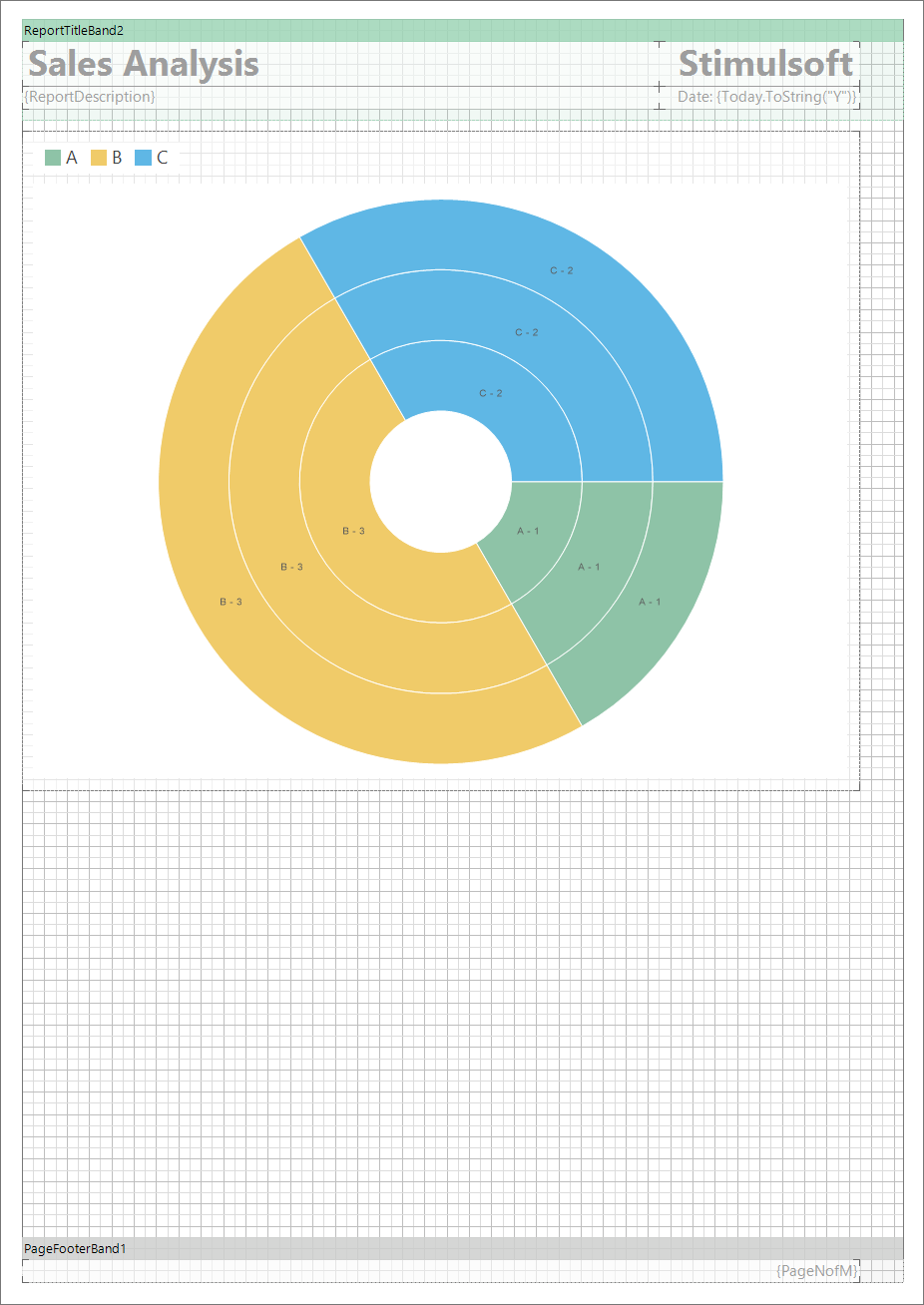
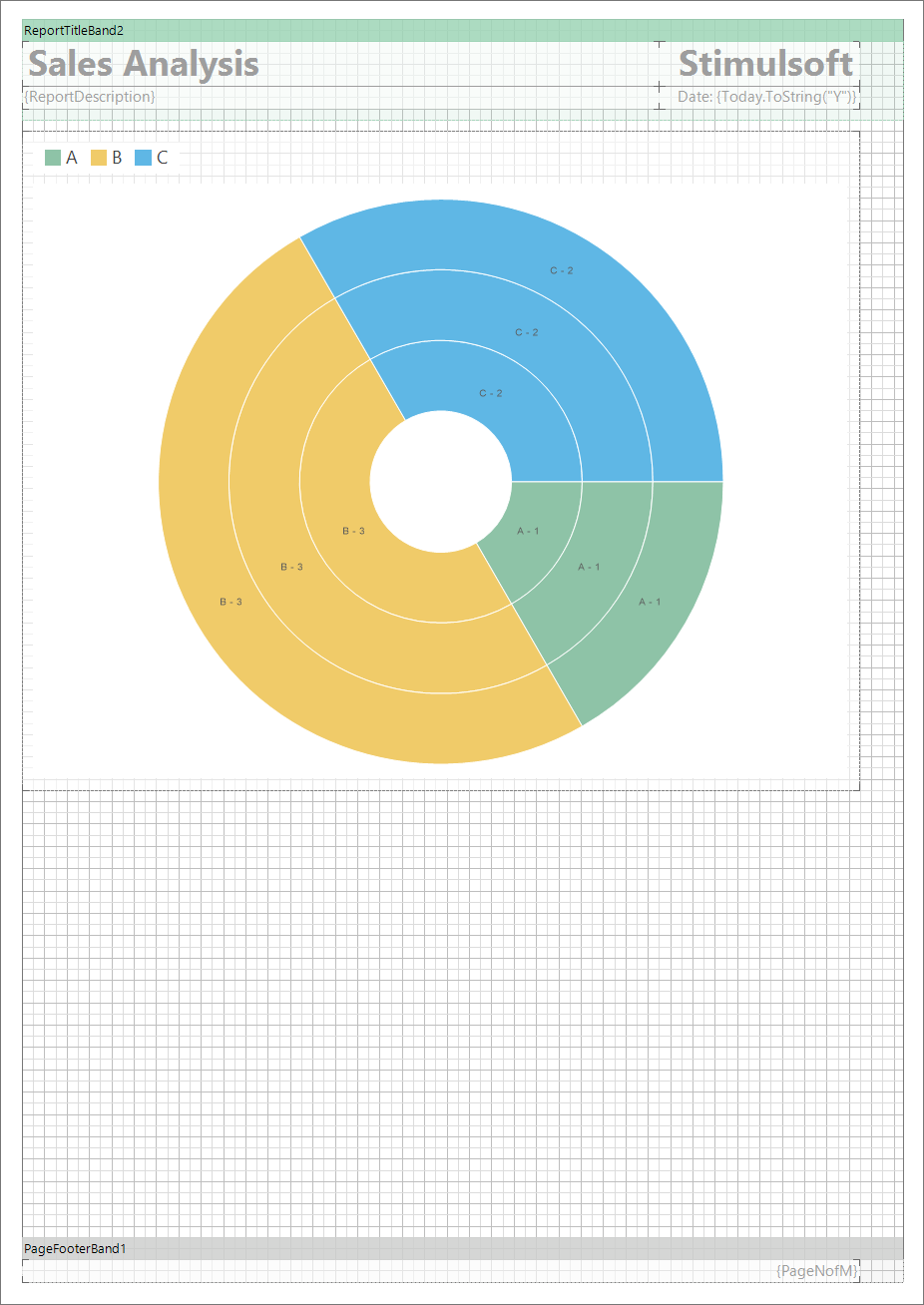
Если вы выберете поле Узкие (Narrow), то границы вашего отчета сузятся, а рабочая область увеличится:

