Одной из главных проблем при прочтении отчета является перегруженность информацией страниц отчета, однотонность и неразборчивость текста. Это приводит к тому, что в отчете невозможно отделить важную информацию от второстепенной. Одним из способов решения этой проблемы является удаление второстепенной информации. Однако это не всегда уместно выполнить, т.к. второстепенная информация может нести в себе косвенную нагрузку. Например, ко второстепенной информации можно отнести контактные данные организации, заголовки данных, пояснения. Поэтому, вариант удаления информации - это крайний случай.
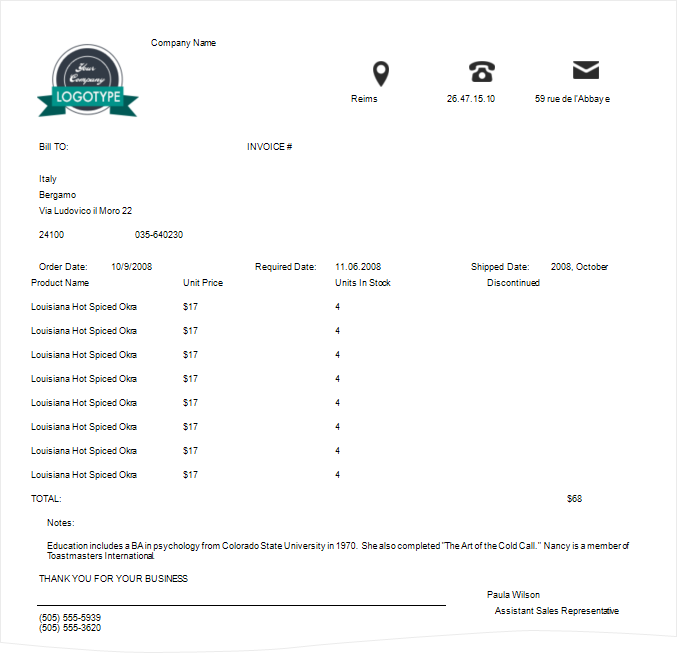
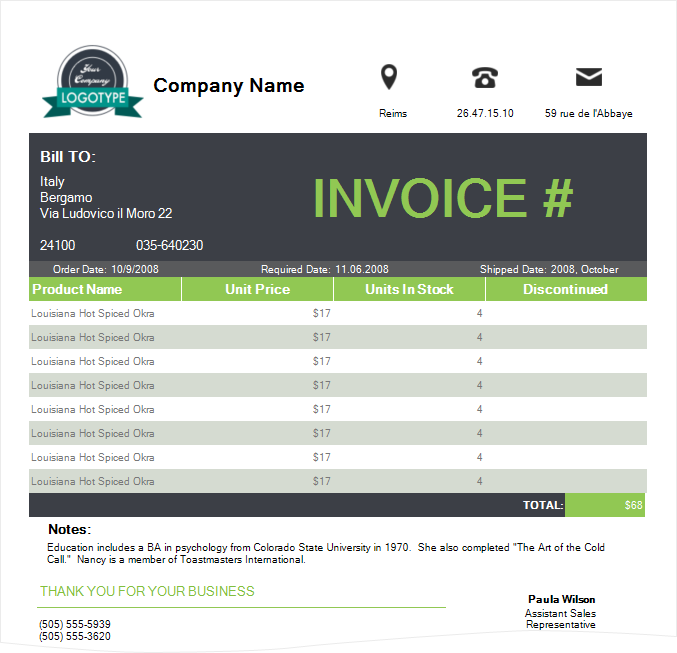
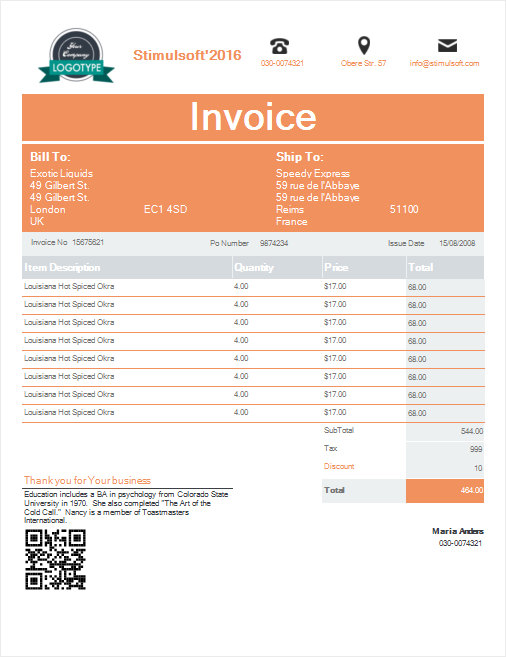
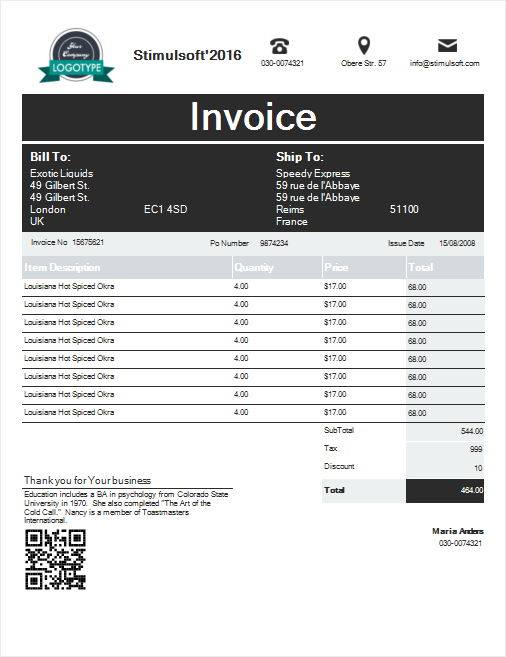
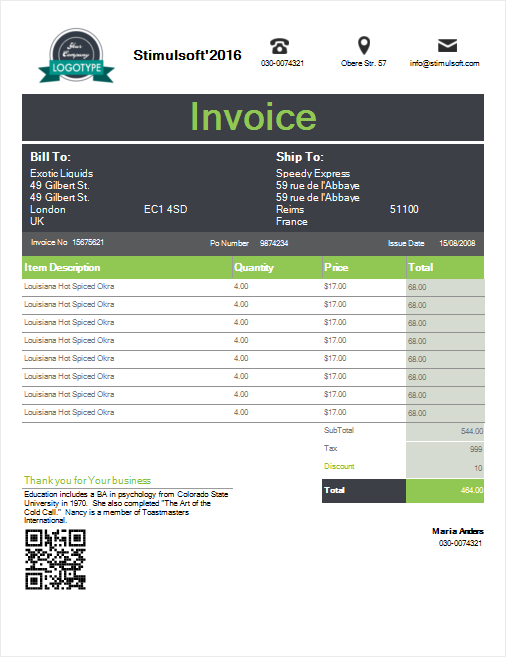
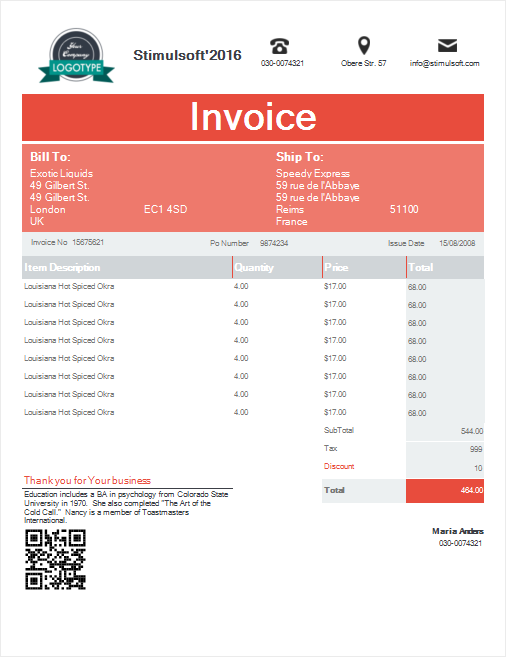
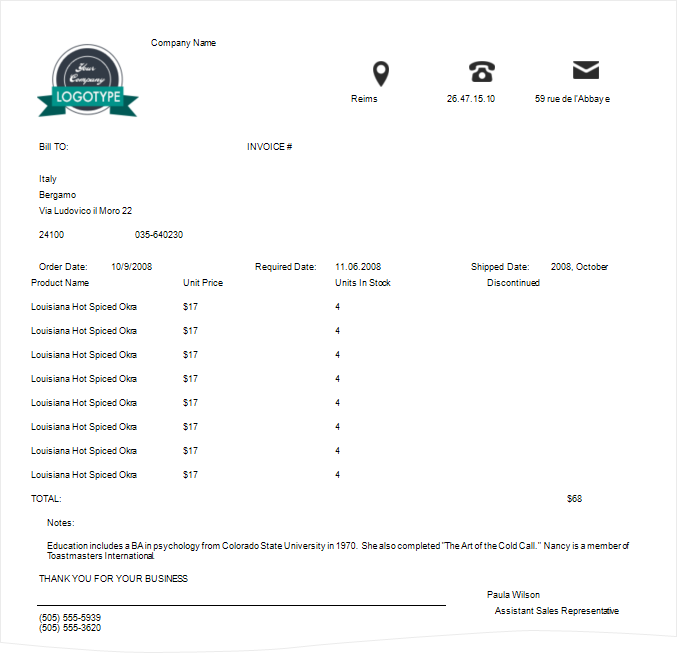
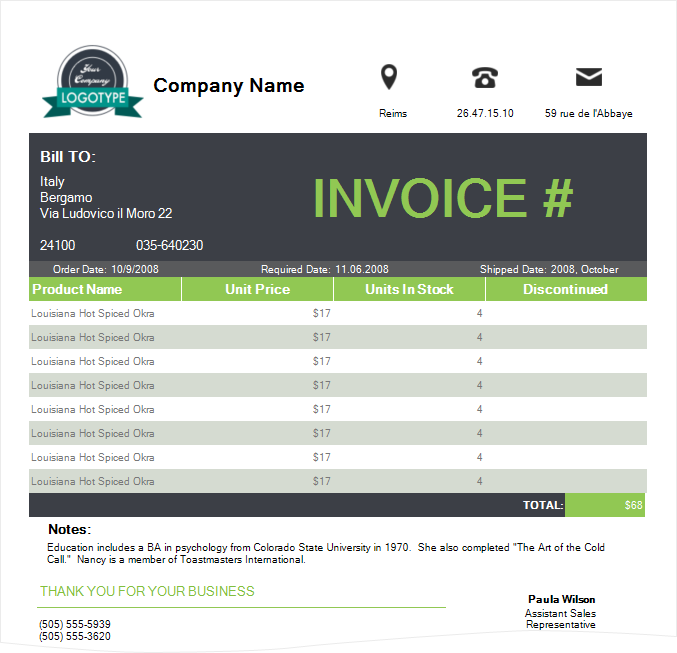
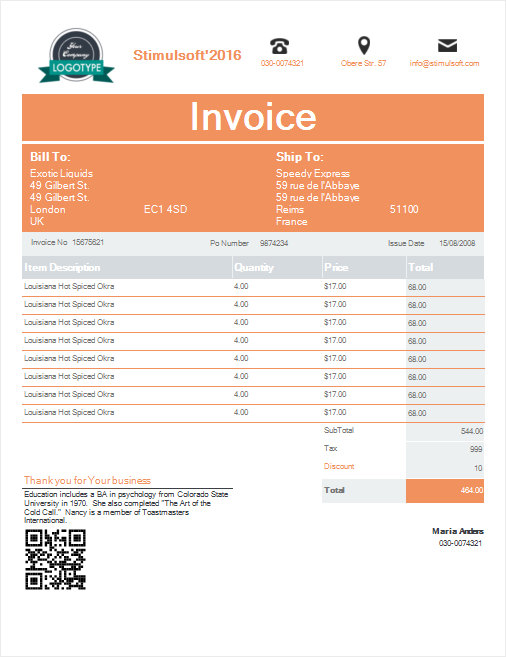
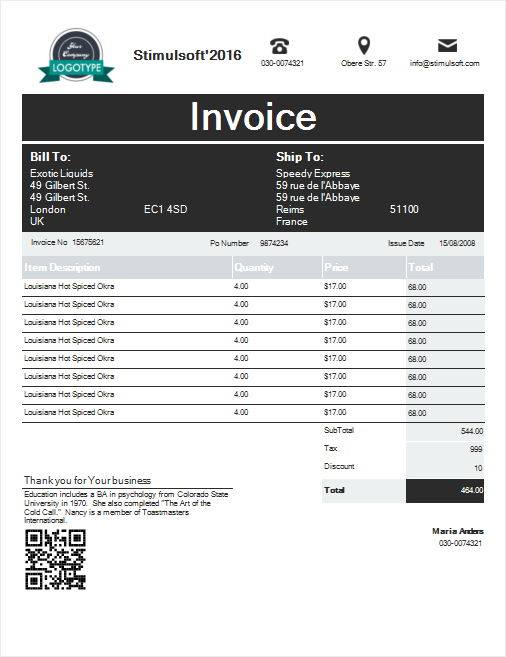
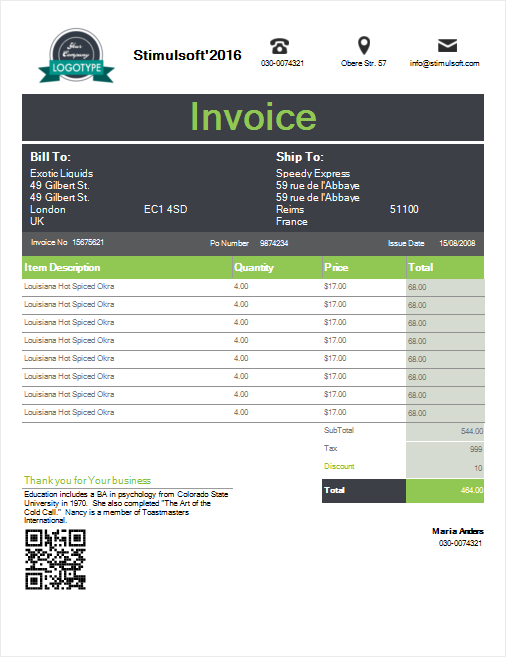