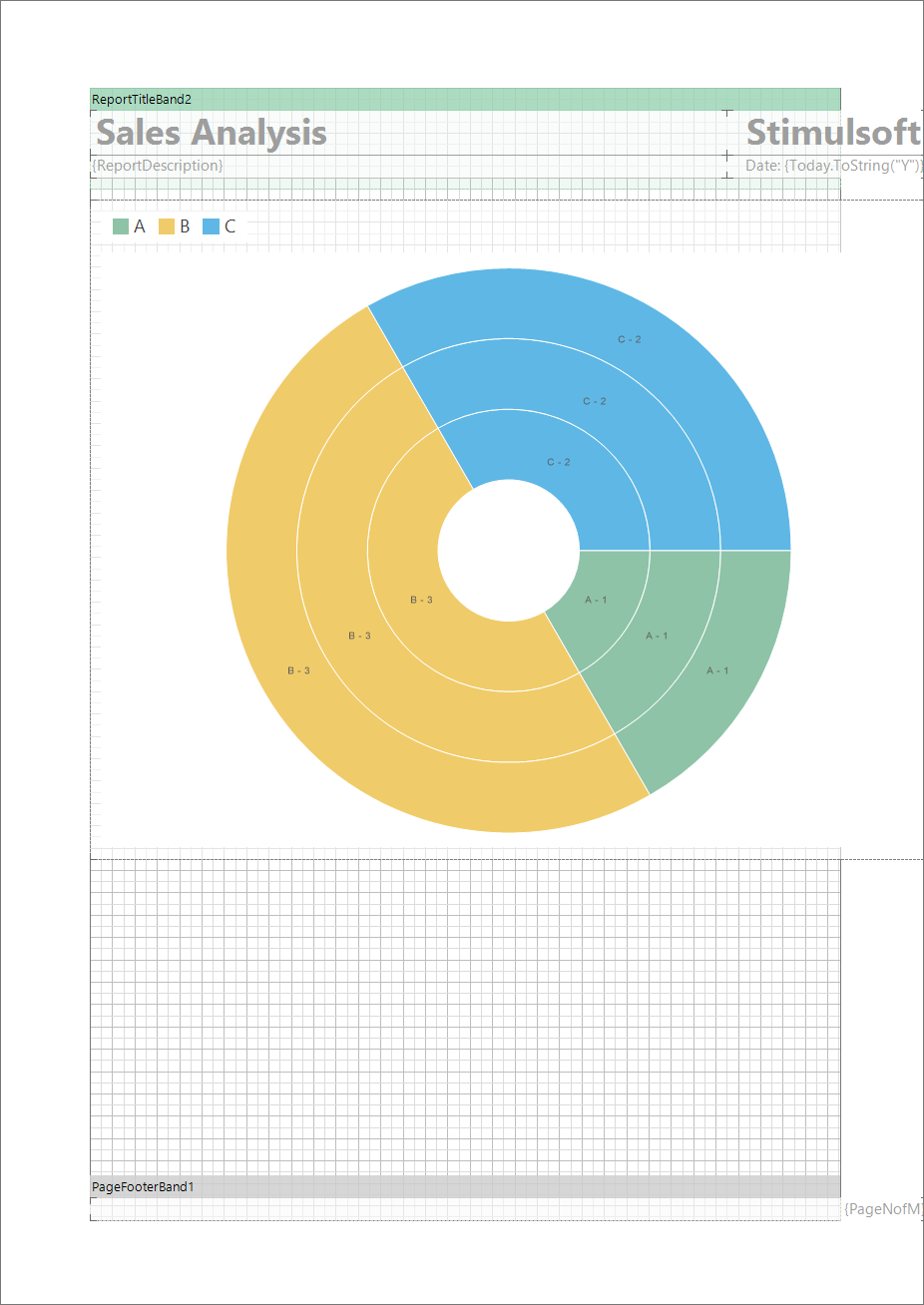
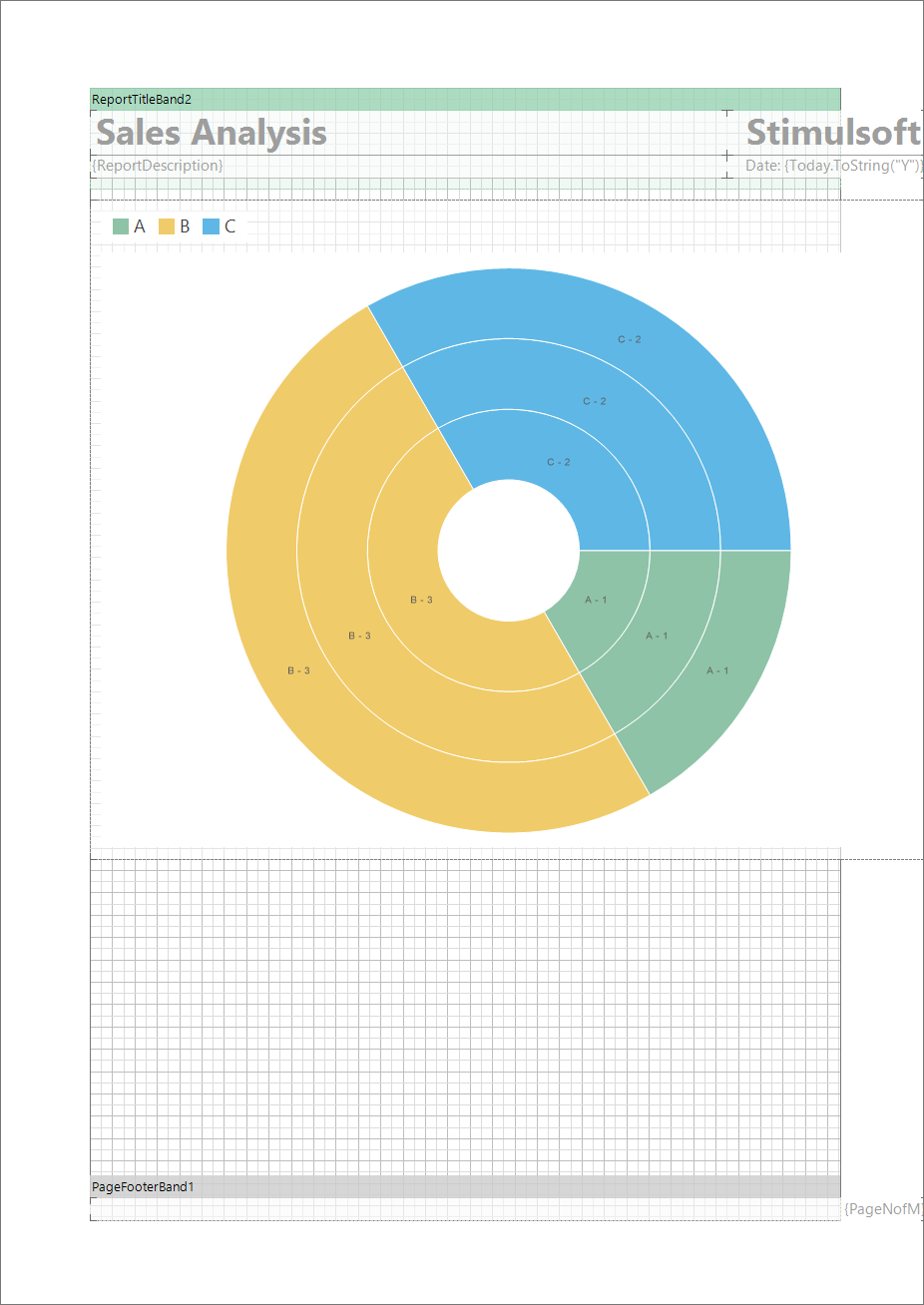
При выборе поля Широкие (Wide), границы расширятся, а рабочая область уменьшится:



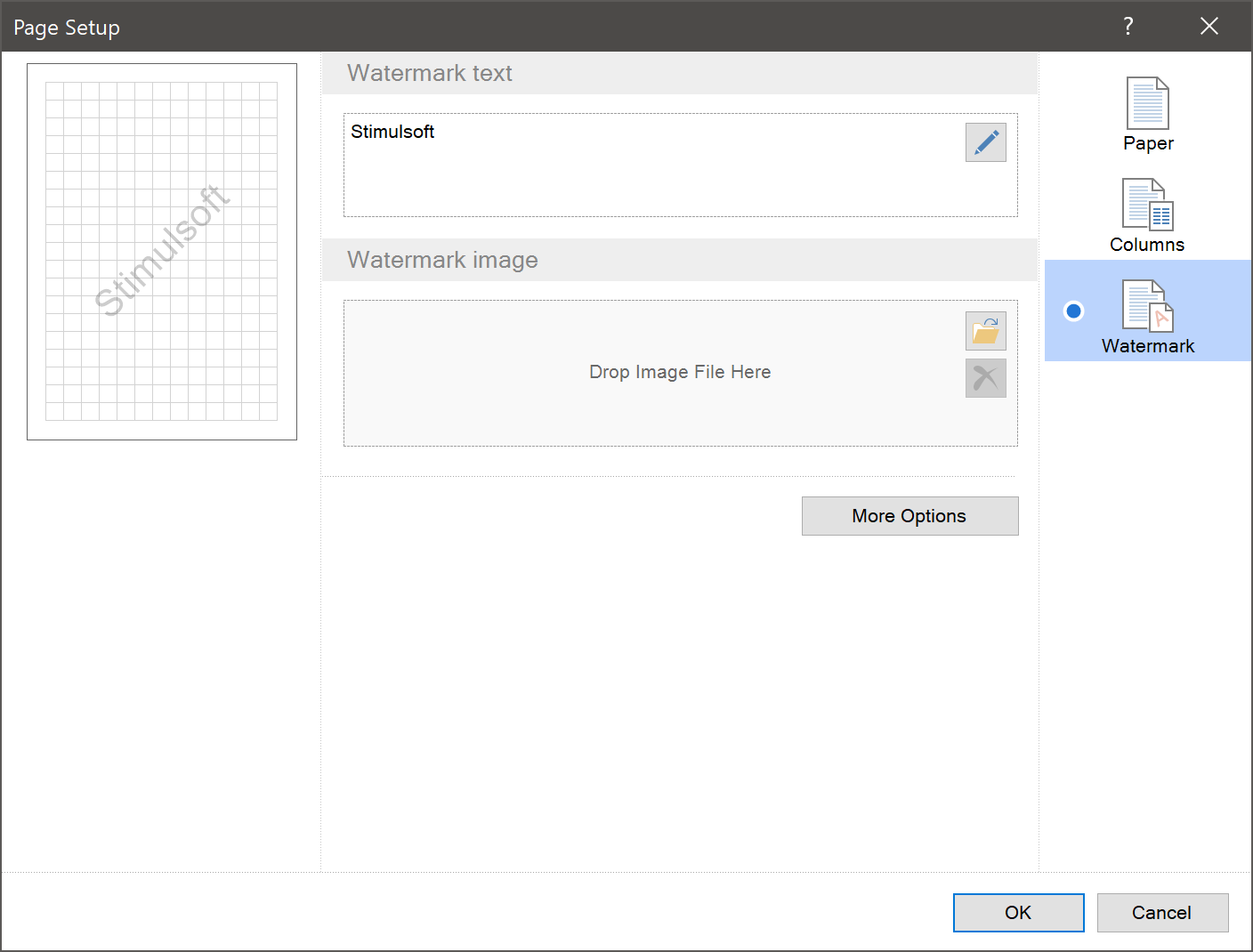
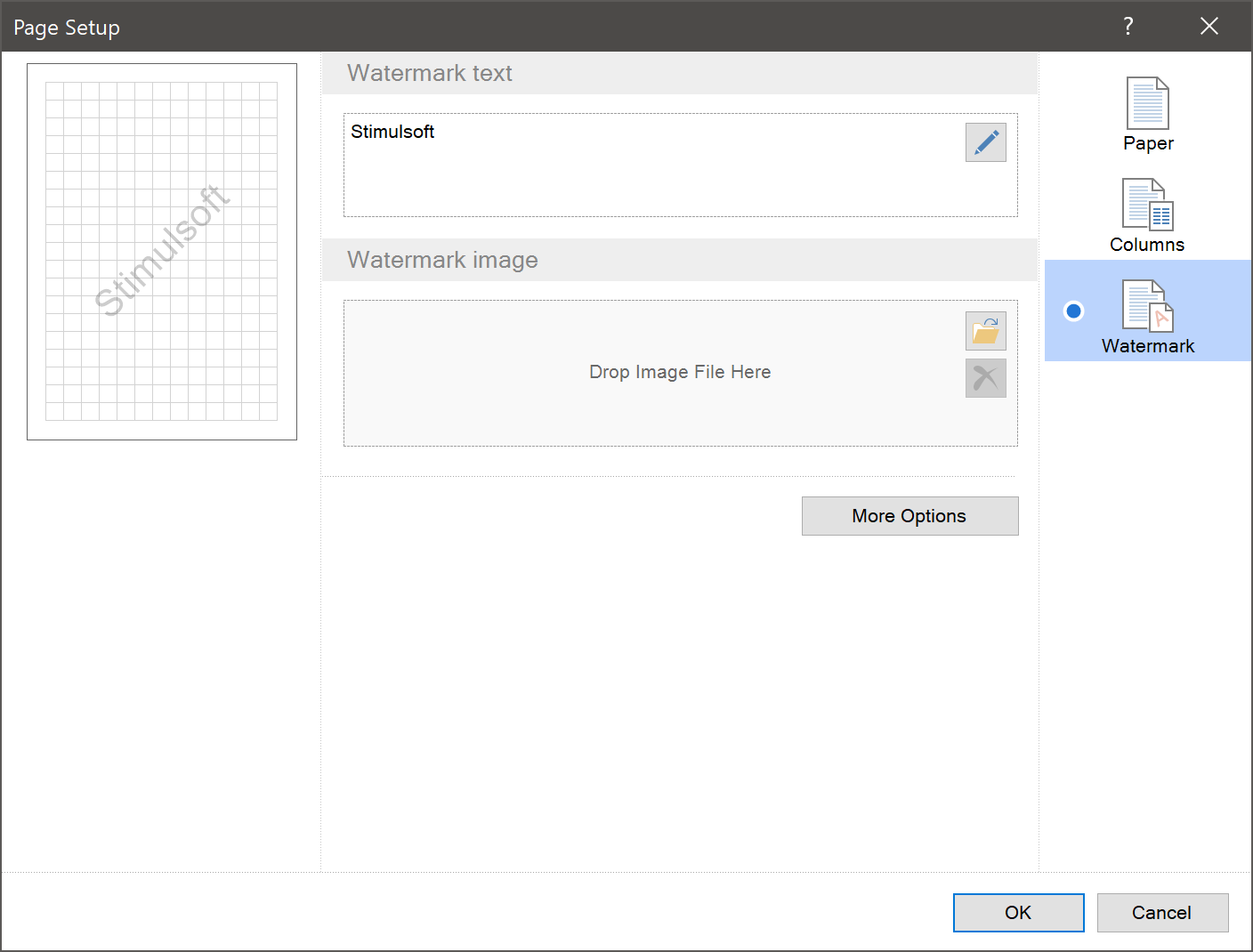
Для добавления текстового водяного знака просто введите нужный текст, например, «Stimulsoft»:

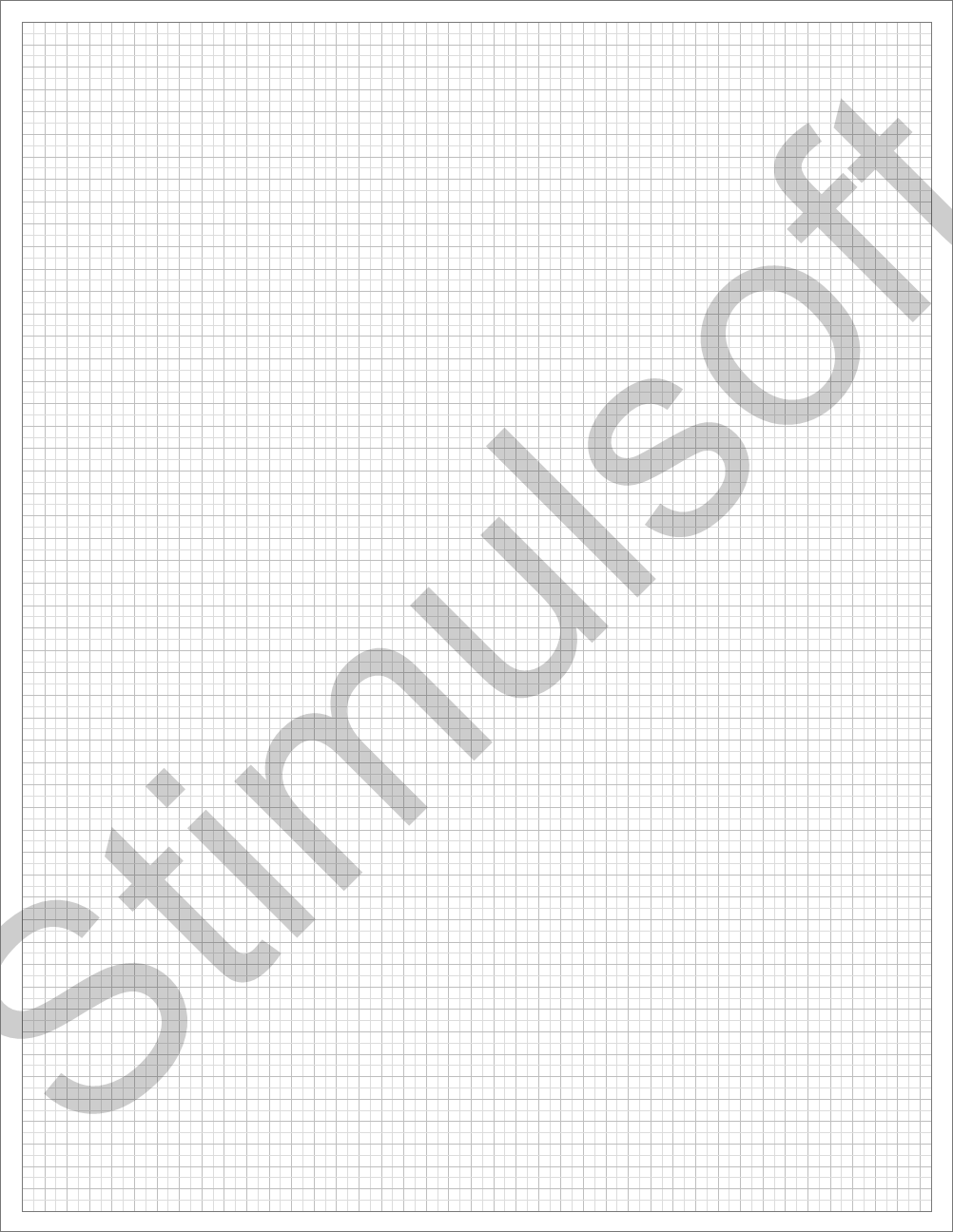
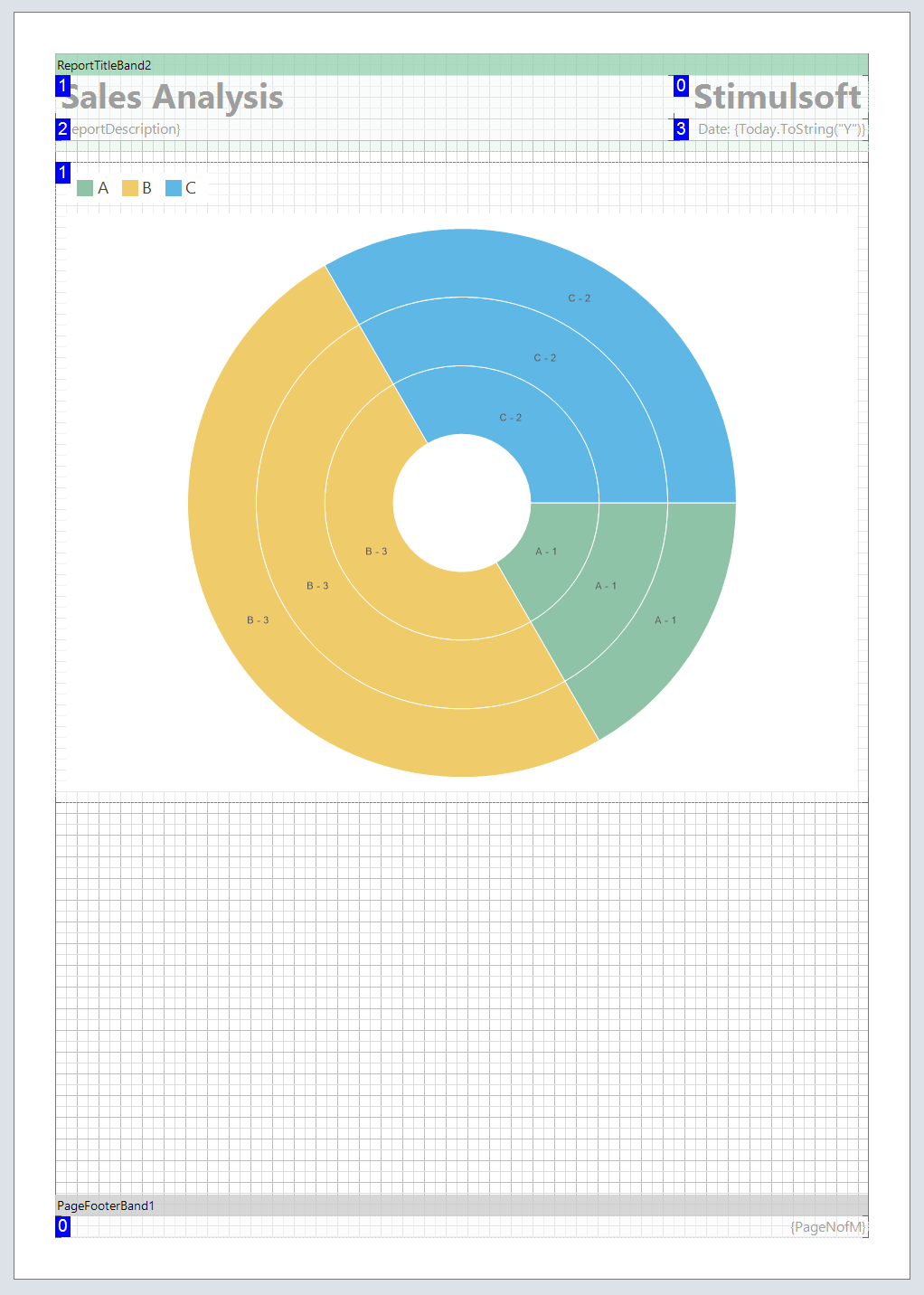
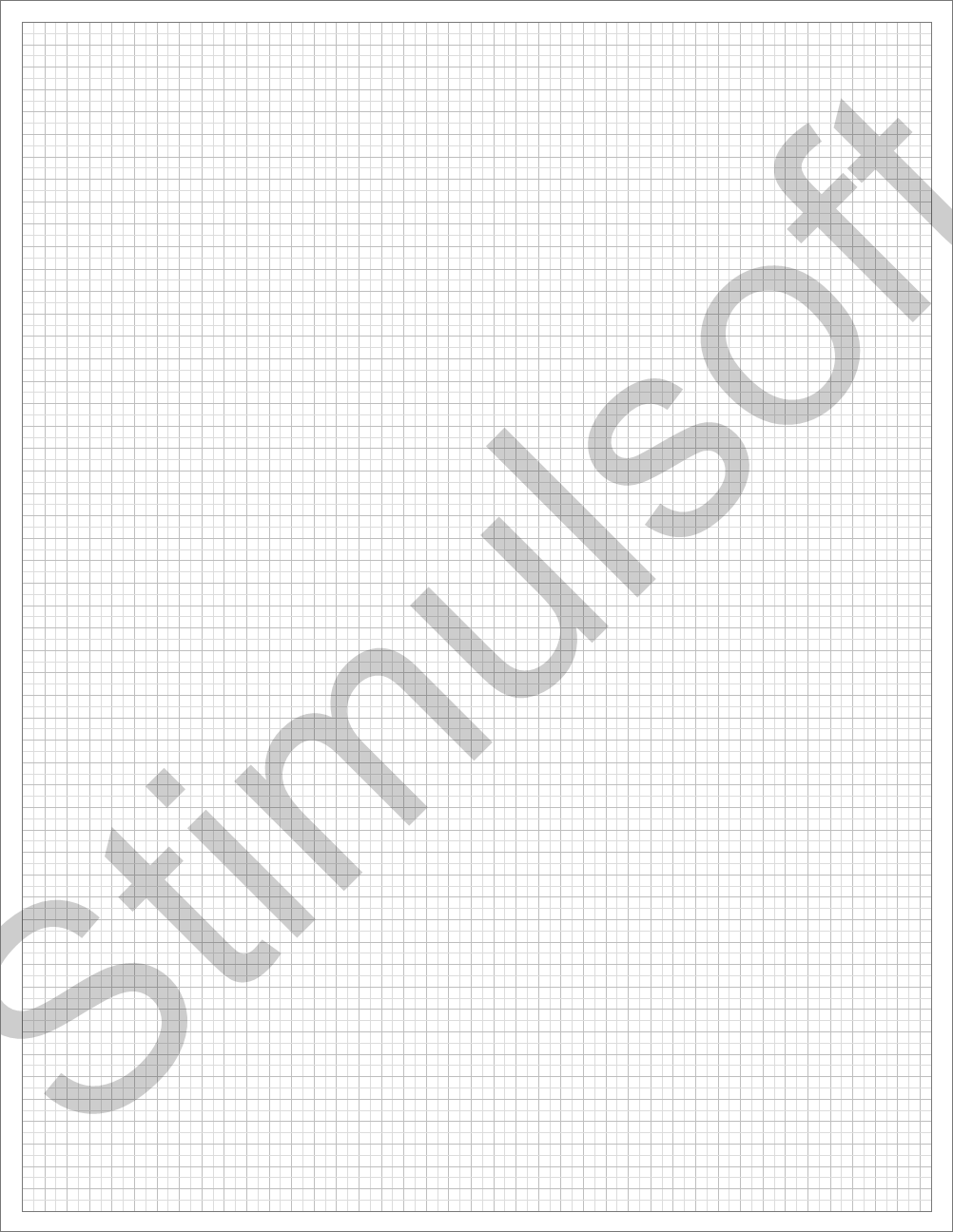
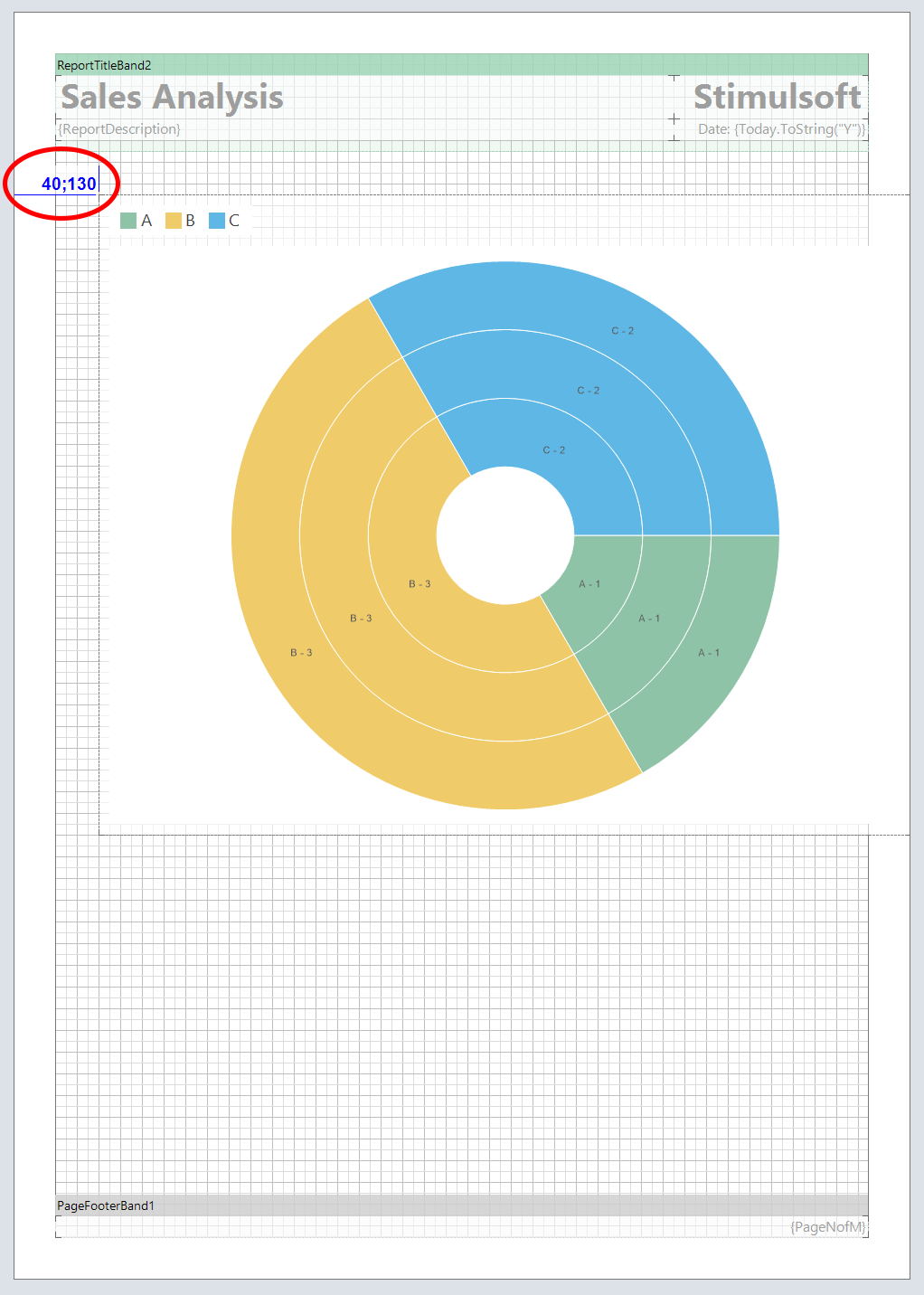