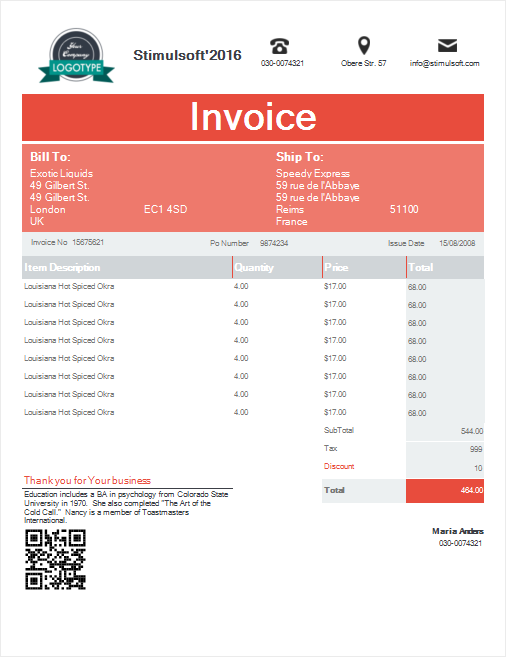
Для того,чтобы отчет сделать легким в восприятии, предать ему презентабельный, подчеркнуть индивидуальность, отделить важную информацию от второстепенной, рекомендуется в отчете применять графические элементы и цветовое оформление. Например, изменение цвета шрифта, изменение фона заливки компонента, включение границ компонентов и т.д.. Все эти элементы в совокупности формируют стиль отчета. На рисунке ниже представлена страница отчета без стиля и с примененными стилями.


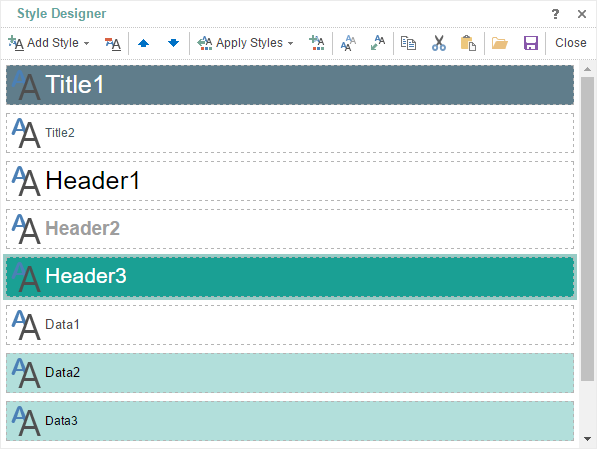
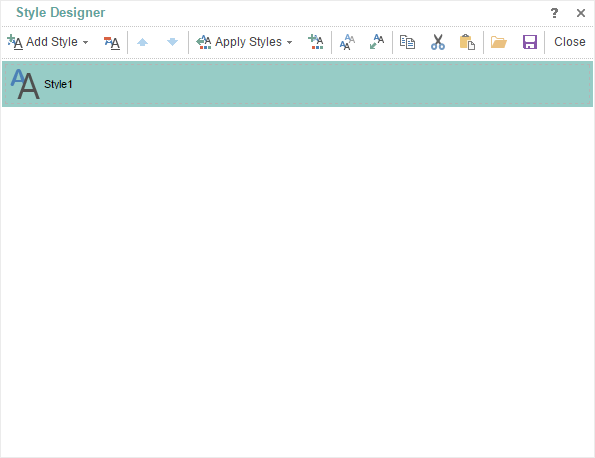
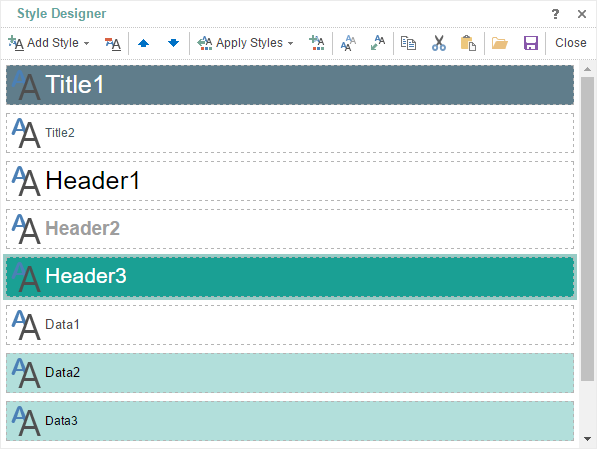
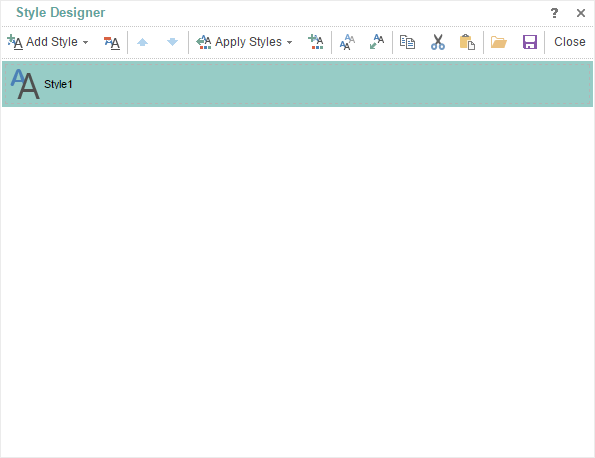
Во всех продуктах компании Stimulsoft есть встроенный инструмент для создания стилей. Этот инструмент называется дизайнер стилей. Для того, чтобы вызвать дизайнер стилей, следует, в дизайнере отчетов, на вкладке Главная нажать кнопку Дизайнер стилей. На рисунке ниже представлен дизайнер стилей.

Как видно из рисунка, дизайнер стилей состоит из панели инструментов и перечня стилей. Из перечня стилей можно сделать коллекцию стилей. Для это необходимо у стиля в свойстве Коллекции указать наименование коллекции стилей. Одна и таже коллекция стилей может быть создана единожды и применяться к различным отчетам. В тоже время, созданную коллекцию стилей, как и каждый стиль в отдельности, в любой момент можно отредактировать.