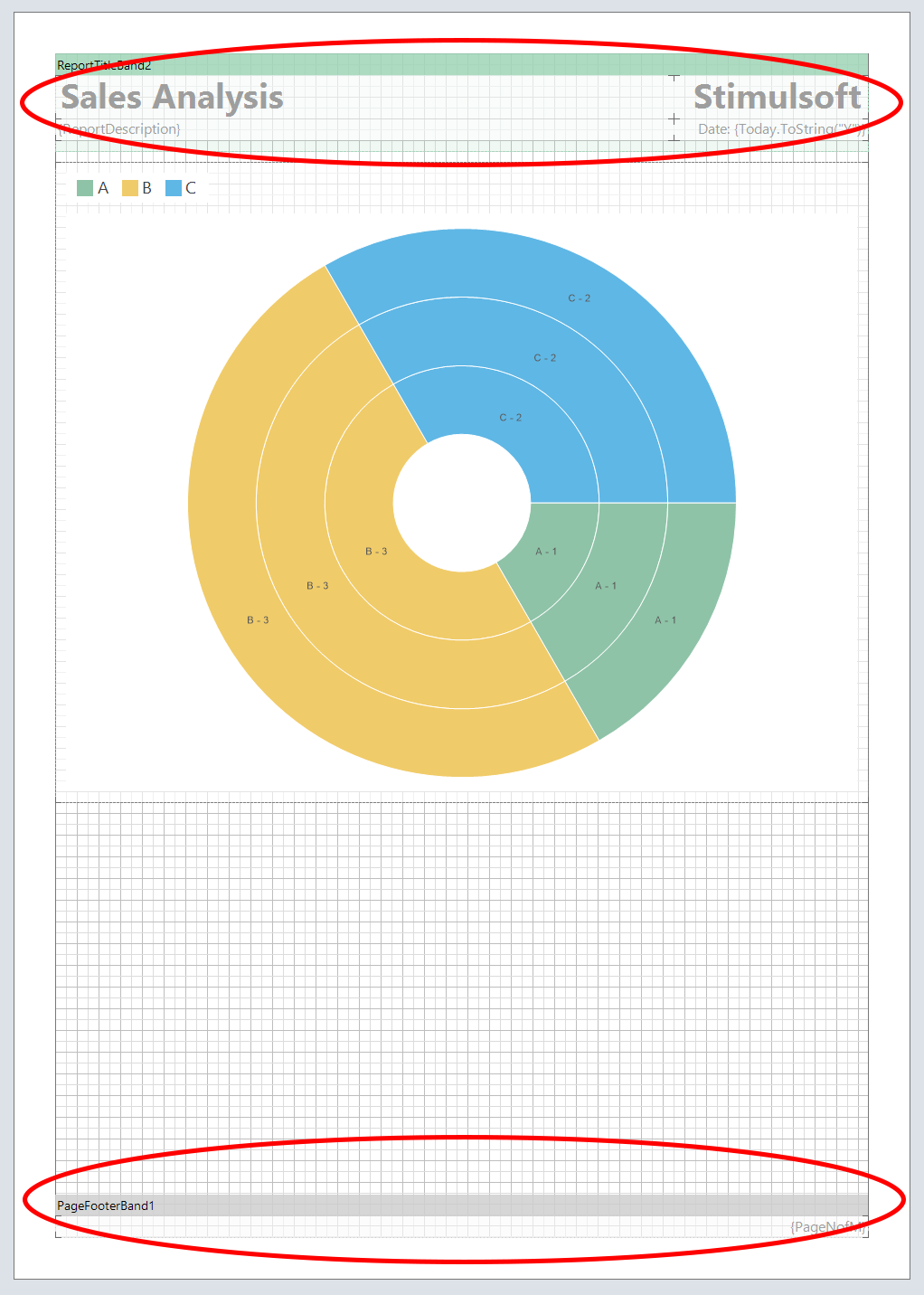
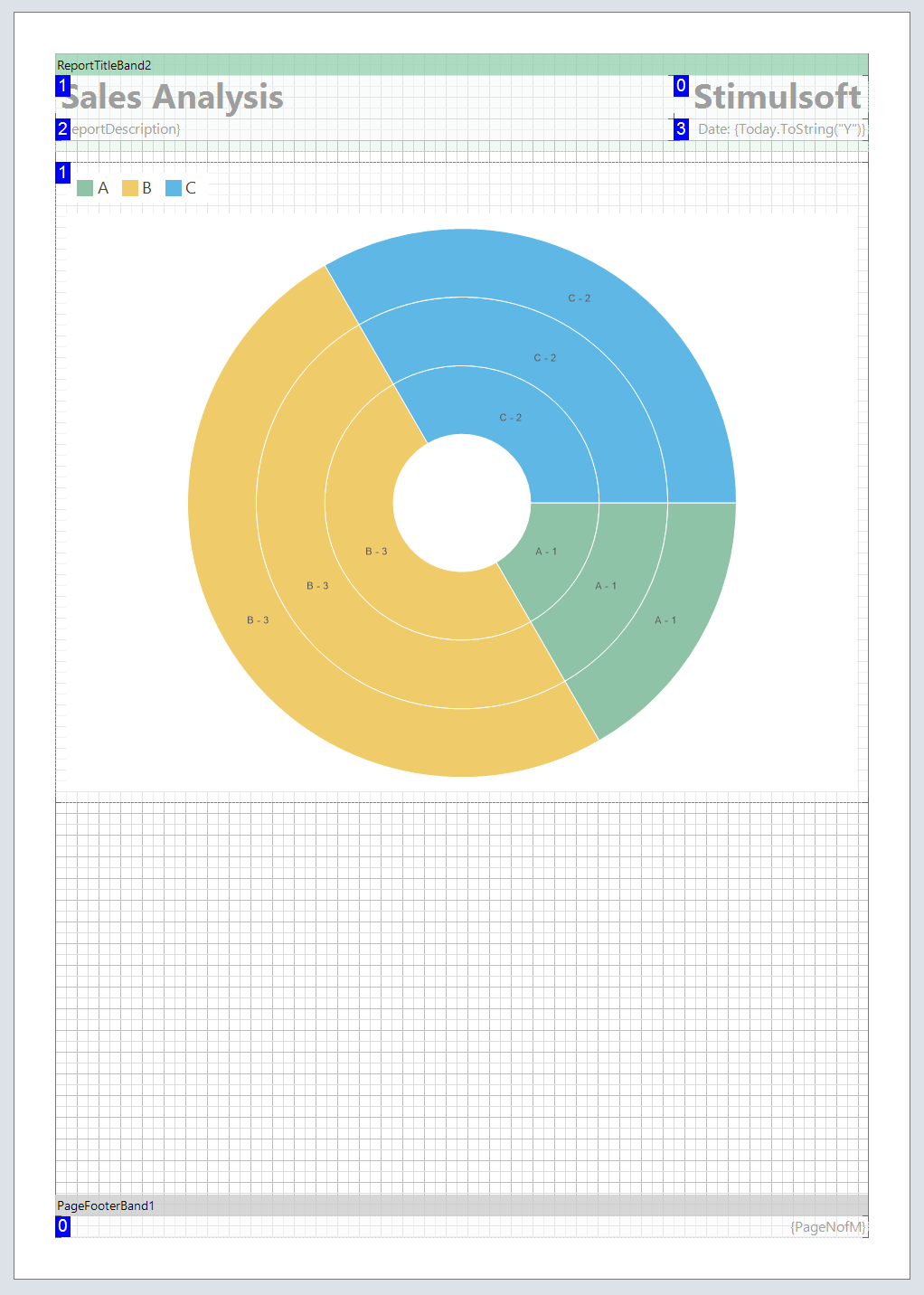
Нажмите OK, и текст появится на странице:

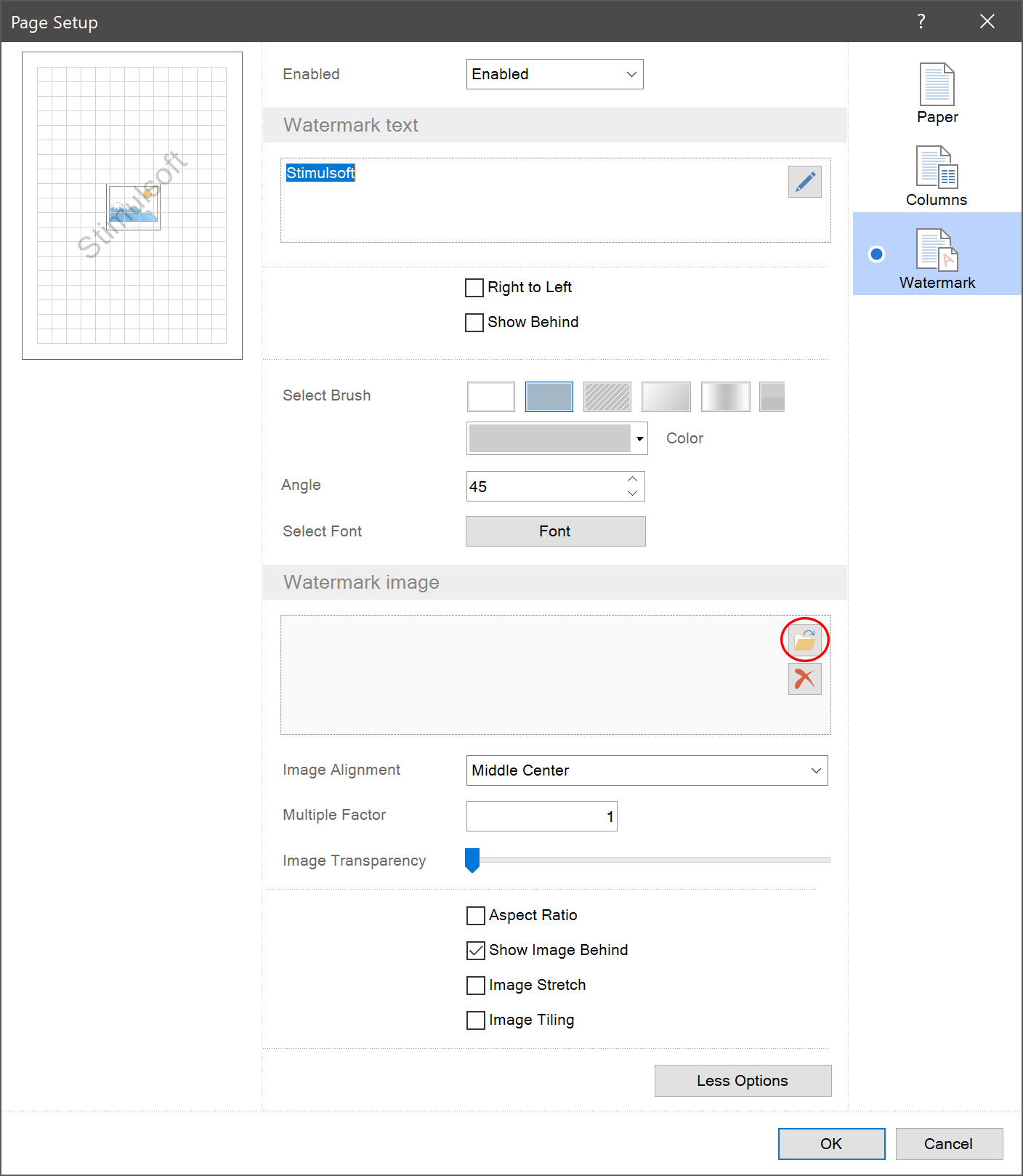
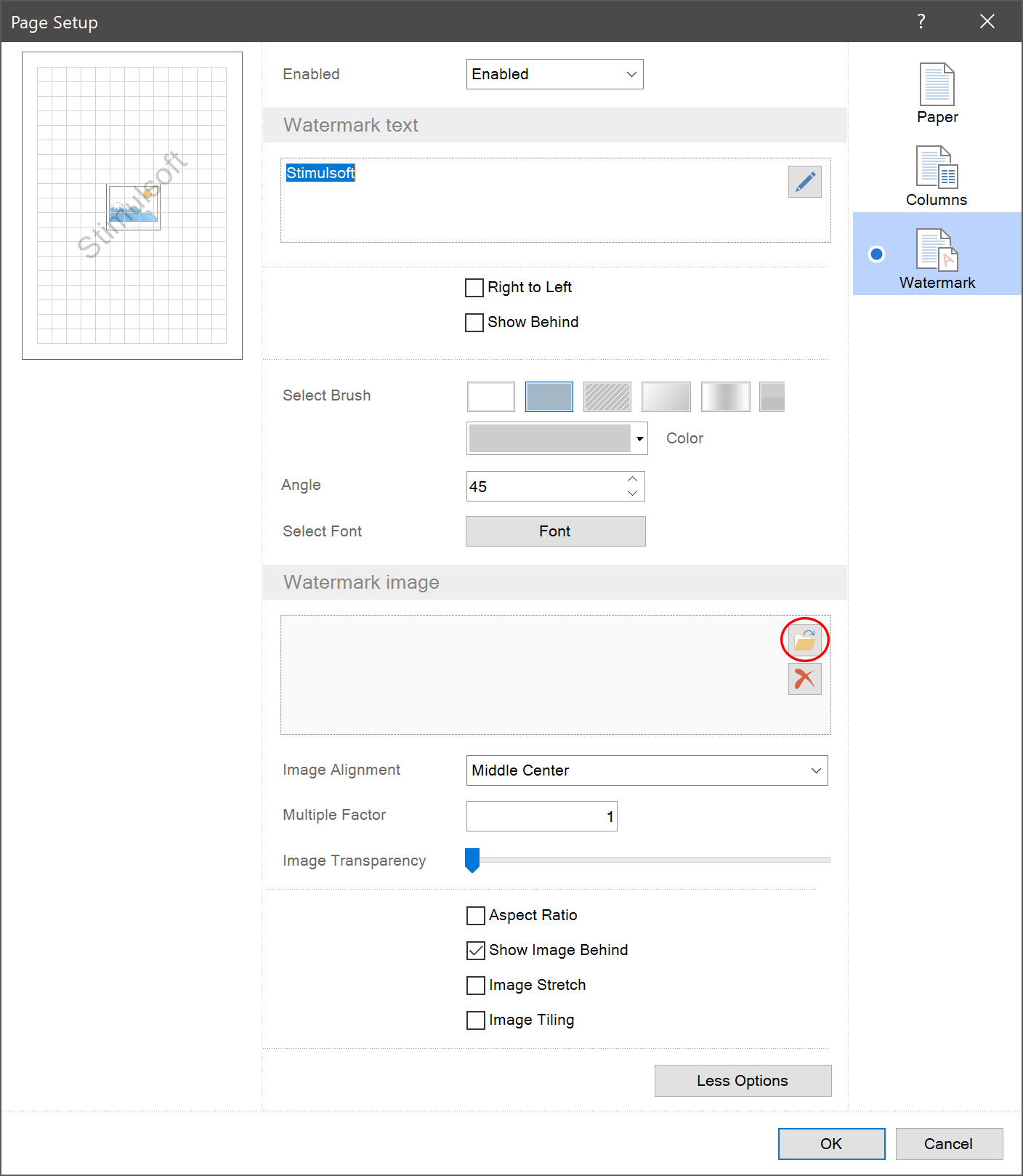
Также в водяном знаке можно использовать изображение. Для этого перейдите в настройки, в поле Изображение водяного знака (Watermark image) нажмите Обзор (Browse):