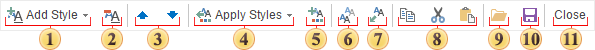
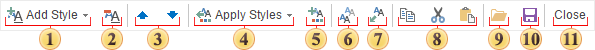
Прежде, чем перейти к практике и создать стили, рассмотрим панель инструментов дизайнера стилей.

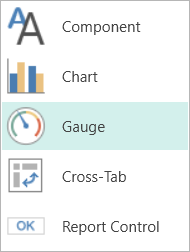
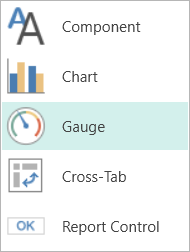
 Меню Добавить стиль (Add Style) содержит перечень элементов отчета, для которых можно создать стили. На рисунке снизу представлено данное меню.
Меню Добавить стиль (Add Style) содержит перечень элементов отчета, для которых можно создать стили. На рисунке снизу представлено данное меню.

Некоторые элементы в этом меню, могу отсутствовать. Например, в Reports.Web отсутствуют Report Control.
 Кнопка удаления выделенного стиля из перечня стилей.
Кнопка удаления выделенного стиля из перечня стилей.
 Кнопки перемещения вверх-вниз выделенного стиля в перечне стилей.
Кнопки перемещения вверх-вниз выделенного стиля в перечне стилей.
 Кнопка Применить стили содержит выпадающий список с именами коллекций стилей. При выборе той или иной коллекции, она будет применена к отчету.
Кнопка Применить стили содержит выпадающий список с именами коллекций стилей. При выборе той или иной коллекции, она будет применена к отчету.
 Кнопка добавления коллекции стилей. В этом случае, не требуется создавать каждый стиль в ручную. Достаточно определить основной цвет, выбрать элементы отчета для которых следует создать стиль, определить уровень иерархии в отчете и нажать кнопку ОК. Коллекция стилей будет сформирована автоматически.
Кнопка добавления коллекции стилей. В этом случае, не требуется создавать каждый стиль в ручную. Достаточно определить основной цвет, выбрать элементы отчета для которых следует создать стиль, определить уровень иерархии в отчете и нажать кнопку ОК. Коллекция стилей будет сформирована автоматически.
 Кнопка создания дубликата выделенного стиля. Дубликат будет расположен ниже своего прототипа в перечне стилей.
Кнопка создания дубликата выделенного стиля. Дубликат будет расположен ниже своего прототипа в перечне стилей.
 Кнопка копирования стиля компонента. Выделите компонент, стиль которого следует добавить в коллекцию стилей. Вызовите дизайнер стилей, не снимая выделения этого компонента. Нажмите данную кнопку. Стиль выделенного компонента будет добавлен в перечень стилей.
Кнопка копирования стиля компонента. Выделите компонент, стиль которого следует добавить в коллекцию стилей. Вызовите дизайнер стилей, не снимая выделения этого компонента. Нажмите данную кнопку. Стиль выделенного компонента будет добавлен в перечень стилей.
 Команды управления буфером обмена: копировать выделенный стиль в буфер обмена, вырезать в буфер обмена, вставить стиль из буфера обмена.
Команды управления буфером обмена: копировать выделенный стиль в буфер обмена, вырезать в буфер обмена, вставить стиль из буфера обмена.
 Кнопка Открыть сохраненную коллекцию стилей. Предварительно, следует сохранить коллекцию стилей.
Кнопка Открыть сохраненную коллекцию стилей. Предварительно, следует сохранить коллекцию стилей.
 Кнопка сохранения коллекции стилей. При нажатии, необходимо определить место сохранения и имя файла.
Кнопка сохранения коллекции стилей. При нажатии, необходимо определить место сохранения и имя файла.
 Кнопка закрытия дизайнера стилей.
Кнопка закрытия дизайнера стилей.
Теперь создадим стиль компонента.
- Для этого вызовем дизайнер стилей, нажав кнопку Дизайнер стилей на вкладке Главная в дизайнере отчетов;
- В дизайнере стилей нажмем кнопку Добавить стиль и выберем элемент. В данном примере, Компонент.
На панели элементов появится новый стиль

При помощи свойств элемента, для которого создается стиль, следует определить настройки оформления. Поскольку стили могут создаваться для разных элементов отчета, то и свойства оформления будут отличаться. Например, стиль для диаграмм обладает такими свойствами, как фон области, цвет заголовков, заливка рядов и т.д. В данном примере, рассматривается создание стиля для компонента отчета (бэнд, текстовый компонент и прочие элементы, которые расположены в группе Компоненты). При помощи свойств компонента определим следующие настройки.
- Цвет заливки;
- Цвет шрифта, его стиль и размер;
- Тип границ и их цвет.
После того как стиль создан, его следует применить к элементу отчета. Это можно выполнить следующими способами.
- Выделить элемент отчета и назначит стиль через свойство Стиль Компонента или Меню стилей.
- В дизайнере стилей нажать кнопку Применить коллекцию стилей.
В случае, если нажать кнопку Применить коллекцию стилей, то у стиля должно быть указаны.
- Имя коллекции, к которой он относится. Задается при помощи свойства стиля Имя коллекции;
- Условие применения стиля указывается, в случае, когда коллекция стилей содержит больше одного элемента, или стиль должен быть применен только к определенным элементам отчета.
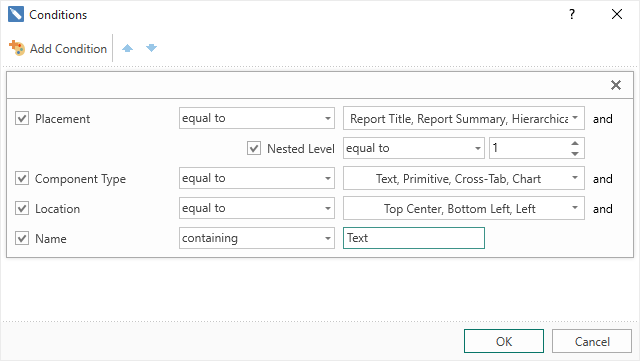
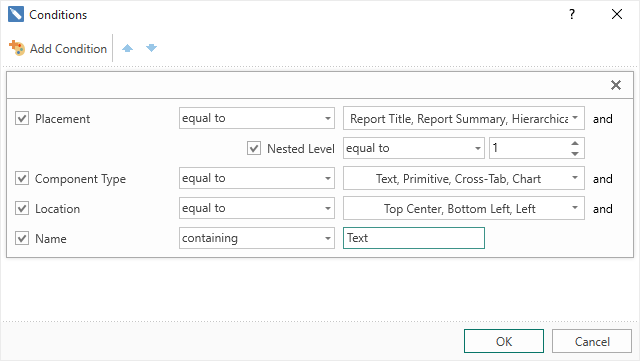
Условие применения стиля задается при помощи редактора. Для того чтобы вызвать этот редактор, следует в дизайнере стилей выделить стиль и нажать кнопку свойства Условия. Ниже представлен редактор Условия.
свойства Условия. Ниже представлен редактор Условия.

Как видно из рисунка, условия по применению стиля могут задаваться по различным критериям.
 По размещению, т.е. в зависимости от того, где расположен компонент. При этом, выбирается тип операции равно или не равно, т.е. размещен компонент на Заголовке отчета или не размещен. Также следует отметить, что в поле значений можно выбрать несколько компонентов. При этом можно задать также и уровень вложенности. Например, в Master-Detail отчете, необходимо чтобы стиль применялся к детальному бэнду. В этом случае, следует выбрать тип операции равно и установить значение 2. Максимальный уровень вложенности равен 100. Доступные следующие операции.
По размещению, т.е. в зависимости от того, где расположен компонент. При этом, выбирается тип операции равно или не равно, т.е. размещен компонент на Заголовке отчета или не размещен. Также следует отметить, что в поле значений можно выбрать несколько компонентов. При этом можно задать также и уровень вложенности. Например, в Master-Detail отчете, необходимо чтобы стиль применялся к детальному бэнду. В этом случае, следует выбрать тип операции равно и установить значение 2. Максимальный уровень вложенности равен 100. Доступные следующие операции.
- Равно (equal to), при данной операции, стиль будет применяется, когда уровень вложенности контейнеров будет равен указанному уровню в поле значений;
- Не равно (not equal to), при выборе данной операции, стиль будет применяться ко всем компонентам в контейнерах, уровень вложенности которых не будет равен указанному уровню в поле значений;
- Операция Больше чем (greater than) выбирается, если необходимо чтобы стиль применялся к компонентам в контейнерах, уровень вложенности которых больше, чем уровень указанный в поле значений;
- Операция Больше чем или равно (greater than or equal to), выбирается если необходимо, чтобы стиль применялся к компонентам в контейнерах, уровень вложенности которых равен или больше указанного уровня в поле значений;
- Меньше чем (less than), при выборе данной операции, стиль будет применяться к компонентам в контейнерах, уровень вложенности которых будет меньше указанного уровня в поле значений;
- Меньше чем или равно (less than or equal to) выбирается, если необходимо, чтобы стиль применялся к компонентам в контейнерах, уровень вложенности которых будет равен или меньше указанного уровня в поле значений.
 Условие по типу компонентов. Этот вид условия задается, когда необходимо применять или не применять (в зависимости от типа операции - равно или не равно) стиль для компонентов определенного типа.
Условие по типу компонентов. Этот вид условия задается, когда необходимо применять или не применять (в зависимости от типа операции - равно или не равно) стиль для компонентов определенного типа.
 Условие по расположению компонента Расположение (Location). Данный вид условия предоставляет возможность применять или не применять в зависимости от его расположения в контейнере. Также следует отметить, что в поле значений можно одновременно выбирать несколько расположений.
Условие по расположению компонента Расположение (Location). Данный вид условия предоставляет возможность применять или не применять в зависимости от его расположения в контейнере. Также следует отметить, что в поле значений можно одновременно выбирать несколько расположений.