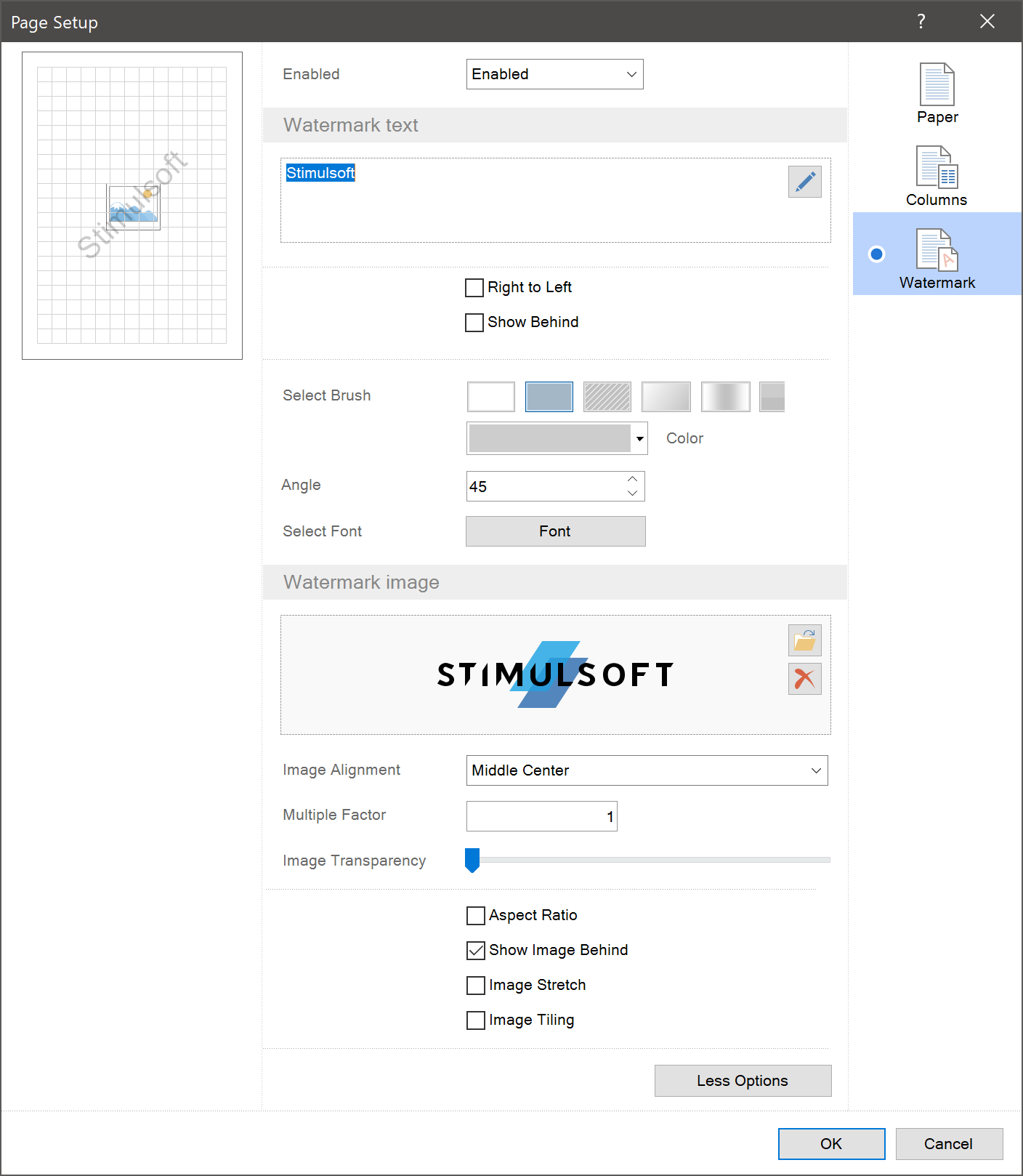
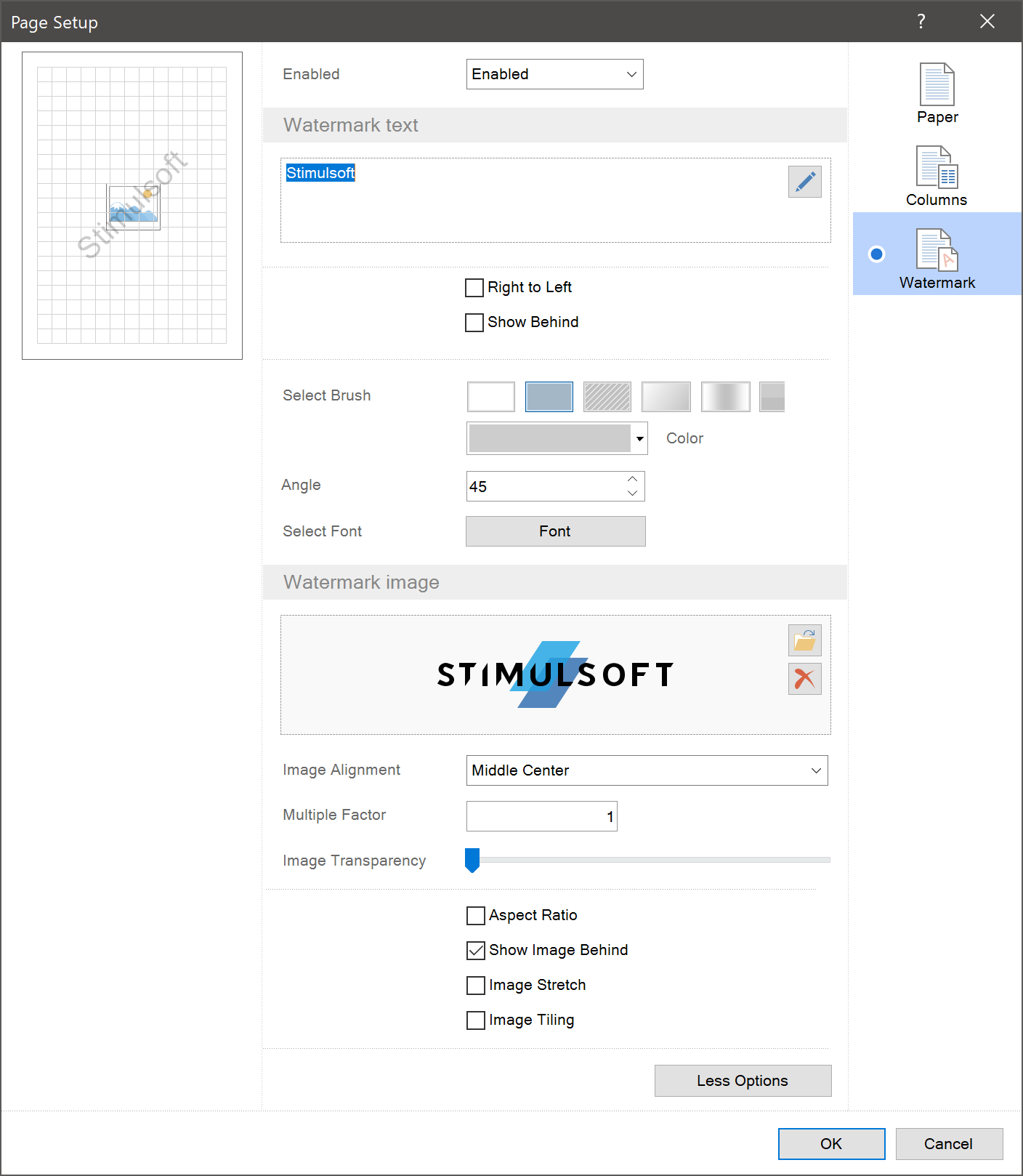
или просто перетащите нужный файл изображения:

Помимо этого, у Водяного знака есть ряд других параметров. Для того чтобы к ним перейти нужно нажать кнопку «Больше параметров» (More Options). Здесь вы можете задать цвет, угол, шрифт текста и параметры изображения:






При выборе размера учитывайте опцию «Растягивать содержимое».

Надеемся, что эта статья поможет вам разобраться с использованием вкладки Страница при создании отчетов и дашбордов в дизайнере Stimulsoft. Если у вас остались какие-либо вопросы, свяжитесь с нами – мы с удовольствием вам поможем!
Эта вкладка позволяет настроить страницу отчета или дашборда. С её помощью можно установить размер, количество колонок, цвет и шрифт водяного знака. Сейчас более детально рассмотрим возможности этой вкладки, и то, как её можно применить к отчетам и аналитическим панелям.
Начнем, пожалуй, с основных параметров:
- Поля (Margins)
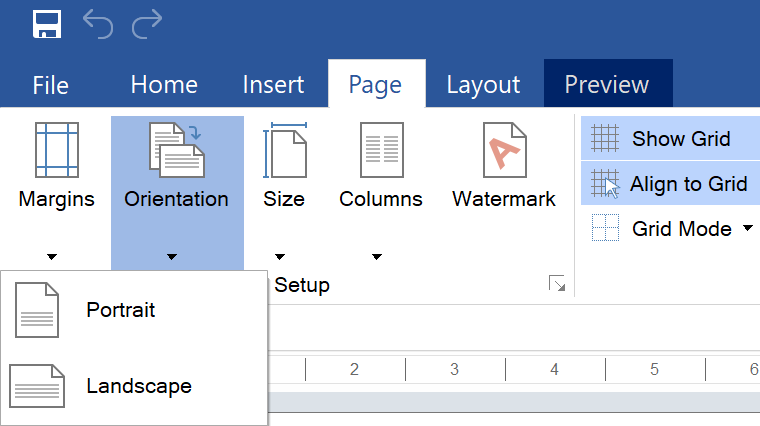
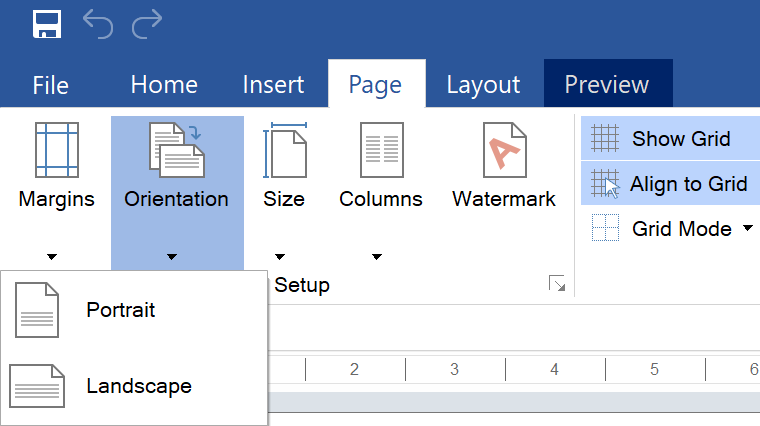
- Ориентация (Orientation)
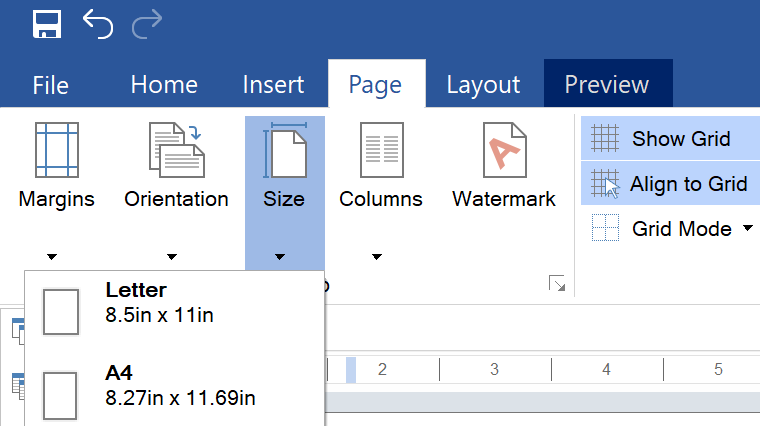
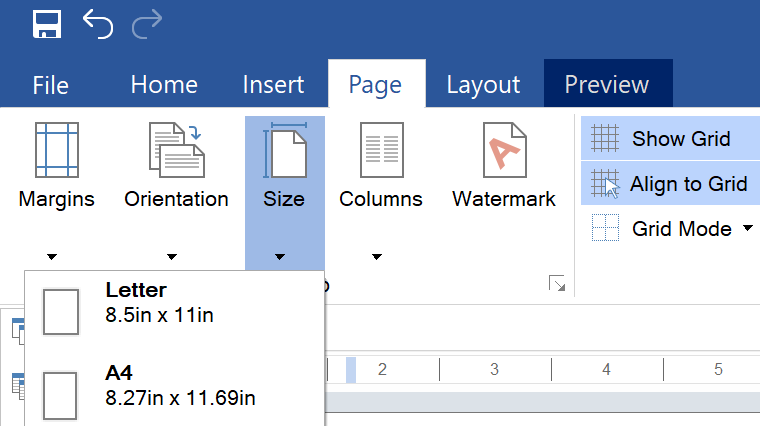
- Размер (Size)
- Колонки (Columns)
- Водяной знак (Watermark)
Отчеты
При создании отчетов у страницы есть границы и рабочая область. Если вы хотите увеличить или уменьшить рабочую область страницы, то можно сузить или расширить границы страницы. Это можно сделать при помощи команд из меню Поля.
В этом меню представлены стандартные размеры полей. Если вы выберете поле Нормальные (Normal), то границы, как, собственно, и рабочая область, будут иметь базовый размер:

Если вы выберете поле Узкие (Narrow), то границы вашего отчета сузятся, а рабочая область увеличится:

При выборе поля Широкие (Wide), границы расширятся, а рабочая область уменьшится:

Ориентация (Orientation)
Если при создании отчетов вы решили изменить ориентацию страницы на альбомную или портретную, то здесь вам помогут команды из меню Ориентация:
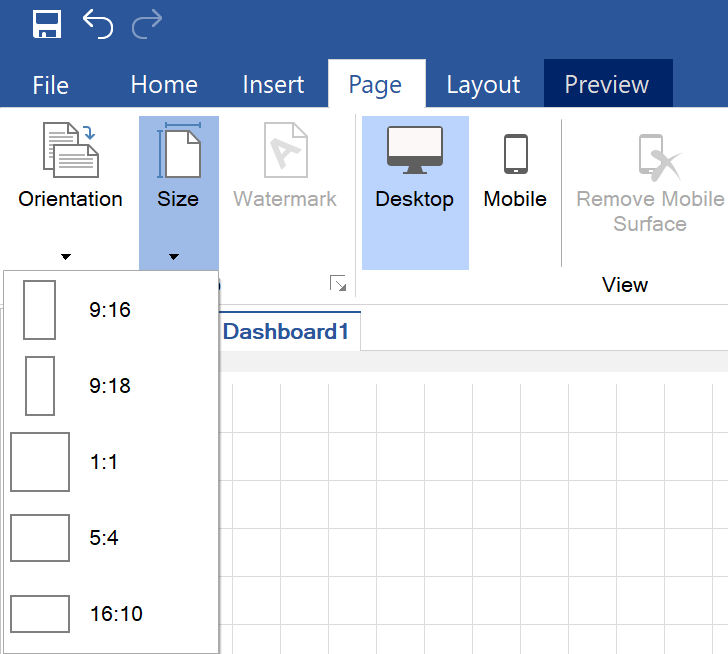
Размер (Size)
Вы можете изменить размер самой страницы. В меню представлен список доступных размеров, он зависит от драйвера принтера, который установлен в системе:
Водяной знак (Watermark)
На вкладке Страница можно вызвать редактор водяного знака. В нем вы сможете настроить водяной знак для отчета или дашборда.Для добавления текстового водяного знака просто введите нужный текст, например, «Stimulsoft»:

Нажмите OK, и текст появится на странице:

Также в водяном знаке можно использовать изображение. Для этого перейдите в настройки, в поле Изображение водяного знака (Watermark image) нажмите Обзор (Browse):

или просто перетащите нужный файл изображения:

Помимо этого, у Водяного знака есть ряд других параметров. Для того чтобы к ним перейти нужно нажать кнопку «Больше параметров» (More Options). Здесь вы можете задать цвет, угол, шрифт текста и параметры изображения:

Полезные параметры
На вкладке Страница представлены и другие параметры:Сетка (Show Grid)
С помощью данного параметра вы сможете включить линии сетки. Линии сетки облегчают процесс создания и редактирования отчета, когда дело доходит до более точного размещения компонента.
Привязывать к сетке (Align to Grid)
Активировав данный параметр, вы сможете выровнять компоненты с разным шрифтом под одну линию.Режим отображения клетки (Grid Mode)
Этот параметр позволяет определить стиль сетки: точки или линии.Заголовки (Show Headers)
Если вы захотите показать на вашем отчете заголовки бэндов, то данный параметр к вашим услугам.
Показывать порядок (Show Order)
Можете воспользоваться этим параметром, если хотите показать порядок расположения компонентов в иерархии страницы.
Линейка (Show Rulers)
Данный параметр отображает линейки, с помощью которых вы сможете измерять и выстраивать компоненты на странице.Быстрые сведения (Quick info)
Этот параметр предоставляет возможность отображать на компоненте подпись с именем, псевдонимом, содержанием и событием.Панели (Panels)
В этом меню располагаются команды включения и выключения панелей дизайнера отчетов:- Свойства (Properties)
- Словарь (Dictionary)
- Дерево отчета (Report tree)
Инструментарий (Toolbox)
Команда включения и выключения Инструментария в дизайнере отчетов, с помощью которой осуществляется быстрый доступ к компонентам отчета или дашборда.Дашборды
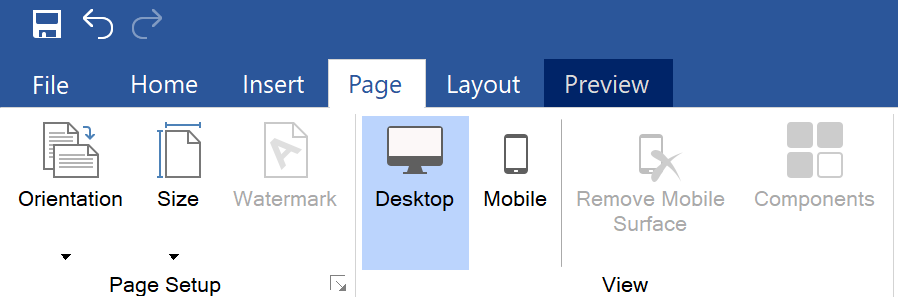
Переходим к созданию дашбордов и использованию вкладки Страница. В дашбордах из основных 5 возможностей функционируют только Ориентация и Размер.
Ориентация
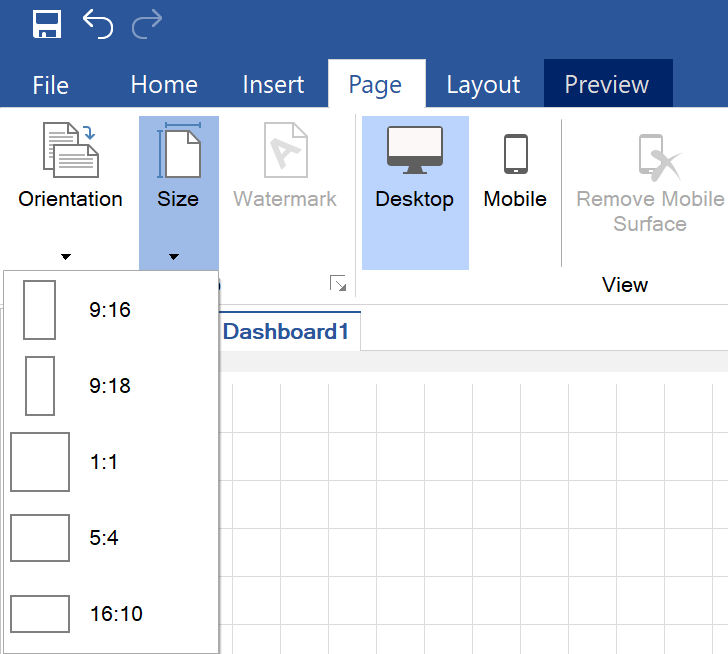
Вы можете выбрать Ориентацию для своего дашборда. Как и при создании отчетов, доступны портретная и альбомная ориентации.Размер
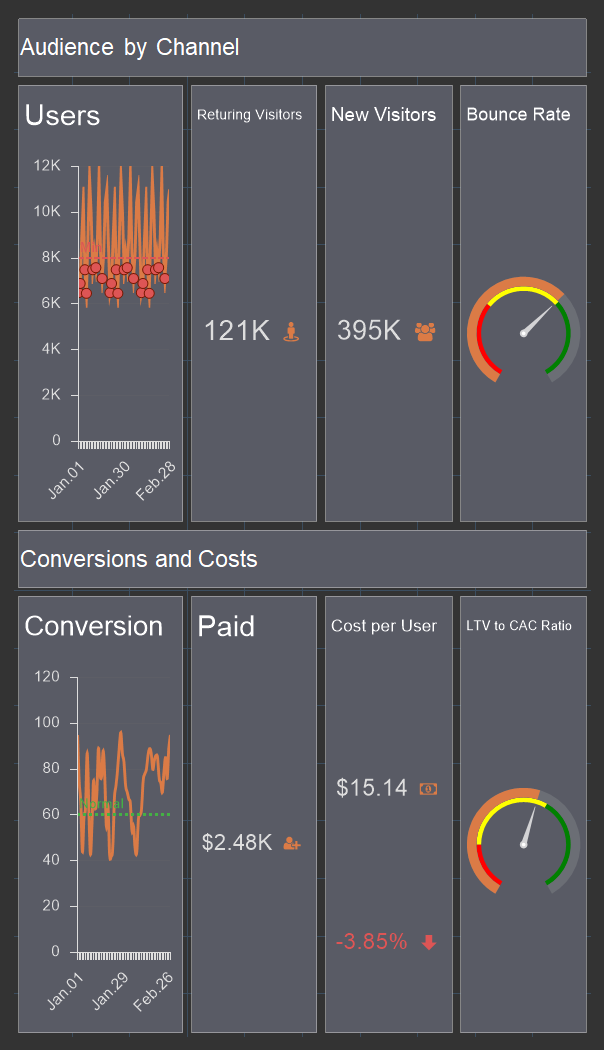
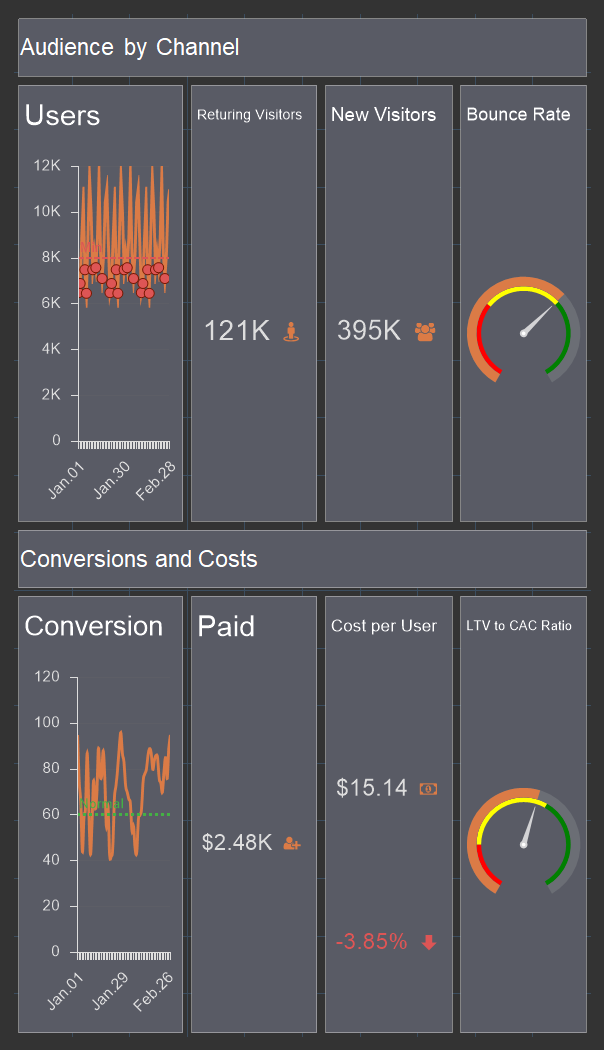
По сути, дашборд сам по себе является практически безразмерной сеткой. При просмотре весь дашборд растягивается на область вьювера. Однако область редактирования представлена в виде страницы сетки для более удобной разработки дашборда.
При выборе размера учитывайте опцию «Растягивать содержимое».

Режим отображения
Помимо этого, на вкладке Страница есть параметры, которые предоставляют возможность просматривать дашборды. Параметр Настольный (Desktop) предназначен для просмотра на персональном компьютере, а Мобильный (Mobile) – на мобильных устройствах.Удалить поверхность (Remove Mobile Surface)
Если вы захотите удалить мобильную версию дашборда, то вам в помощь параметр Удалить поверхность (Remove Mobile Surface).Компоненты (Components)
Этот параметр вызывает меню со списком компонентов для мобильной версии дашборда.Надеемся, что эта статья поможет вам разобраться с использованием вкладки Страница при создании отчетов и дашбордов в дизайнере Stimulsoft. Если у вас остались какие-либо вопросы, свяжитесь с нами – мы с удовольствием вам поможем!