 По наименованию компонента. Этот вид условия предоставляет возможность применить стиль по имени или его части. Например, если установить операцию Содержит, а в поле значений указать Text, то стиль будет применен ко всем компонентам в наименовании, которых есть Text. Допустим, Text24, 1Text, Text_on и т.д. При использовании условия данного вида доступны следующие виды операций.
По наименованию компонента. Этот вид условия предоставляет возможность применить стиль по имени или его части. Например, если установить операцию Содержит, а в поле значений указать Text, то стиль будет применен ко всем компонентам в наименовании, которых есть Text. Допустим, Text24, 1Text, Text_on и т.д. При использовании условия данного вида доступны следующие виды операций.
- Равно (equal to). При данной операции стиль будет применен к компоненту с наименованием идентичным тому, которое указано в поле значений.
- Не равно (not equal to). Если необходимо, применить стиль ко всем компонентам, кроме того, у которого наименование совпадает с указанным в поле значений, следует выбрать это значение.
- Содержит (containing). Если выбрана данная операция, то стиль будет применяться ко всем компонентам, которые в своем наименовании содержат текст указанный в поле значений.
- Не содержит (not containing). Стиль будет применяться ко всем компонентам, которые в своем наименовании не содержат текст указанный в поле значений.
- Начинается (beginning with). При выборе данной операции, стиль будет применяться ко всем компонентам, у которых наименование начинается с текста указанного в поле значений.
- Заканчивается на (ending with). При выборе данной операции, стиль будет применяться ко всем компонентам, у которых наименование заканчивается на текст указанное в поле значений.
Также, допустимо комбинирование разных видов условий. В этом случае, стиль будет применен, если сработают все условия. Иными словами, если используются условия видов Размещение и Наименование компонента, то стиль будет применен только в том случае, если эти условия выполняются. Кроме этого, возможно использование мульти-условий, т.е. когда задействовано два и более блока условий. В этом случае, к компоненту будут применены стили только в том случае, если все виды условий во всех блоках будут выполнены. Выполнение условий начинается после нажатия на кнопку Применить стили.
После того, как стиль создан и все его настройки определены, следует нажать кнопку Сохранить на панели инструментов в дизайнере стилей. Определите место хранения файла со стилями и его имя. Один раз создав стили, и применяя их к отчетам, вы тем самым подчеркиваете фирменный стиль вашей компании. При этом, для изменения корпоративного стиля отчетов, вам потребуется отредактировать только необходимые стили.




Также, посмотрите наши видеоуроки по работе с дизайнером стилей:
Создание стилей для диаграмм
Использование инструмента Копировать стиль
Использование границ в отчете
Создание отчета и его стилей
Для того,чтобы отчет сделать легким в восприятии, предать ему презентабельный, подчеркнуть индивидуальность, отделить важную информацию от второстепенной, рекомендуется в отчете применять графические элементы и цветовое оформление. Например, изменение цвета шрифта, изменение фона заливки компонента, включение границ компонентов и т.д.. Все эти элементы в совокупности формируют стиль отчета. На рисунке ниже представлена страница отчета без стиля и с примененными стилями.


Во всех продуктах компании Stimulsoft есть встроенный инструмент для создания стилей. Этот инструмент называется дизайнер стилей. Для того, чтобы вызвать дизайнер стилей, следует, в дизайнере отчетов, на вкладке Главная нажать кнопку Дизайнер стилей. На рисунке ниже представлен дизайнер стилей.

Как видно из рисунка, дизайнер стилей состоит из панели инструментов и перечня стилей. Из перечня стилей можно сделать коллекцию стилей. Для это необходимо у стиля в свойстве Коллекции указать наименование коллекции стилей. Одна и таже коллекция стилей может быть создана единожды и применяться к различным отчетам. В тоже время, созданную коллекцию стилей, как и каждый стиль в отдельности, в любой момент можно отредактировать.
Прежде, чем перейти к практике и создать стили, рассмотрим панель инструментов дизайнера стилей.


Некоторые элементы в этом меню, могу отсутствовать. Например, в Reports.Web отсутствуют Report Control.
Теперь создадим стиль компонента.
- Для этого вызовем дизайнер стилей, нажав кнопку Дизайнер стилей на вкладке Главная в дизайнере отчетов;
- В дизайнере стилей нажмем кнопку Добавить стиль и выберем элемент. В данном примере, Компонент.
На панели элементов появится новый стиль

При помощи свойств элемента, для которого создается стиль, следует определить настройки оформления. Поскольку стили могут создаваться для разных элементов отчета, то и свойства оформления будут отличаться. Например, стиль для диаграмм обладает такими свойствами, как фон области, цвет заголовков, заливка рядов и т.д. В данном примере, рассматривается создание стиля для компонента отчета (бэнд, текстовый компонент и прочие элементы, которые расположены в группе Компоненты). При помощи свойств компонента определим следующие настройки.
- Цвет заливки;
- Цвет шрифта, его стиль и размер;
- Тип границ и их цвет.
После того как стиль создан, его следует применить к элементу отчета. Это можно выполнить следующими способами.
- Выделить элемент отчета и назначит стиль через свойство Стиль Компонента или Меню стилей.
- В дизайнере стилей нажать кнопку Применить коллекцию стилей.
В случае, если нажать кнопку Применить коллекцию стилей, то у стиля должно быть указаны.
- Имя коллекции, к которой он относится. Задается при помощи свойства стиля Имя коллекции;
- Условие применения стиля указывается, в случае, когда коллекция стилей содержит больше одного элемента, или стиль должен быть применен только к определенным элементам отчета.
Условие применения стиля задается при помощи редактора. Для того чтобы вызвать этот редактор, следует в дизайнере стилей выделить стиль и нажать кнопку

Как видно из рисунка, условия по применению стиля могут задаваться по различным критериям.
- Равно (equal to), при данной операции, стиль будет применяется, когда уровень вложенности контейнеров будет равен указанному уровню в поле значений;
- Не равно (not equal to), при выборе данной операции, стиль будет применяться ко всем компонентам в контейнерах, уровень вложенности которых не будет равен указанному уровню в поле значений;
- Операция Больше чем (greater than) выбирается, если необходимо чтобы стиль применялся к компонентам в контейнерах, уровень вложенности которых больше, чем уровень указанный в поле значений;
- Операция Больше чем или равно (greater than or equal to), выбирается если необходимо, чтобы стиль применялся к компонентам в контейнерах, уровень вложенности которых равен или больше указанного уровня в поле значений;
- Меньше чем (less than), при выборе данной операции, стиль будет применяться к компонентам в контейнерах, уровень вложенности которых будет меньше указанного уровня в поле значений;
- Меньше чем или равно (less than or equal to) выбирается, если необходимо, чтобы стиль применялся к компонентам в контейнерах, уровень вложенности которых будет равен или меньше указанного уровня в поле значений.
 Условие по типу компонентов. Этот вид условия задается, когда необходимо применять или не применять (в зависимости от типа операции - равно или не равно) стиль для компонентов определенного типа.
Условие по типу компонентов. Этот вид условия задается, когда необходимо применять или не применять (в зависимости от типа операции - равно или не равно) стиль для компонентов определенного типа.  Условие по расположению компонента Расположение (Location). Данный вид условия предоставляет возможность применять или не применять в зависимости от его расположения в контейнере. Также следует отметить, что в поле значений можно одновременно выбирать несколько расположений.
Условие по расположению компонента Расположение (Location). Данный вид условия предоставляет возможность применять или не применять в зависимости от его расположения в контейнере. Также следует отметить, что в поле значений можно одновременно выбирать несколько расположений.  По наименованию компонента. Этот вид условия предоставляет возможность применить стиль по имени или его части. Например, если установить операцию Содержит, а в поле значений указать Text, то стиль будет применен ко всем компонентам в наименовании, которых есть Text. Допустим, Text24, 1Text, Text_on и т.д. При использовании условия данного вида доступны следующие виды операций.
По наименованию компонента. Этот вид условия предоставляет возможность применить стиль по имени или его части. Например, если установить операцию Содержит, а в поле значений указать Text, то стиль будет применен ко всем компонентам в наименовании, которых есть Text. Допустим, Text24, 1Text, Text_on и т.д. При использовании условия данного вида доступны следующие виды операций.- Равно (equal to). При данной операции стиль будет применен к компоненту с наименованием идентичным тому, которое указано в поле значений.
- Не равно (not equal to). Если необходимо, применить стиль ко всем компонентам, кроме того, у которого наименование совпадает с указанным в поле значений, следует выбрать это значение.
- Содержит (containing). Если выбрана данная операция, то стиль будет применяться ко всем компонентам, которые в своем наименовании содержат текст указанный в поле значений.
- Не содержит (not containing). Стиль будет применяться ко всем компонентам, которые в своем наименовании не содержат текст указанный в поле значений.
- Начинается (beginning with). При выборе данной операции, стиль будет применяться ко всем компонентам, у которых наименование начинается с текста указанного в поле значений.
- Заканчивается на (ending with). При выборе данной операции, стиль будет применяться ко всем компонентам, у которых наименование заканчивается на текст указанное в поле значений.
Также, допустимо комбинирование разных видов условий. В этом случае, стиль будет применен, если сработают все условия. Иными словами, если используются условия видов Размещение и Наименование компонента, то стиль будет применен только в том случае, если эти условия выполняются. Кроме этого, возможно использование мульти-условий, т.е. когда задействовано два и более блока условий. В этом случае, к компоненту будут применены стили только в том случае, если все виды условий во всех блоках будут выполнены. Выполнение условий начинается после нажатия на кнопку Применить стили.
После того, как стиль создан и все его настройки определены, следует нажать кнопку Сохранить на панели инструментов в дизайнере стилей. Определите место хранения файла со стилями и его имя. Один раз создав стили, и применяя их к отчетам, вы тем самым подчеркиваете фирменный стиль вашей компании. При этом, для изменения корпоративного стиля отчетов, вам потребуется отредактировать только необходимые стили.




Также, посмотрите наши видеоуроки по работе с дизайнером стилей:
Создание стилей для диаграмм
Использование инструмента Копировать стиль
Использование границ в отчете
Создание отчета и его стилей